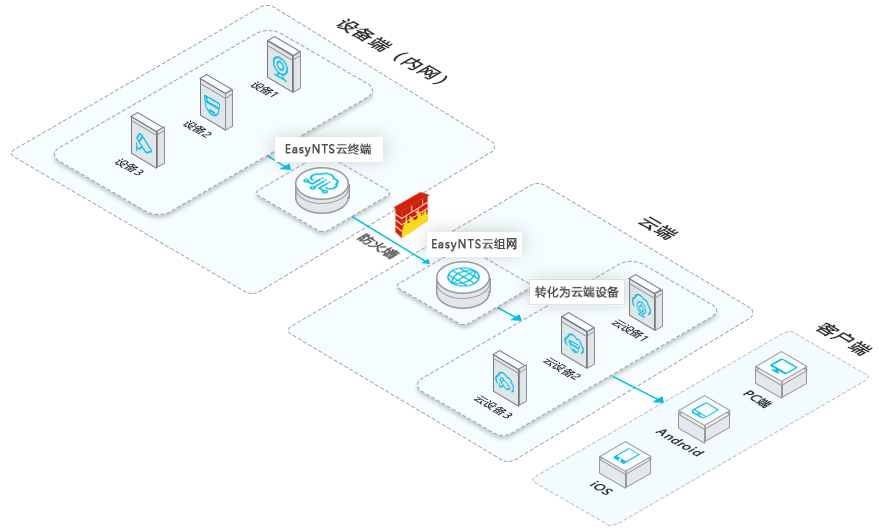
EasyNTS作为视频上云网关,具备视频组网、远程运维等功能,上线前会经过研发部-测试部-项目部多重测试,在这个过程中不断完善产品。

近期我们的开发人员测试EasyNTS的兼容性,发现当在相同的服务器下,如果同时部署了EasyNTS和EasyNVS,在同一浏览器去访问两个服务的web页面,这时假如先登录EasyNVS,就会导致EasyNTS无法登陆;假如直接进入EasyNTS,则会显示网络请求失败。
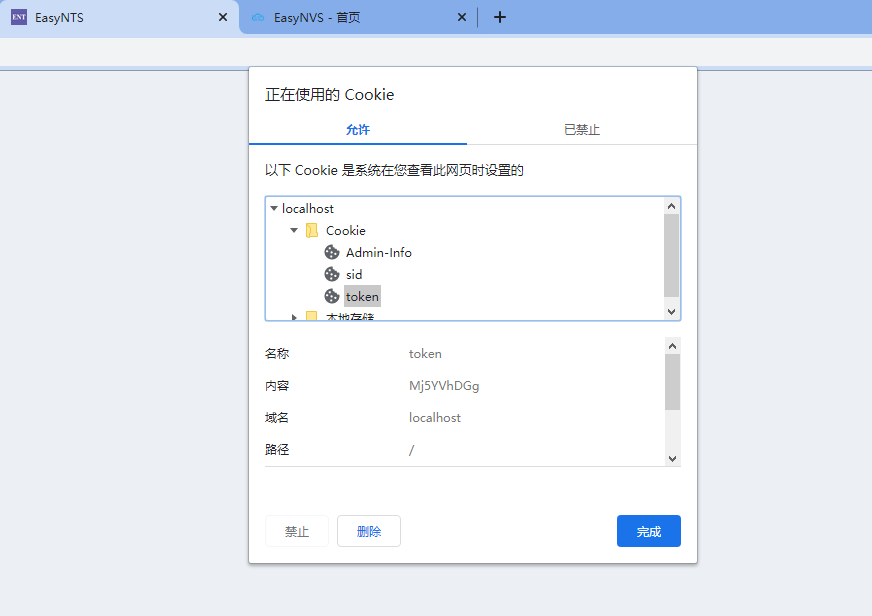
原因是登录EasyNVS之后向Cookie中设置了token,EasyNTS在发送请求之后,拿到了EasyNVS的token进行验证,然而肯定是验证失败的,所以导致无法登录。
Cookie中的值:

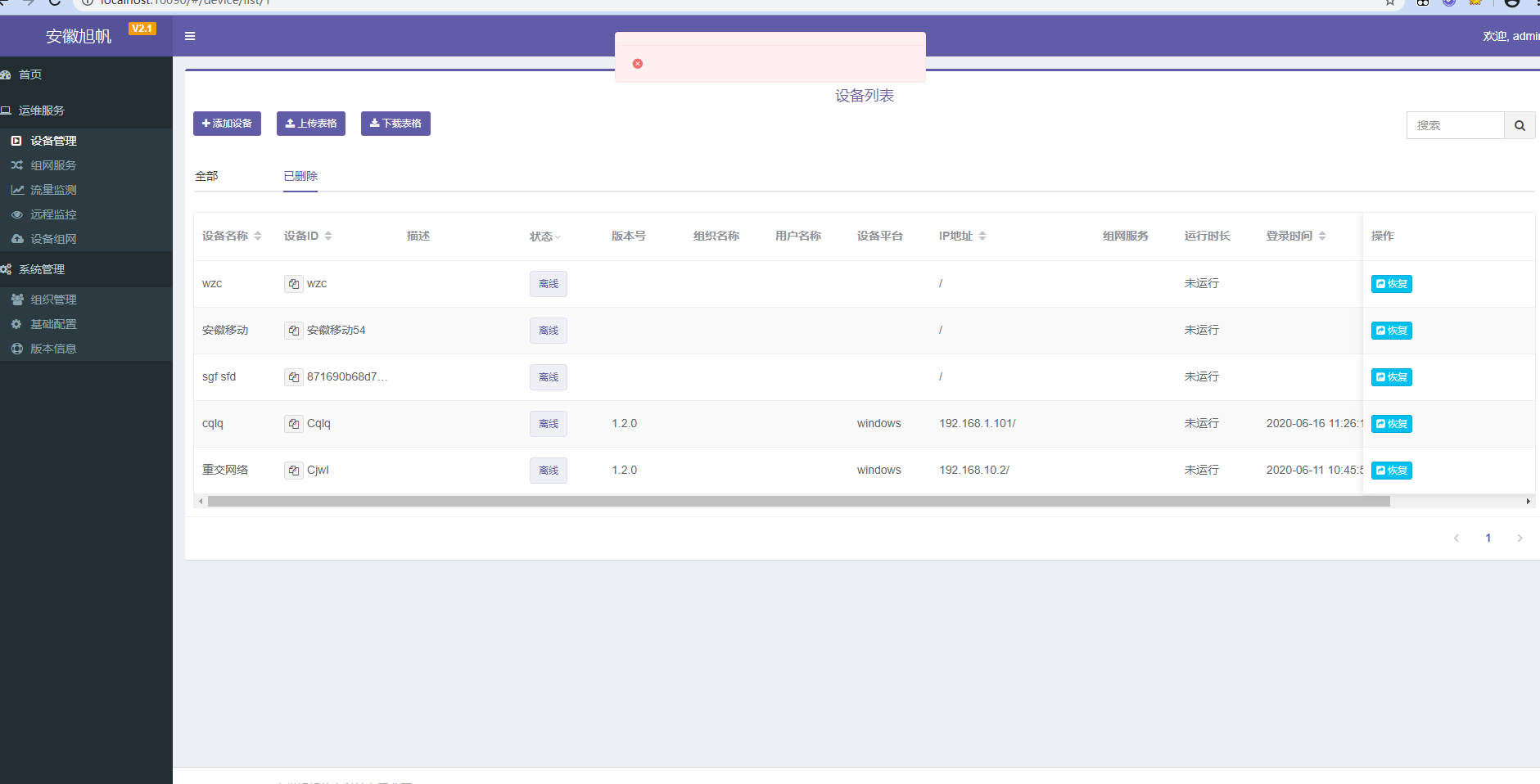
EasyNVS登录之后EasyNTS就报错:

一开始验证用户是否登陆,是首先通过token进行验证的,但是EasyNTS并不是通过token,是通过sid作为键获取对应的值来进行验证的。所以将EasyNTS中的token验证的代码给去除就可以了。
// 判断用户是否已经登录
func userIsLogin(c *gin.Context) (bool, error) {
token := sessions.GetToken(c)
// 如果查找到了 token
if token != consts.EmptyString {
username, password, str := security.ResolveToken(token)
if str == consts.EmptyString && username != consts.EmptyString && password != consts.EmptyString {
// 从 session 中获取用户 ID 同 token 中解析,二次验证防止出错
userID := sessions.GetUserID(c)
if userID == username {
return true, nil
} else {
return false, errors.New("Session信息与令牌信息不一致,请重新登录!")
}
} else {
return false, errors.New("令牌已过期,请重新登录!")
}
}
return false, errors.New("未查找到令牌信息,请重新登录!")
}
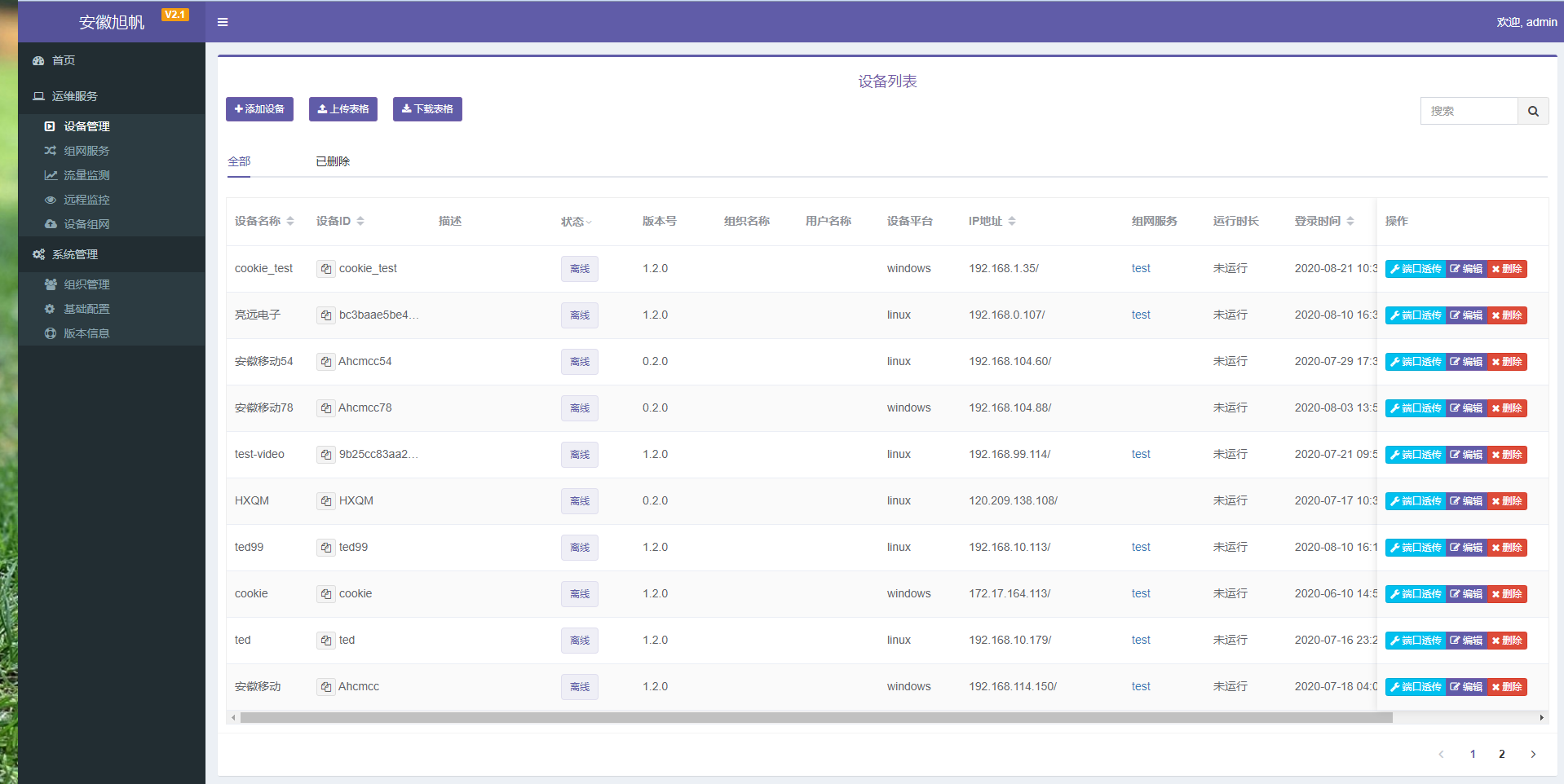
解决之后就可以正常使用,正常登录:

更多关于EasyNTS云组网
- 稳定可靠
强大的服务器群支持组网环境,多类型服务器可供选择,高性能,高可用; - 简单易用
基于动态组网服务创建智能网络,按需选择需要组网的网络成员实现点点互联; - 数据安全
采用MQTT加密协议,具有运算速度快,安全性高,资源损耗低的优势; - 高效管理
通过网页集中管理每个网点,彻底解决部署复杂,维护低效的问题。
如想详细了解,可进入TSINGSEE青犀视频进行浏览查阅。TSINGSEE青犀视频团队专注于计算机视觉、模式识别领域的开发与研究, 主力产品涵盖支持ONVIF、RTSP、GB/T28181等多协议、多路数的智能分析服务器。主要产品包括EasyGBS国标视频云服务、EasyDSS互联网视频云服务、EaayCVR安防视频云服务、EasyRTC视频会议云服务、EasyNVR视频边缘计算网关、EasyNTS上云网关等等,同时还拥有EasyDarwin开源社区及开放平台。
EasyDarwin是国内视频流媒体团队TSINGSEE青犀视频开发和维护的开源社区。从2012年12月创建并发展至今,从原有的单服务的流媒体服务器形式,扩展成现在的云平台架构的开源项目。