TSINGSEE青犀视频全线产品进行改版之后,新增了广告位功能(EasyDSS登录页如何实现插入产品广告位),EasyNVR视频平台中也融入了这样显示,相信大家都已经有所了解了。
EasyNVR系统登录页面的广告位目前是固定的几张图片,如果我们想修改为动态图片内容,应该如何操作?该方法也是我们近期才研究出来的方法,跟大家分享一下。

分析问题
要想将静态的资源改为动态的资源,需要将由前端直接显示的资源改为前端从后端获取数据然后展示即可。后端设计接口,从前端上传图片,后端保存。
解决问题
/**
上传广告图片
*/
func UploadAdvert(c *gin.Context) {
var advert models.Advert
if err := c.ShouldBind(&advert); err != nil {
c.AbortWithStatusJSON(400, err.Error())
return
}
file, err := c.FormFile("file")
if err != nil {
c.AbortWithStatusJSON(400, err.Error())
return
}
fileName := file.Filename
advert.Name = fileName
advert.AdvertUrl = "/advert/images/" + fileName
log.Println("fileName", fileName)
dest := filepath.Join("advert", "images", fmt.Sprintf("%s", fileName))
err = c.SaveUploadedFile(file, dest)
if err != nil {
c.AbortWithStatusJSON(400, err)
return
}
var count int
models.DB.Model(&advert).Where("name = ?", fileName).Count(&count)
log.Println("count", count)
if count == 0 {
models.DB.Create(&advert)
} else {
c.JSON(200, gin.H{
"msg": "该广告已存在!",
})
return
}
c.JSON(200, gin.H{
"advert": advert,
})
}
这个就是上传图片,后端保存,记录到数据库。然后前端获取广告位列表,最后动态渲染广告。
/**
广告图片列表
*/
func ListAdvert(c *gin.Context) {
var listAdvert []models.Advert
if err := models.DB.Where("enable = true").Find(&listAdvert).Error; err != nil {
c.AbortWithStatusJSON(500, err.Error())
return
}
c.JSON(200, gin.H{
"list": listAdvert,
})
}
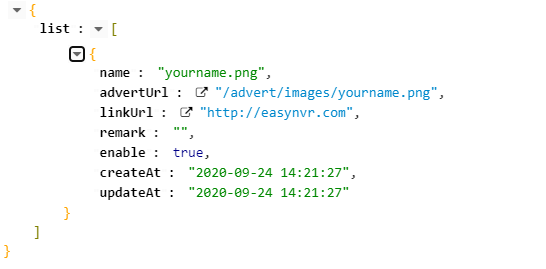
以下为后端服务返回的数据:

EasyNVR视频平台经过多年的积累,已经是一套成熟且完善的视频平台了,用户可以通过网页直接访问视频监控,也可以通过调用二次开发接口进行二次开发或者集成。如果大家还想了解更多关于EasyNVR相关内容,欢迎在本文下方留言或者直接私信我们。