经过多年的项目实战和研发经验的积累,TSINGSEE青犀视频团队总结了一下对于Web可视化在视频播放上如何做到无插件H5展示的方法,尤其是契合安防行业的方案。
前提
除了HTTP、WebSocket类的传输协议,其他是无法传输到浏览器的,所以,如果要做一款通用的H5视频播放器,基本上就是一款HTTP/WebSocket协议的视频播放器,如果是类似于RTMP、RTSP类型协议的视频源,是不可避免,需要经过服务器转换的。
方案一:协议转换
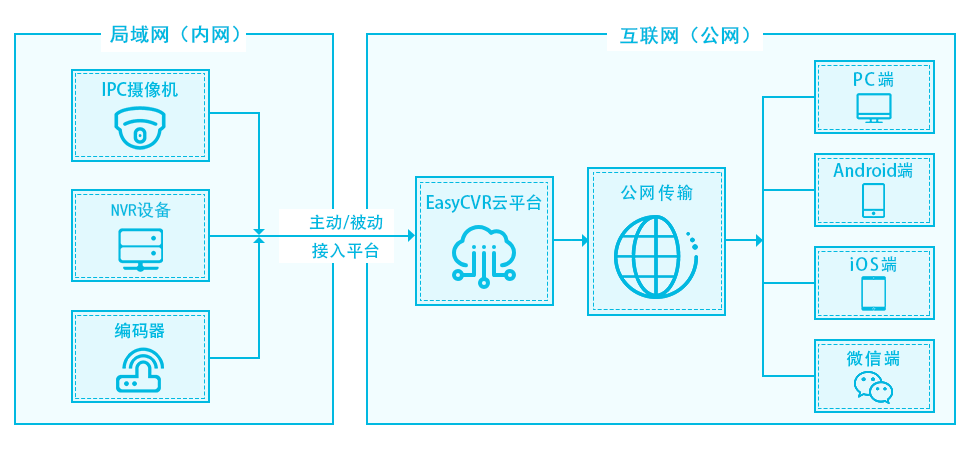
采用类似于EasyCVR的全协议接入,再转成标准协议输出的方式。

- 后端兼容
- H.265播放器
方案二:WebSocket透传
通过WebSocket通道转发各种不同协议的视频流,WebSocket类似于一个管道,只做原样的数据转发,具体的协议交互过程还是按照原协议进行,RTSP、SIP类的文本协议按照文本协议的方式,RTMP类的字节流协议按照字节流协议的方式。

- 前端兼容
- H.265播放器
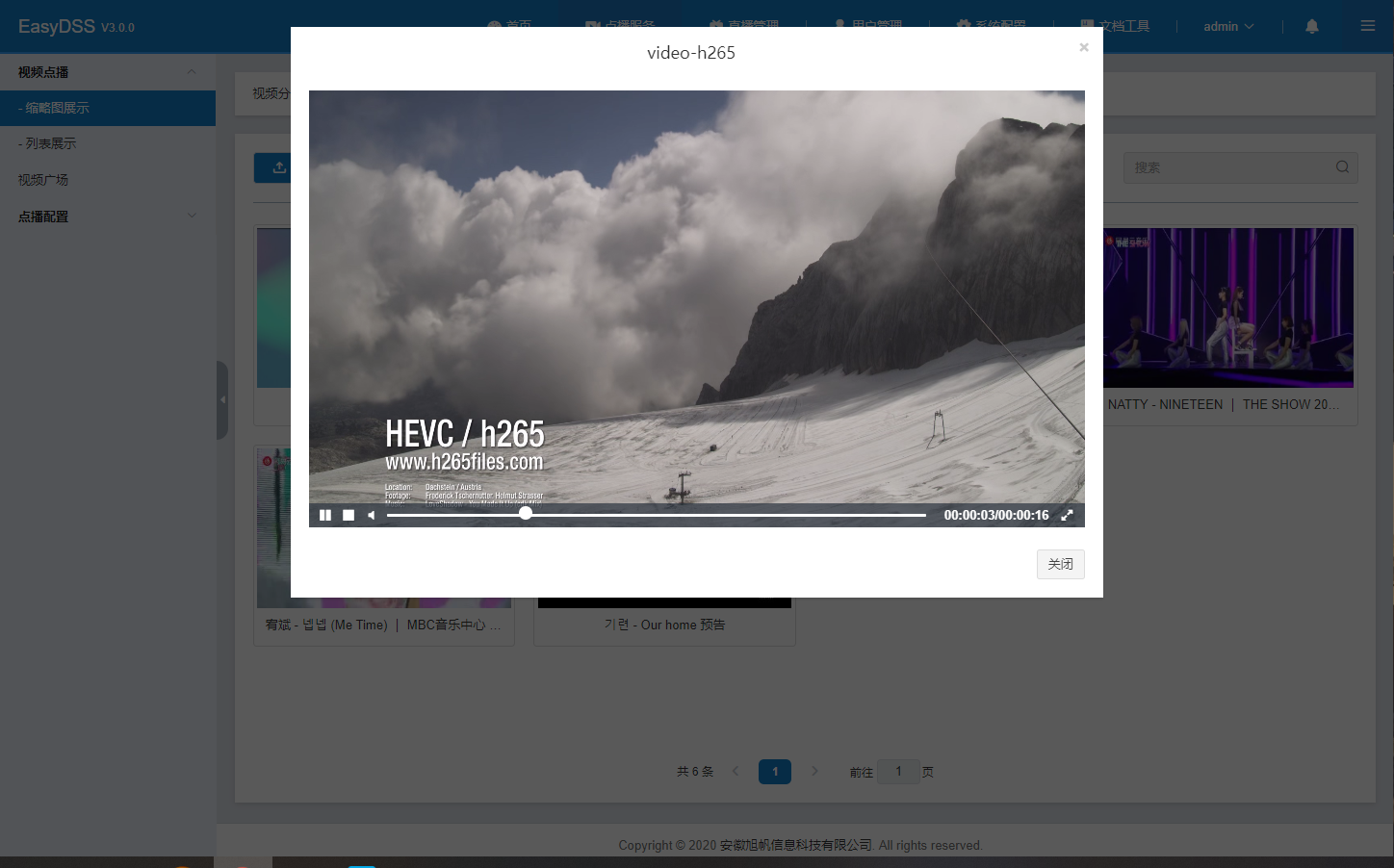
H.265网页播放方案
大家可以看到以上的两种解决方案都会具有一个H.265网页播放的难点,这里的主要原因是目前的浏览器基本都不能支持H.265的底层解码,或者说硬解码,H.265需要结合原生播放器的开发技术和Web播放器的开发技术,也就是wasm技术,将C/C封装成wasm,被js调用,这样js就能像C/C原生播放器一样,充分利用C/C++的计算能力和扩展能力,来实现视频的解码过程。

wasm播放的主要优势契合安防的实际需求,虽然目前各大厂商开始流行WebRTC直播,但目前由于安防的特殊性,H.265已经占据主导,解决H.265的前端展示才能完整地解决整个安防可视化的需求,这个是RTC播放无法解决的。