EasyNVR视频平台由于其便携、可控的性质在不少视频监控系统搭建上都提供了优秀的视频能力,EasyNVR无须安装任何自有插件、监控APP等,减少资源消耗,在智慧校园监控系统、智慧景区游览系统等项目中都发挥了重要作用。

TSINGSEE青犀视频今年对EasyNVR的大改版中,增加了EasyNVR登录页的宣传位,该页面可以放置自己的产品作为宣传,且可放置多张图片,滚动播放。TSINGSEE青犀视频团队现在需对分页的切换做圆点标识,并且自动切换,如下:

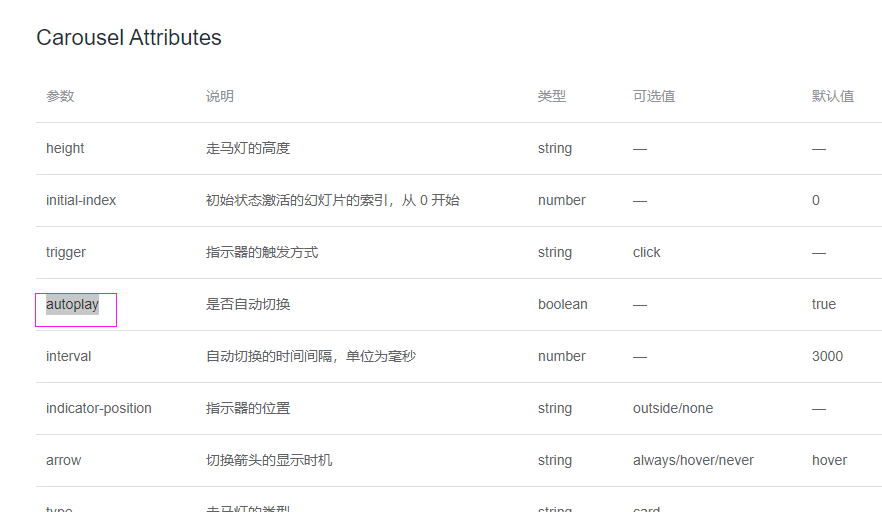
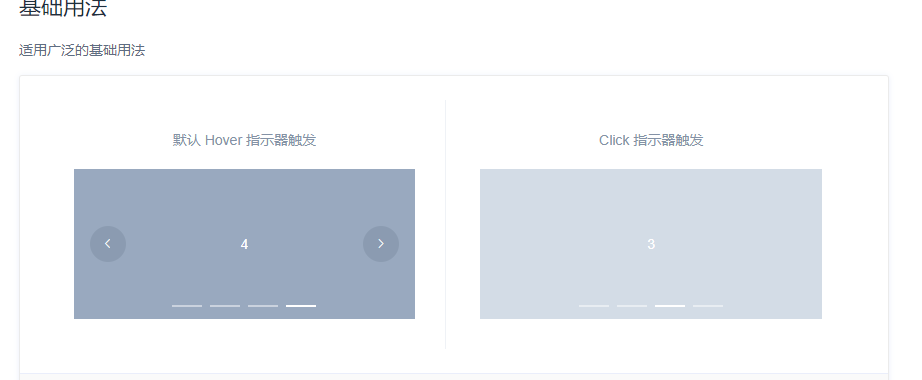
登录页的宣传是用element的el-carousel 轮播图组件去渲染的,但是默认分页不是圆点的,需要修改样式且加上自动切换的属性


因此我们对代码做如下修改:
<el-carousel :interval="3000" arrow="always" height="580px">
<div v-if="logImg.length == 0">
<el-carousel-item>
<img src="../../assets/images/logo1.png" class="wh100" />
</el-carousel-item>
<el-carousel-item>
<img src="../../assets/images/logo2.png" class="wh100" />
</el-carousel-item>
<el-carousel-item>
<img src="../../assets/images/logo3.png" class="wh100" />
</el-carousel-item>
</div>
<el-carousel-item v-for="(item, index) in logImg" :key="index">
<a :href="item.path" target="_blank">
<img :src="imgUrl(item.img)" class="wh100" />
</a>
</el-carousel-item>
</el-carousel>
将圆点分页样式添加进去:
.el-carousel__indicators--horizontal {
bottom: 10px;
.el-carousel__button {
10px;
height: 10px;
border-radius: 5px;
}
}
-
EasyNVR的宣传位是我们在开发EasyNVR过程中,为EasyNVR用户提供的一个宣传渠道,之前也为大家介绍过很多EasyNVR平台的相关内容,比如视频广场快照不更新如何排查、视频不在线如何排查等,EasyNVR已经支持H265编码视频播放,如果大家有兴趣或有需求,欢迎联系我们。