在RTSP协议视频平台EasyNVR的权限中,分为管理员登录和游客登陆,很容易理解,管理员登录就会获得更多的权限,而游客仅有阅览权限,没有操作 及配置权限。
在这样的权限管理系统下,匿名登陆的用户上传授权文件理应是不会成功的,但是我们在测试的时候,使用匿名用户上传授权文件,既没有成功提示,也没有失败提示。这显然是不合常理的。

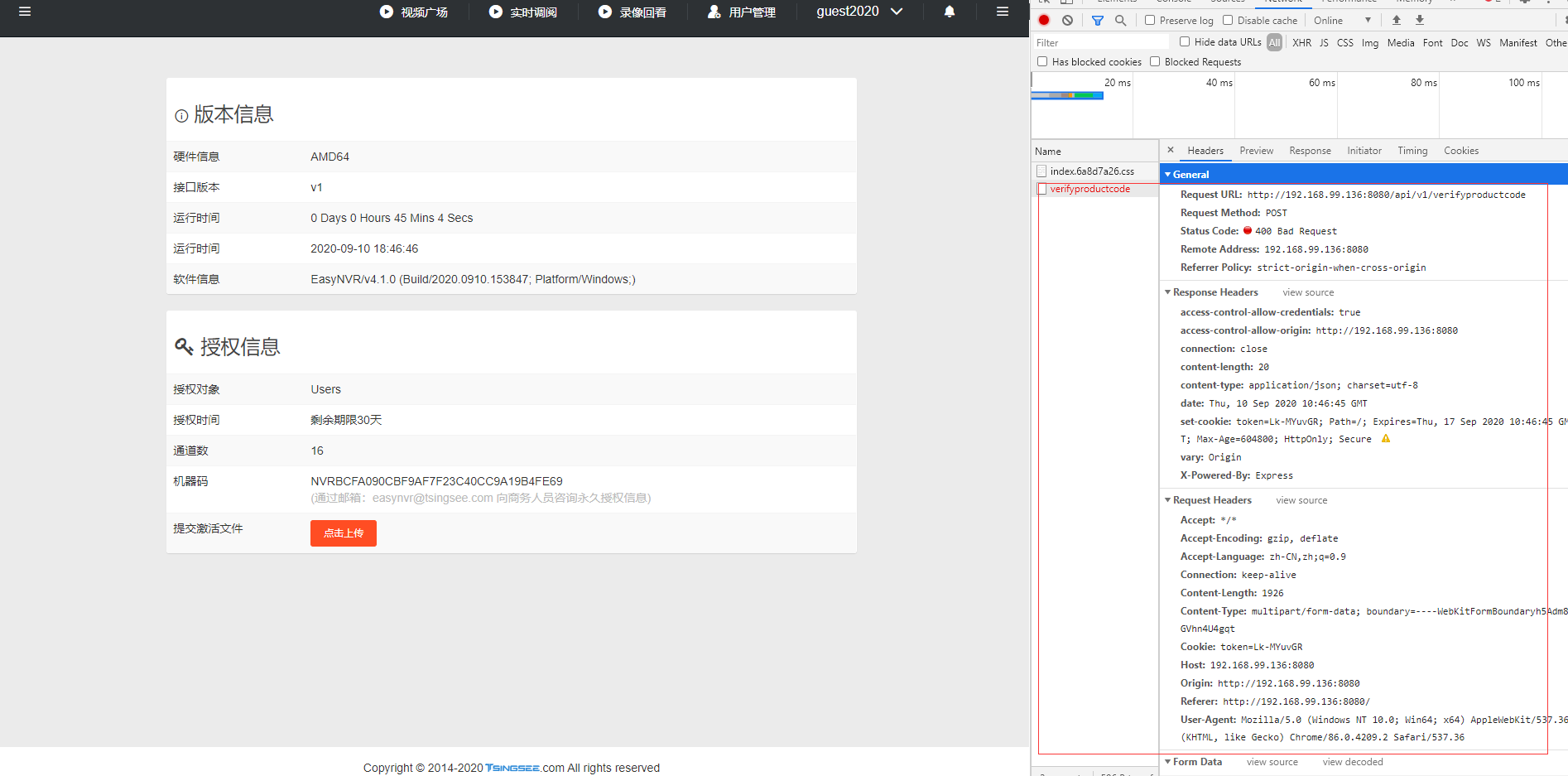
所以我们先通过浏览器调试观察请求的情况。

发现接口请求是失败的,但是没有前端没有任何提示。查看前端代码:
<tr>
<td>提交激活文件</td>
<td>
<el-upload
class="upload-pem"
:action="verifyproductcode()"
name="file"
accept=".pem"
:on-success="checkCode"
:on-error="errorUpload"
:show-file-list="false"
:on-exceed="handleExceed"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</td>
</tr>
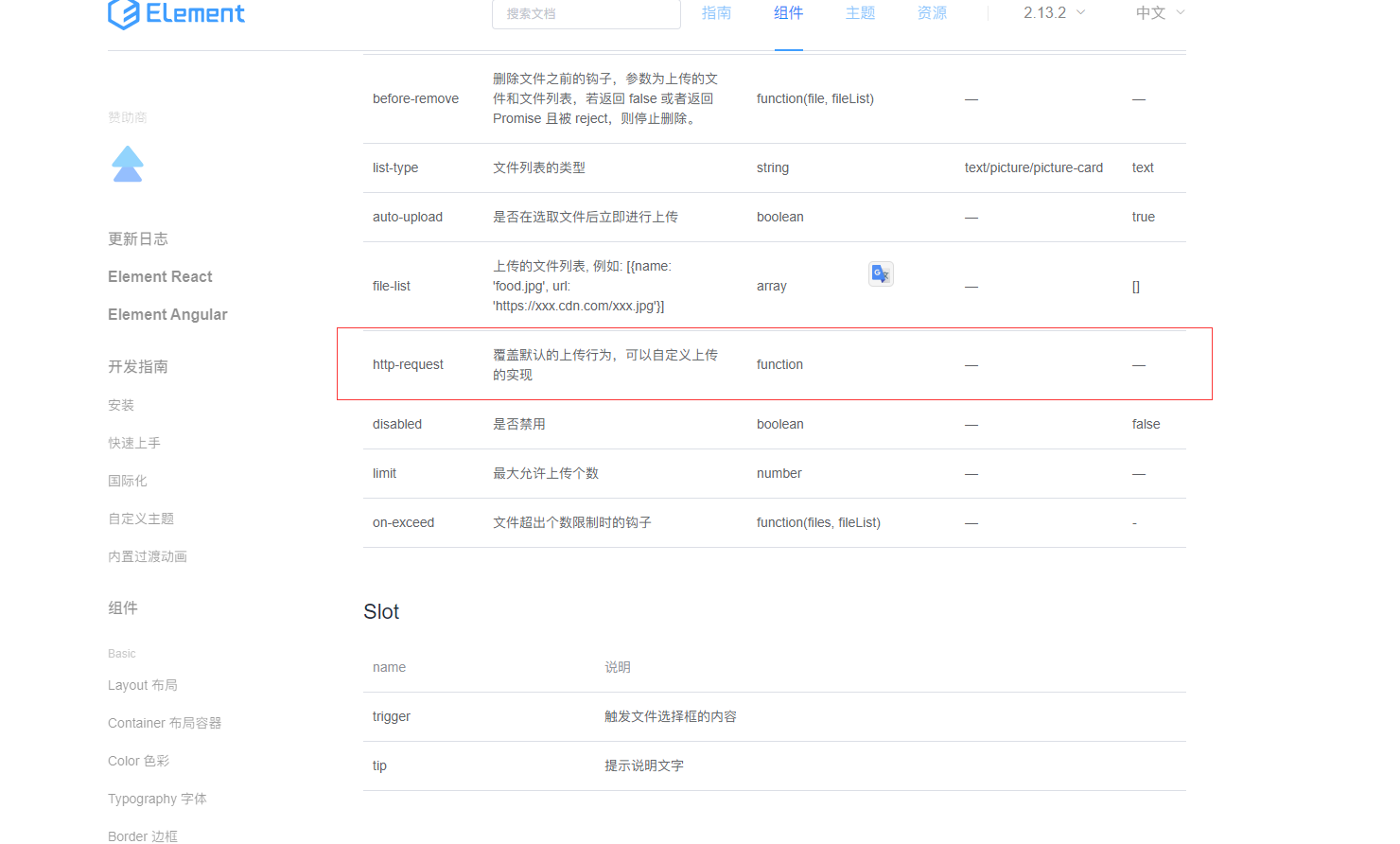
这个上传组件是调用element的el-upload组件的,查看element的api文档:

于是我们想到用自定义上传方法,得到请求信息:
<tr>
<td>提交激活文件</td>
<td>
<el-upload
class="upload-pem"
action="`/api/v1/verifyproductcode`"
:http-request="myUpload"
name="file"
accept=".pem"
:on-error="errorUpload"
:show-file-list="false"
:on-exceed="handleExceed"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</td>
</tr>
myUpload(content) {
$.post("/api/v1/verifyproductcode").then(ret => {
if (ret.EasyDarwin.Body.State == 1) {
this.$message({
type: "success",
message: "授权成功!"
});
this.getServerInfo();
} else {
this.$message({
type: "error",
message: "输入有效激活文件"
});
}
});
}
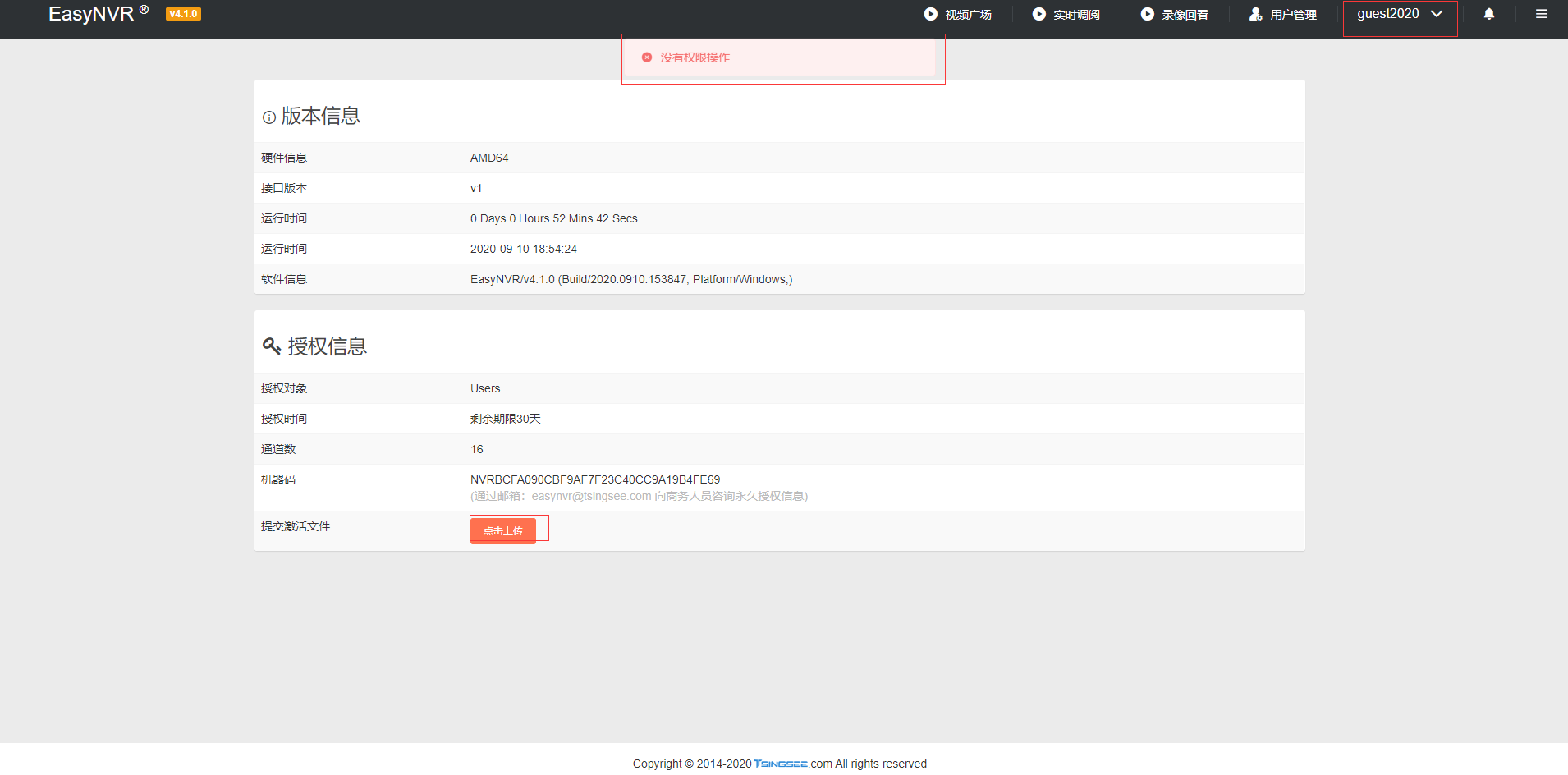
上传代码之后解决效果如下图,可以看到上传失败的提示了。


EasyDarwin是国内视频流媒体团队TSINGSEE青犀视频开发和维护的开源社区。从2012年12月创建并发展至今,从原有的单服务的流媒体服务器形式,扩展成现在的云平台架构的开源项目。TSINGSEE青犀视频专注于计算机视觉、模式识别领域的开发与研究, 涵盖支持ONVIF、RTSP、GB/T28181等多协议、多路数的智能分析服务器。