EasyNVR更新版本也有了一段时间了,一目了然的界面受到了很多用户的好评,没有辜负我们研发团队研发新版本的辛苦付出。
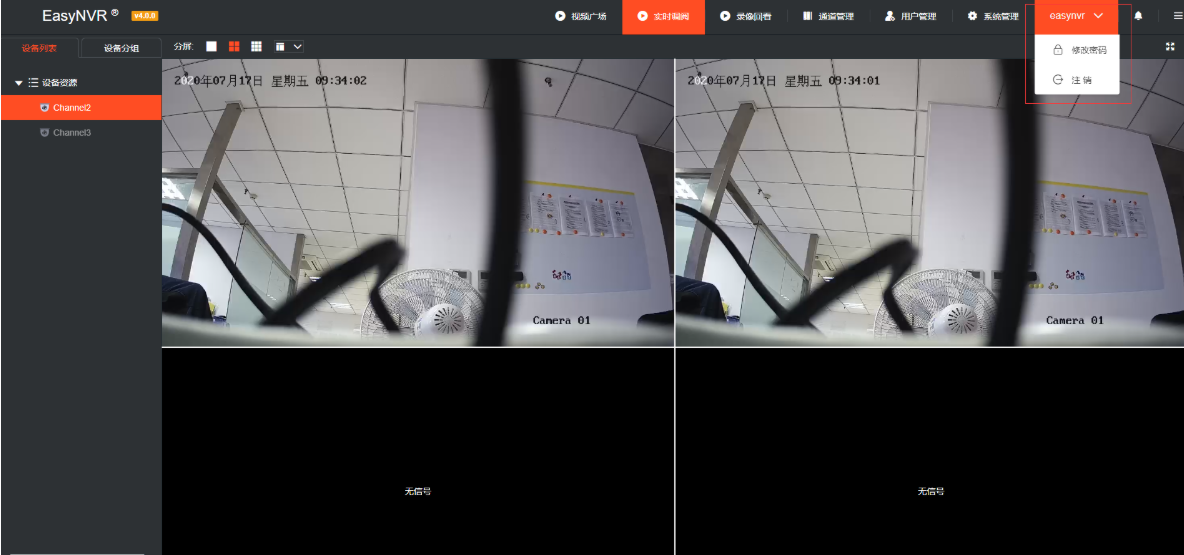
TSINGSEE青犀视频研发团队开发人员发现,在进入新版界面之后,导航栏的下拉框被视频调阅的播放器遮挡,无法看到下拉框的内容,进行设置。

由于是播放器遮挡住了下拉框,于是我们把播放器关闭,播放器关闭后,下拉框就没有被遮挡,由此可以确定是播放器的层级过高挡住了内容。

我们在代码找到设置播放器层级的地方,最后一行的z-index: 1900则是层高设置,经过调整测试之后,将z-index属性设置为100就可以达到效果,不会遮挡内容了。
.newplays,
.oldplays {
position: absolute;
100%;
height: 100%;
top: 0px;
left: 0px;
z-index: 1900;
}
修改后效果如下,导航栏下拉框正常显示: