前言
本次针对某个翻译平台的js逆向,同时并不存在恶意,只是本着学习研究为主,同时,在分析期间并未高频次测试导致该平台服务器不可用
附言:
看出是哪个平台的朋友请不要评论或者说明是哪个网站,谢谢,为了安全起见哈!
分析
分析,找到接口

接口就是它了
请求参数有这些:

返回结果:

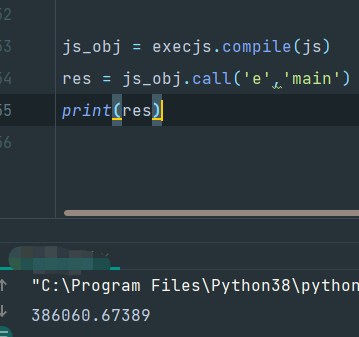
我接着又翻译了下【main】,请求参数是:

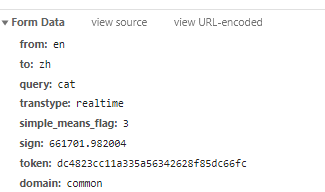
好,对比一下,参数的值:
from: en
to: zh
query: main
transtype: realtime
simple_means_flag: 3
sign: 386060.67389
token: dc4823cc11a335a56342628f85dc66fc
domain: common
----------------------------
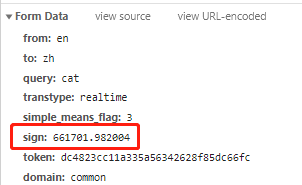
from: en
to: zh
query: cat
transtype: realtime
simple_means_flag: 3
sign: 661701.982004
token: dc4823cc11a335a56342628f85dc66fc
domain: common
除了sign是变的以外,其他都是固定的。后面就是sign怎么来的了
找sign
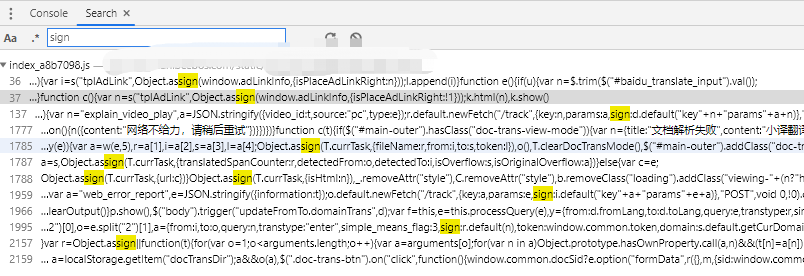
同样的,全局搜


搜索结果有点多啊,没事,一个一个找
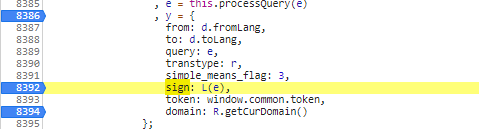
无关的我就不展示了,实际的sign部分就是以下,同时打上断点看

输入put翻译查看,果然断上了

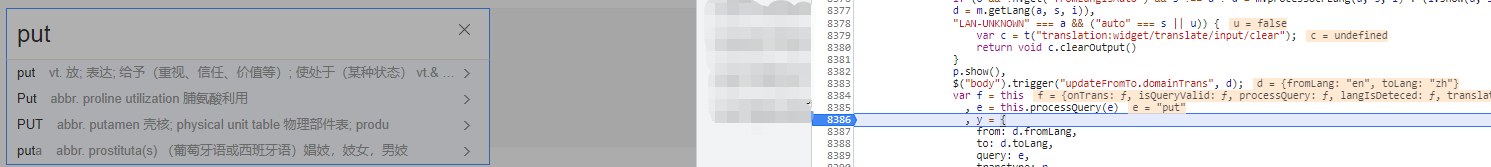
鼠标放到sign后面的L方法上:

这个位置应该就是实际的sign加密算法了,不急,断点一步一步进去看看,结果直接就进入L方法了,如下,我已经打上断点:

其实实际的代码就是这三个函数【a,n,e】
具体的流程就不展示了,可以肯定的说,就是这三个函数
调试
我把这三个函数复制出来,然后准备在控制台调试的时候,发现了一个问题:

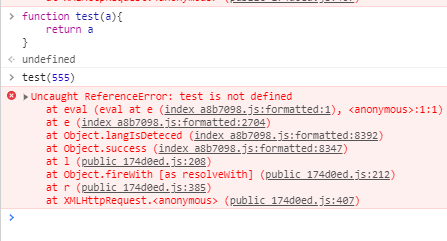
反正就是提示我这个e方法(函数)没有定义,奇了怪了,上面不是定义了吗,我一度以为是我用的js语法有问题,我自定了一个函数:

结果还是如此,很骚了,让我一度以为我搞了那么久的js,语法给整不会了,我另外开了一个浏览器标签页:

很秀了,应该是这个平台做了限制,不让在控制台自定义代码调试使用,可以的,这方面很多平台都没有
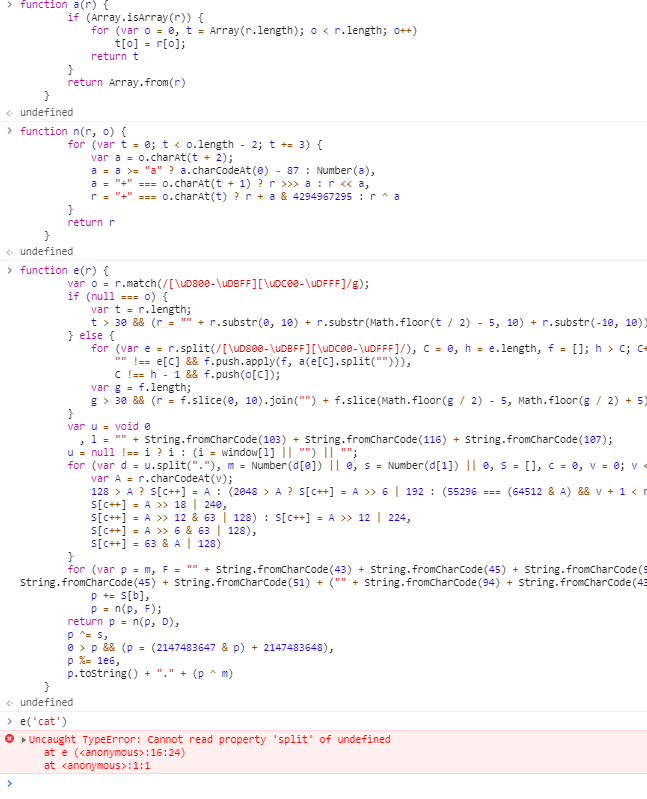
我在另外开的标签页里,重新定义了上面三个函数,然后调用测试:

报错提示split没有定义,而,split就这里u.split在用

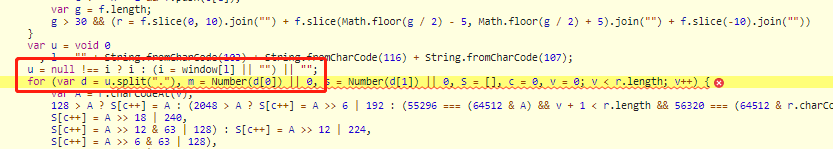
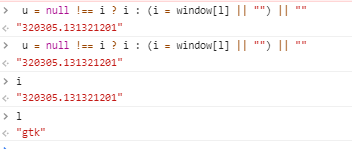
那说明上面的u变量可能没有正常获取结果,而经过我的调试发现,u其实是一个固定的值:

因为,看下这一句:

稍微懂点js语法的就知道,u其实就是变量 i 的值,i 就是window对象的 L 索引对应的值 gtk,而再看上面的代码截图
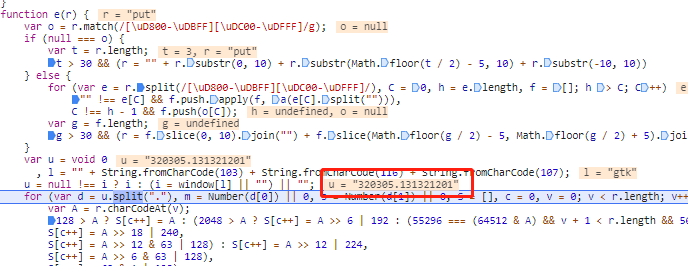
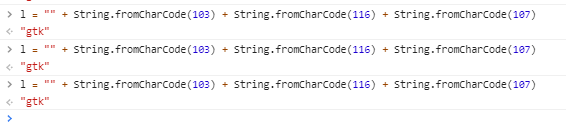
l = "" + String.fromCharCode(103) + String.fromCharCode(116) + String.fromCharCode(107)

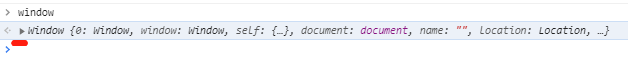
这个变量 L也基本是固定生成的,再看window对象,点这个三角符号展开

发现这个gtk对应的值也是写死在window对象里的:

也就是,实际上,u就是window对象gtk索引对应的值
那我们这里重新定义下 e函数,直接把u写死吧,然后调用:

发现最后的结果,跟之前的请求参数的sign值能对上:

over,sign搞定
用代码实现
由于a,n,e三个函数用python代码实现可能有点复杂,所以,这里就用pyexecjs调用js了,当然,你要是有耐心或者说手撕过瑞数、数美这些的,当我没说,这么点代码肯定没问题的。
我这里主要不想浪费时间了,就直接用execjs调用执行了
import execjs
js = """
function a(r) {
if (Array.isArray(r)) {
for (var o = 0, t = Array(r.length); o < r.length; o++)
t[o] = r[o];
return t
}
return Array.from(r)
};
function n(r, o) {
for (var t = 0; t < o.length - 2; t += 3) {
var a = o.charAt(t + 2);
a = a >= "a" ? a.charCodeAt(0) - 87 : Number(a),
a = "+" === o.charAt(t + 1) ? r >>> a : r << a,
r = "+" === o.charAt(t) ? r + a & 4294967295 : r ^ a
}
return r
};
function e(r) {
var o = r.match(/[uD800-uDBFF][uDC00-uDFFF]/g);
if (null === o) {
var t = r.length;
t > 30 && (r = "" + r.substr(0, 10) + r.substr(Math.floor(t / 2) - 5, 10) + r.substr(-10, 10))
} else {
for (var e = r.split(/[uD800-uDBFF][uDC00-uDFFF]/), C = 0, h = e.length, f = []; h > C; C++)
"" !== e[C] && f.push.apply(f, a(e[C].split(""))),
C !== h - 1 && f.push(o[C]);
var g = f.length;
g > 30 && (r = f.slice(0, 10).join("") + f.slice(Math.floor(g / 2) - 5, Math.floor(g / 2) + 5).join("") + f.slice(-10).join(""))
}
var u = "320305.131321201"; var l = "gtk";
for (var d = u.split("."), m = Number(d[0]) || 0, s = Number(d[1]) || 0, S = [], c = 0, v = 0; v < r.length; v++) {
var A = r.charCodeAt(v);
128 > A ? S[c++] = A : (2048 > A ? S[c++] = A >> 6 | 192 : (55296 === (64512 & A) && v + 1 < r.length && 56320 === (64512 & r.charCodeAt(v + 1)) ? (A = 65536 + ((1023 & A) << 10) + (1023 & r.charCodeAt(++v)),
S[c++] = A >> 18 | 240,
S[c++] = A >> 12 & 63 | 128) : S[c++] = A >> 12 | 224,
S[c++] = A >> 6 & 63 | 128),
S[c++] = 63 & A | 128)
}
for (var p = m, F = "" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(97) + ("" + String.fromCharCode(94) + String.fromCharCode(43) + String.fromCharCode(54)), D = "" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(51) + ("" + String.fromCharCode(94) + String.fromCharCode(43) + String.fromCharCode(98)) + ("" + String.fromCharCode(43) + String.fromCharCode(45) + String.fromCharCode(102)), b = 0; b < S.length; b++)
p += S[b],
p = n(p, F);
return p = n(p, D),
p ^= s,
0 > p && (p = (2147483647 & p) + 2147483648),
p %= 1e6,
p.toString() + "." + (p ^ m)
}
"""
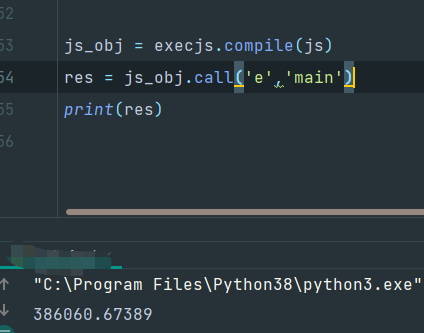
js_obj = execjs.compile(js)
res = js_obj.call('e','cat')
print(res)
执行结果:

这个值跟上面请求接口生成的值对应上,再试试其他字符呢,传入main:


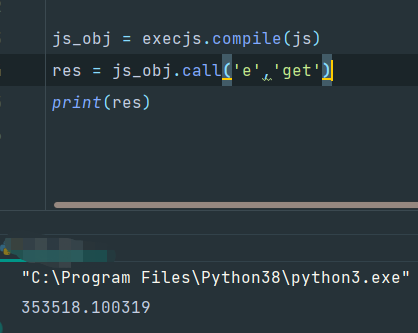
这个值【386060.67389】跟文章开头翻译测试【main】对应的上,再次验证下,现在在接口上翻译一个get看看,然后代码这边能不能对应上:


程序执行:

果然对应得上,over。
完整代码
完整代码就不贴出来了(因为懒,并没有写出完整代码,嘿嘿嘿),sign加密都破解了,后续的工作就是完善代码,加测试了,后面就没啥难度可言了。对了,我大概率猜测,这三个a,n,e函数的代码有些地方估计会随机变,所以,你可能需要每次都去请求源js地址,然后活动生成sign,我大概率猜,也不一定,因为上一篇的翻译平台的某个值就是不定时更新的,另外上面改动的U变量,实际是不是写死的,这个还得后续观察,如果变了也需要对应处理
结语
其实也挺简单的,也就是老办法一把梭,如果你想用python实现这个加密算法,完全没问题,研究好逻辑之后写就行了,我是确实没时间去研究了,所以直接调用能执行js代码的库拿结果了,另外如果你想比较深入的研究接口整个执行过程,可以找到该接口,然后点这里查看:
