时代在不断进步,大众的审美在不断变化,同时对视频直播的要求也在升高。因此我们总会对我们的视频平台不断做升级,以适应大众的需要。在开发过程中我们也会不断做记录。
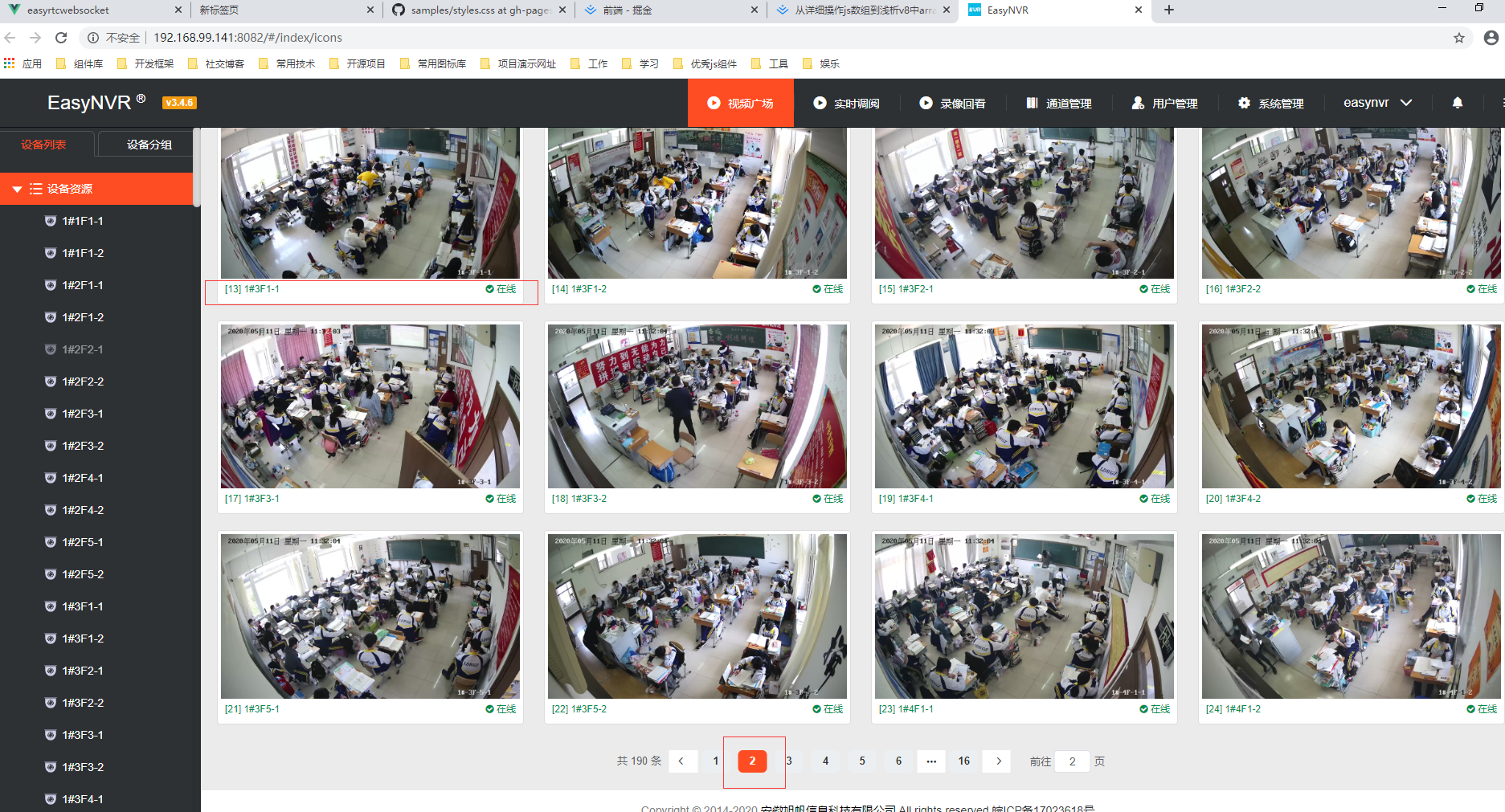
开发记录:EasyNVR视频广场分页数据展示优化
我们在进行最新的一次更新之后,重新启动服务,按照惯例检查其中是否有报错或者不适配的现象,果然发现了错误:视频广场分页功能展示数据错误。
正常来说每页展示12条数据,第二页应该是从第十三条数据开始的,但页面上第二页是从第二条数据开始的,明显不对。
问题分析
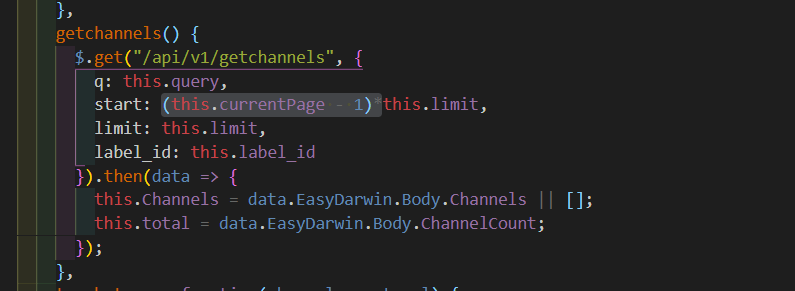
当页面改变当前页时,会发送获取页面数据的请求,请求会携带分页组件的参数,这里展示数据不对,应该是参数携带错误
getchannels() {
$.get("/api/v1/getchannels", {
q: this.query,
start: (this.currentPage - 1)*this.limit,
limit: this.limit,
label_id: this.label_id
}).then(data => {
this.Channels = data.EasyDarwin.Body.Channels || [];
this.total = data.EasyDarwin.Body.ChannelCount;
});
},
问题解决
我们查看了代码,发现是跟后端没统一数据。后端需要的参数是每页开的第一条数据,和每页共多少数据,而我给的是当前页和每页的数据,我们只要通过修改代码解决即可。

解决后页面展示: