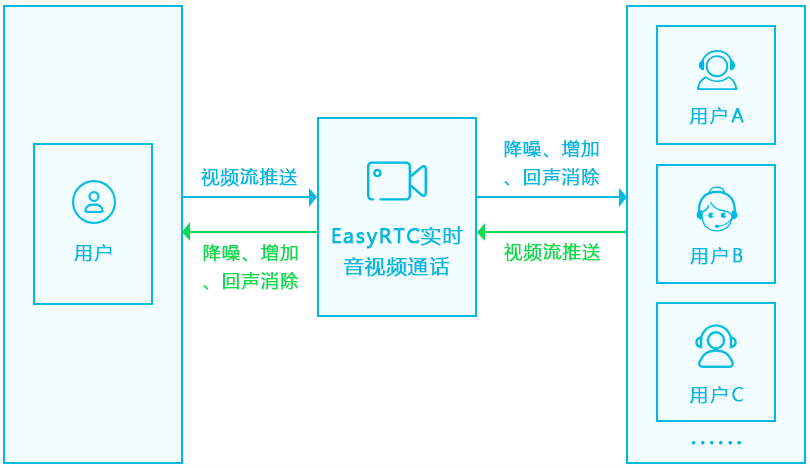
对于EasyRTC视频会议系统的开发,我们研发小伙伴这段时间真的很辛苦,好在最终的结果不错,碰到的问题都一一解决了,并且通过对不同RTC服务的调研,也在不断优化我们的EasyRTC。

比如在 EasyRTC-SFU 的开发过程中,我们调研了各种常见的 WebRTC 服务器,对各种 WebRTC 服务器的优劣进行了对比。其中对最近比较流行的 mediasoup WebRTC 服务器也进行了调研。在调研过程中,发现很少有人完整在 Windows 上运行成功 mediasoup-demo 程序,甚至部分程序员认为在 Windows 中不能够成功运行 mediasoup-demo,因此将在 Windows 运行成功 mediasoup-demo 的经验分享给大家。
Windows10 操作系统
node v10.19.0(官网要求 >= v8.6.0)
npm-v6.13.4
git-v2.1.10
python-v2.7.17(不可以是 python3)
visual studio v2017及以上(官网要求 2015 以上,笔者最开始尝试 VS2015 ,遇见 constexpr 关键字不支持,此关键字在 VS2015 中开始支持,但是如果版本较低,则不会支持此关键字,因此请至少应使用 VS2017),我使用了 VS2019。
设置 npm 下载镜像站点为淘宝镜像
npm config set registry https://registry.npm.taobao.org
注意:请不要使用 cnpm
将 VS2017 的 MSBuild.exe 加入到 Path 中。
我的路径为D:DevelopMicrosoft Visual Studio2019EnterpriseMSBuildCurrentBin
新建环境变量 GYP_MSVS_VERSION ,值为 2019。如果你使用的是 VS2017 就写 2017。对应的 MSBuild.exe 需要使用 VS2017 的路径。否则也会出错。
github 比较难以访问,可以使用 gitee 中已经同步过的项目,项目地址为: https://gitee.com/xunxinyuan/mediasoup-demo.git
$ git clone https://github.com/versatica/mediasoup-demo.git
$ cd mediasoup-demo
$ git checkout v3
目前此项目应该不再更新,因此不需要切换到 v3,默认就是 v3 版本。
进入 server 文件夹,打开 package.json 文件。修改第 22 行,为 “mediasoup”: “^3.6.16”,
如果不修改此行,则会从 github 中下载 mediasoup-v3 版本的依赖,否则会超级慢。修改后会直接从 npm 的镜像源中下载,加快速度。
运行 npm install
在运行过程中会出现下图中的错误,不用理会,mediasoup的依赖 clang-tools-tutorial ,主要是在 Linux 和 MacOS 中使用,Windows 中不涉及。
- 复制 config.example.js,修改为 config.js
- 在 server 文件夹下新增 certs 文件夹,将自己的公钥证书和私钥证书放进去。修改 config.js 的配置。cert 为公有证书,key 为私有证书。
可以参考这个链接生成证书。也可以使用 openssl 生成。
https://blog.csdn.net/xiejiashu/article/details/86714141
3. 修改所有的 ip 和 announcedIp 为本机 IP。如果内网公网不一致,则 announcedIP 设置为公网 IP。
进入 mediasoup-demo/app 文件夹,运行以下命令
修改 .eslintrc.js 文件,原先为 unix,修改为 windows
运行以下命令:
npm install -g gulp-cli npm install
进入 server 文件夹,运行命令行设置临时环境变量
set DEBUG=${DEBUG:='*mediasoup* *INFO* *WARN* *ERROR*'} INTERACTIVE=${INTERACTIVE:='true'}
运行服务端:node server.js
也可以不设置环境变量,直接运行 node server.js
进入 app 文件夹,运行命令行窗口
gulp live
会自动打开浏览器,或者浏览器中输入 https://locahost:3000/ 也可以。
关于EasyRTC
EasyRTC-SFU版本的开发过程,在后期我们也会和大家分享MCU版本的开发过程,大家可以关注我们。当然了,已经在使用EasyRTC的用户,如果遇到了什么问题,也欢迎和我们沟通解决。

EasyRTC不仅能够支持企业的远程视频会议,也成功运用在了海关稽查、户外勘测、工程外业作业等场景当中,还有更多的使用场景等待我们的发掘,同时我们也会不断优化,以获得更好的用户体验。如若想了解更多视频解决方案,欢迎访问TSINGSEE青犀视频。