目前我们的Easy系列的产品能够给用户提供丰富的接口,有对应的接口调用功能,但是部分接口需要调用登录接口成功才可以正常使用其他需要鉴权的接口功能,本次将介绍前端调用的说明代码。
问题展示:
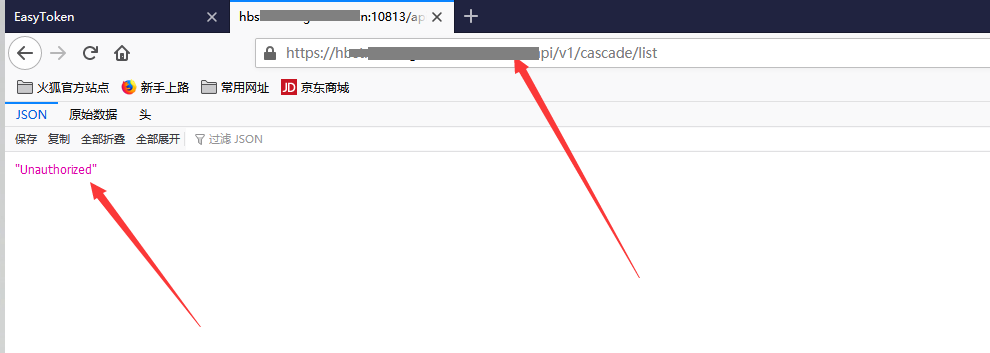
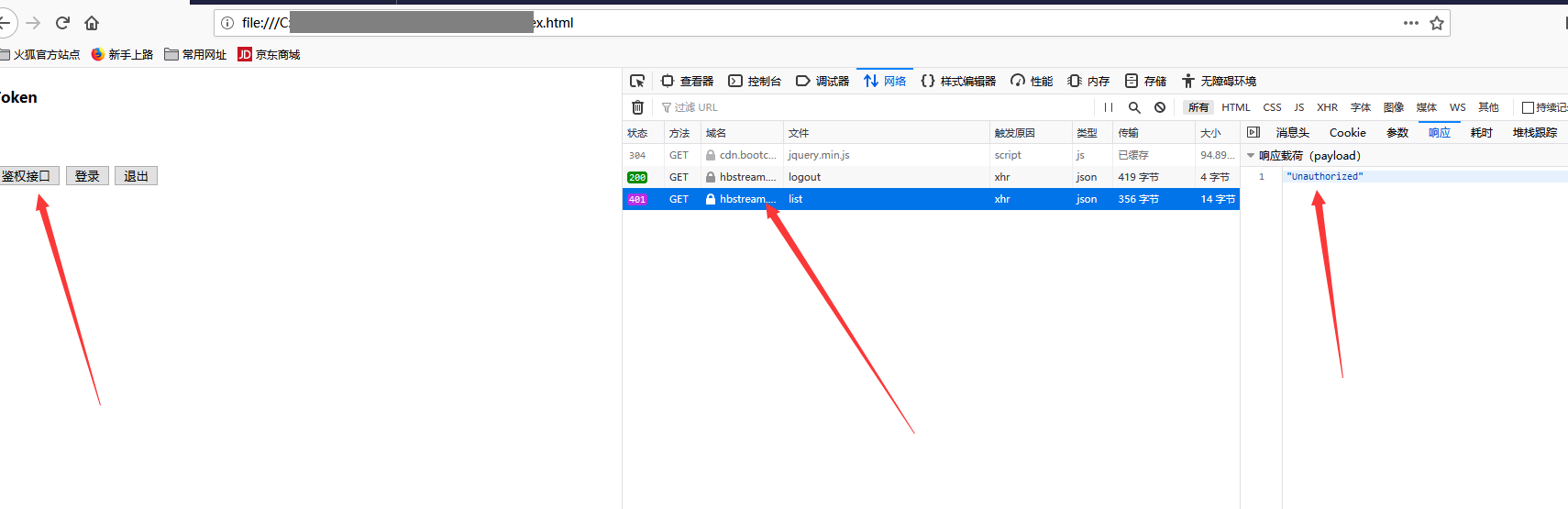
直接调用需要鉴权的接口,返回401,无法收到具体数据


web端集成解决代码展示:
$("#login").click(function(){//登录
$.ajax({
type: "GET",
url: "https://hXXXXXXm.agile.com.cn:10813/api/v1/login",
xhrFields: {
withCredentials: true
},
crossDomain: true,
data: {
username: 'admin',
password: '6117b07e0191c4379736dd0fd5b96a65'//AgileHB_2020
},
success: function(data) {
console.log(data);
}
});
});
function ajaxBase(){
$.ajax({
type: "GET",
url: "https://hXXXXXXm.agile.com.cn:10813/api/v1/cascade/list",
xhrFields: {
withCredentials: true
},
crossDomain: true,
success: function(data) {
console.log(data);
}
});
}
});
注:以上代码网址已做处理,可根据自己实际情况更换代码
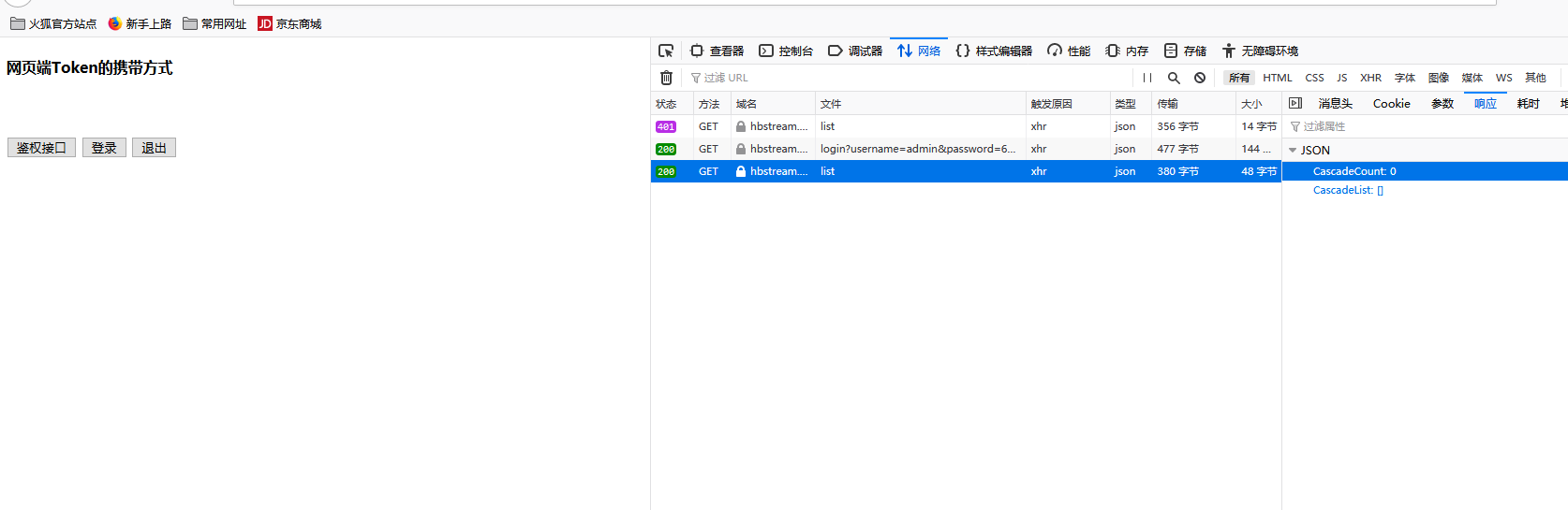
先成功调用登录接口,获取token,web端会自己进行存储,这样再调用需要鉴权的接口 ,web会自己在请求中带上对应的请求所需的参数。
成功调用展示: