事件
alert() 系统提示括号内的内容
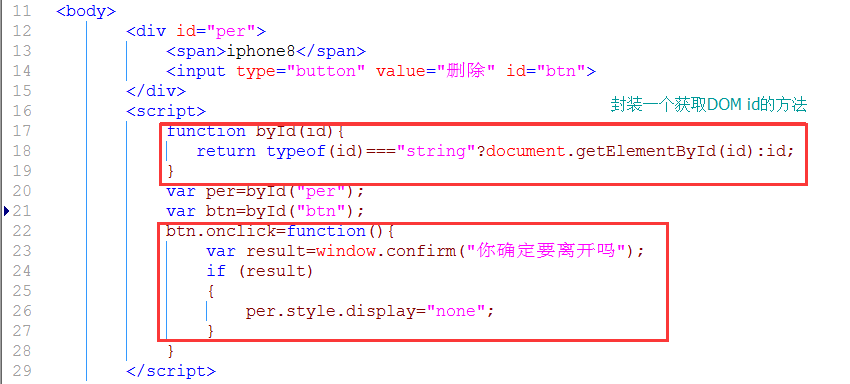
window.confirm() 系统提示“确认”或“取消”,确认则执行后面程序
prompt() 系统提示输入内容,并“确认”或者“取消”,确认则执行后面程序
window.close 关闭当前页面
location.reload 重新加载页面
JS中的string:
语法:StringObject.charAt(index) StringObject.charCodeAt(index)
前者返回的是SO中index位置的字符,后者返回的是SO中index位置字符的字符编码,index的数字为0~(n-1)()
StringObject.indexOf(),从一个字符串中搜索给定的字字符串,返回子字符串的位置,返回值:数值(0~n-1),另外,如果没有找到该字符串,则返回-1
StringObject.lastIndexOf(),则是从尾部开始搜索给定的子字符串。。。。。注意,这里index的i是大写I
掌握字符串对象的截取方法:
StringObject.slice() substring() substr()
语法:StringObject.slice(start,end)
功能:截取字符串
1.start:必需,指定子字符串的开始位置,
2.end:可选,表示子字符串到哪里结束,end本身不在截取范围内,省略时截取至字符串的尾部
3,当参数为负数时,会将传入的负值与字符串的长度相加,
ps:strart从0开始,所以如果为2,则代表的是第三个值,eg(2,5),由第三个值开始截取,截取的个数为3(5-2).
语法:StringObject.substring(start,end)
说明:语法及功能和slice()完全一样
区别:1.当参数为负数时,自动将参数转换为0;2.substring()会将较小的数作为开始位置,打得大的滞后
语法:StringObject.substr(start,len)
功能:截取子字符串
参数说明:
1.start:必需,指定子字符串的开始位置
2.len:可选,表示截取的字符总数,省略时截取至字符串的尾部
3.当start为负数时,会将传入的负值与字符串的长度相加
4.当len为负数时,返回空字符串
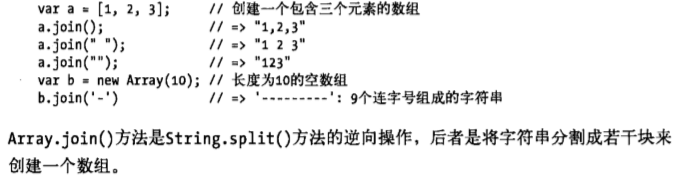
join()
关于数组中join()的用法,Array.join()方法,将数组中所有元素都转换成字符串连接在一起,最后返回生成的字符串.join()括号中可以引号添加用来分隔数组中各个元素的字符串.不添加的话,默认用逗号分隔,


///////////////////////////////////////////////////////// /////////////////////////////////////////////////////// /////////////////////////////////
这里总结一下数组中的一些方法:
1.join()用来将Array数组(这里数组的表示方法Array的A必须大写)中的元素变为字符串表示出来,原来的数组是[]的格式(原来的数组还在那里,不多不少),Fx之后的是一个新的对象,表示 形式为" ",双引号里面的内容为数组中的元素,至于连接符号看join()括号里面的连接符,没有的话,就用逗号连接,总之,join()就是获得数组变字符串的新对象
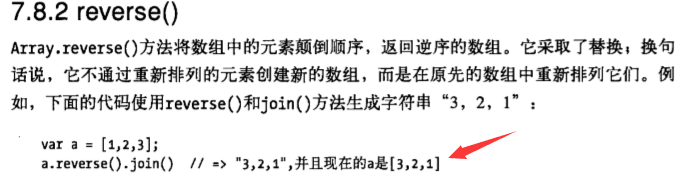
2.reverse()就是将Array数组里面的内容翻转呗,ps:Fx之后,原来的数组里面的内容也就发生了变化(Array:我已不是我)
3.sort()用来是Array数组中的元素按照一定的规则重新排序,sort(function(a,b){return a-b}),这里这样记,a-b<0,数组中的元素从小到大排列;如果{return b-a},则,b-a<0,反向排列(Array:我已不是我)
4.concat()用来给一个原始数组里面添加元素或者添加小数组,返回的是一个合并内容之后的数组,concat()的格式有concat(2,9)或者concat([2,9]),concat([2,9],[3,7]),这些数字直接都当做元素添加到新数组中,如果concat()括号中有二级数组,则二级数组在新数组中独立存在(Array:我已不是我)
5.slice()用来截取Array数组中的部分元素,得到的是一个新的数组对象,------------------未完待续;
////////////////////////////////////////////////////////// //////////////////////////////////////////////////////// /////////////////////////////////
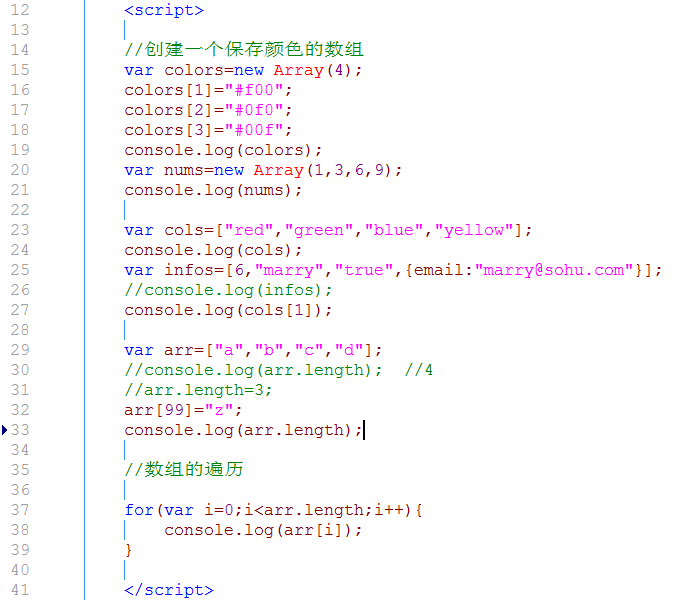
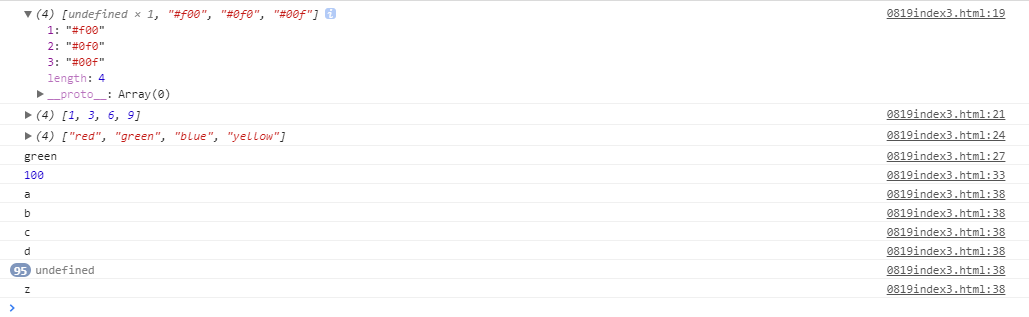
关于数组的一些code:



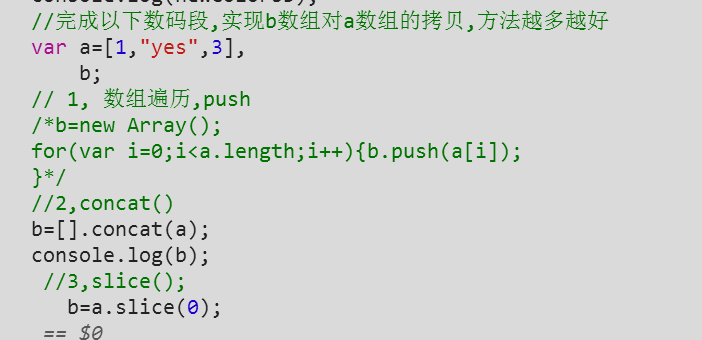
关于数组的拷贝

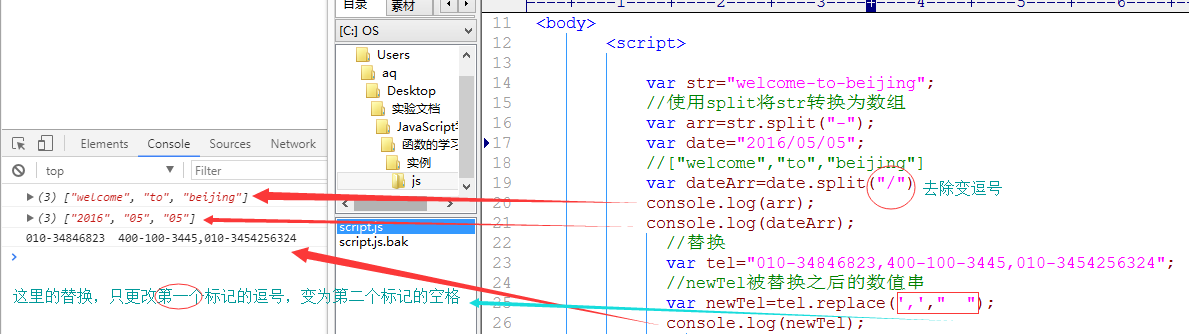
关于字符串和数组的转换和替换:




在js中,return后面的内容是不会被执行的,
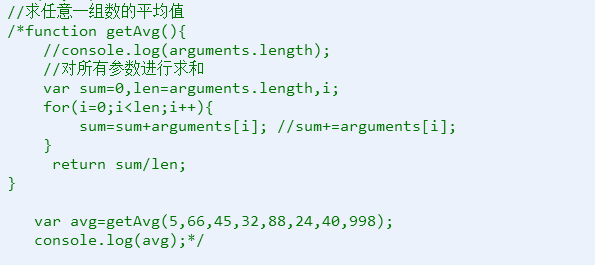
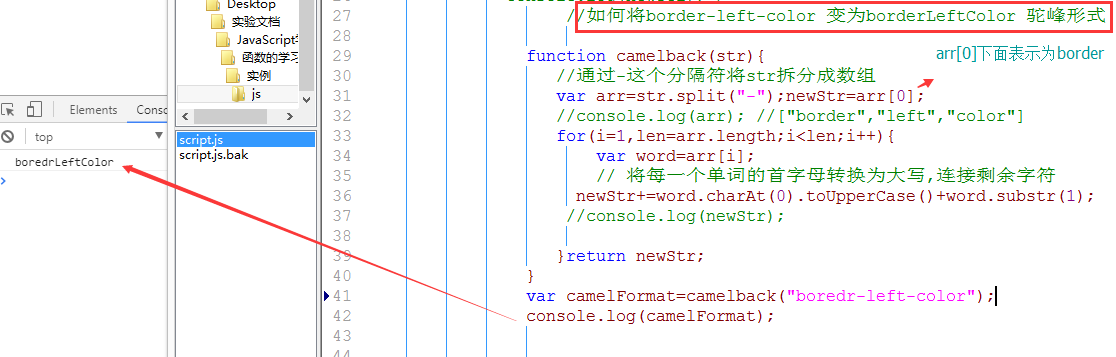
命名规范,在js中function一个函数时,函数的首字母小写,第二个单词的首字母大写
异常事件,try{这里面是异常的事件,可以用if来判断发生的条件,在if中用throw来自定义事件执行内容}catch(err){alert(err);}
1.DOM EventListrner:
方法:addEventListener("click",function(){});通过这个方法,把事件绑定在js中,方便修改
removeEventListener(事件,函数);
2.addEventListener(事件,函数) 方法用于指定元素添加事件句柄
3.removeEventListener(事件,函数) 移出方法添加的事件句柄