以下三个不仅是常用标签了,还非常重要,所以请务必好好看,重要性从高到低:
盒模型div
div标签是最常用最重要的,它可以把web页面分割成很多的小块分别管理
测试代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>div</title>
</head>
<body>
<div id="wrap">
<div class="para">
<p style="height: 200px" id="p1">段落</p>
</div>
<div class="anchor">
我是普通的文本
<h1>
<a href="a.zip">下载包</a>
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
<a href="#">跳转到顶部</a>
<a href="#p1">跳转到p1</a>
<a href="javascript:alert(1)">内容</a>
<a href="javascript:;">内容</a>
</h1>
</div>
<div class="para">
<!-- 定义段落 通常指文章一段内容 -->
<p>adfasdfasdfjawjefojwoefjwiofe</p>
</div>
<div class="lists">
<!-- 无序列表 -->
<ul type="circle">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ul>
<!-- 有序列表 -->
<ol type="a">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ol>
</div>
</div>
</body>
</html>
结果:

其实也没什么特别的,就是可以把一整个web页面分割成各个小的盒模型而已,剩下的就是css样式调试,这个后期再讲解
表单form
表单是一个包含表单元素的区域
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框()
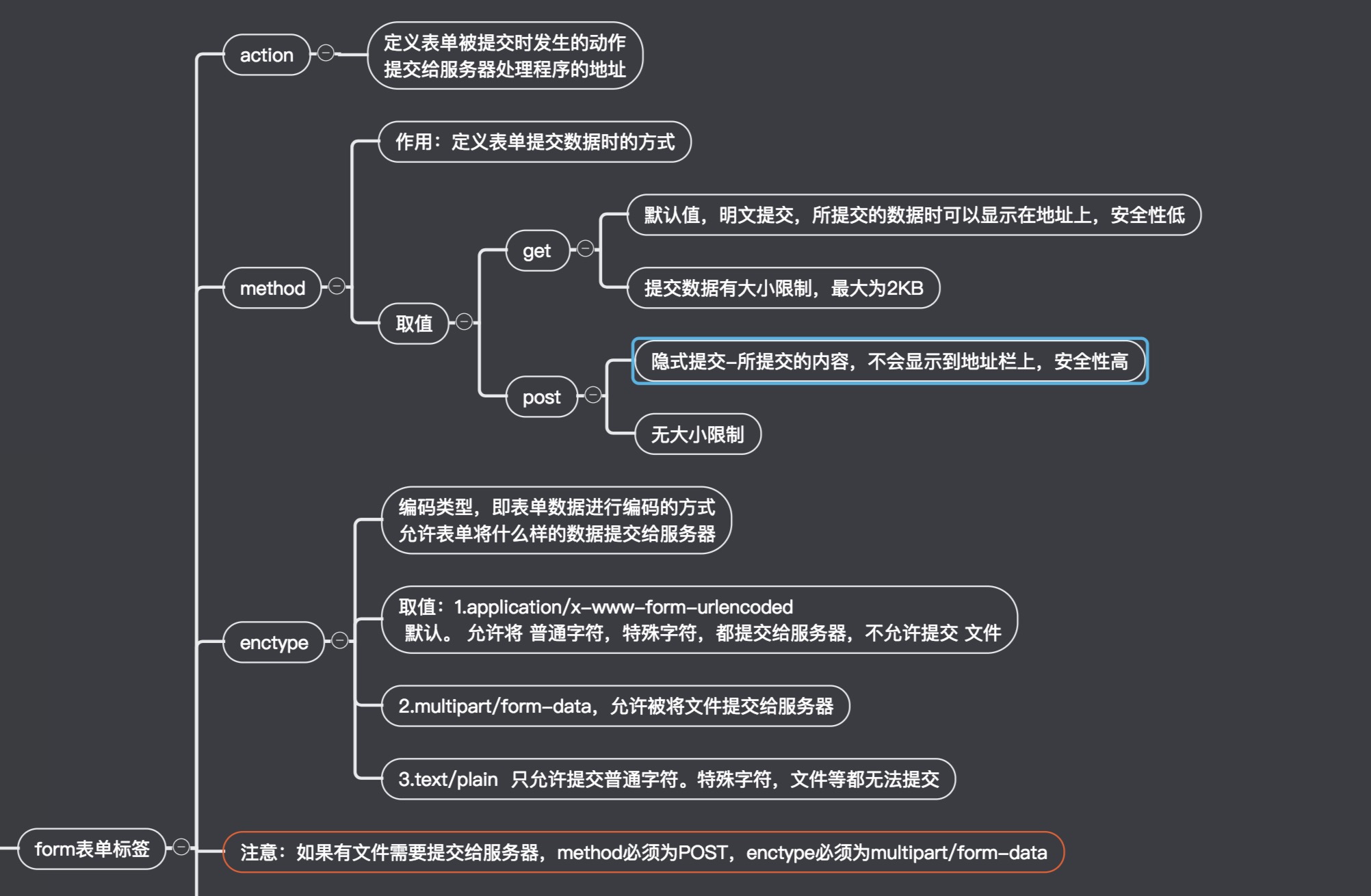
form标签属性:

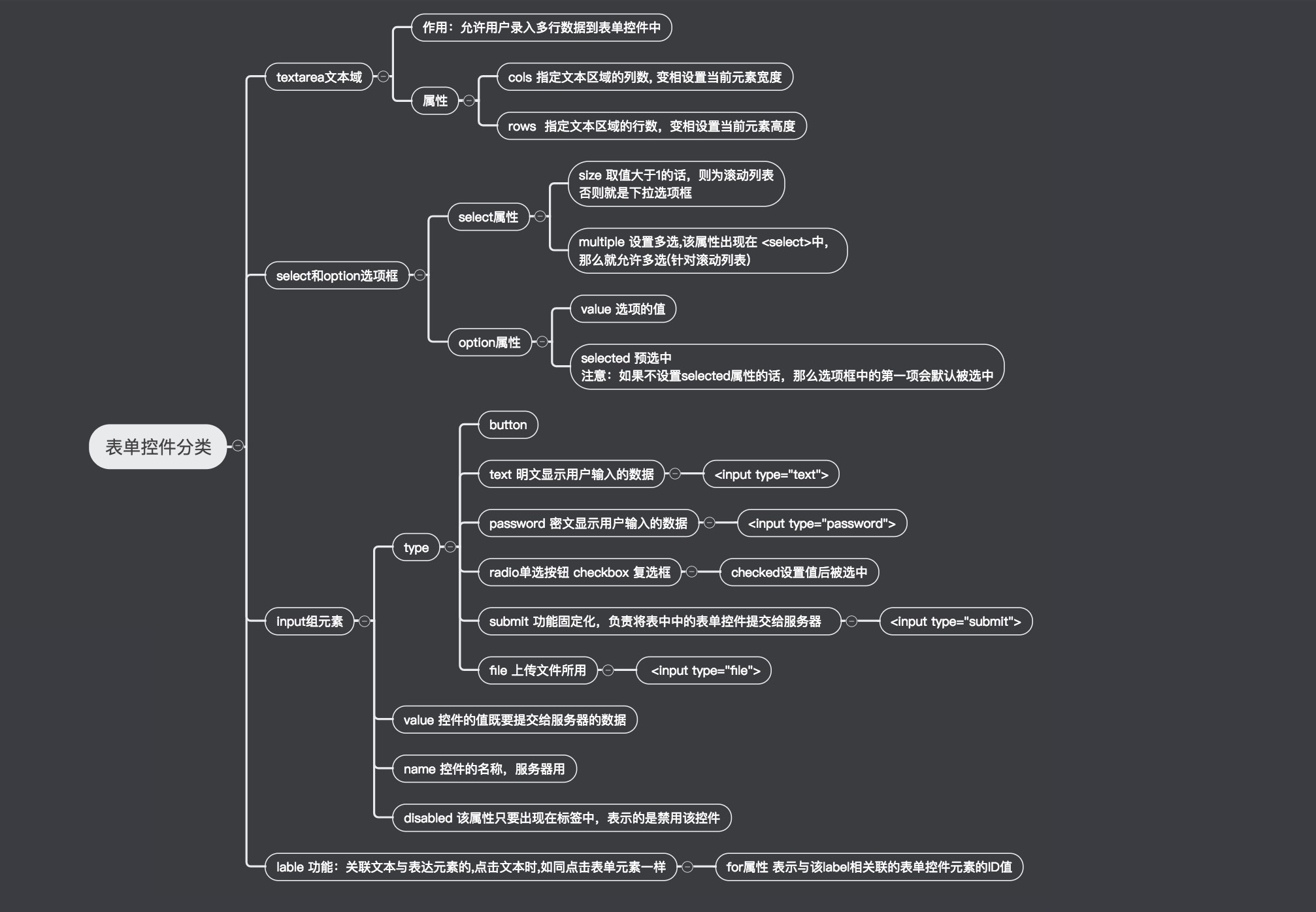
form表单控件:

表单的作用当然就是用于显示、手机信息,并将信息提交给服务器
测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<form action="http://www.baidu.com" method="get">
<!-- input -->
<!--文本框-->
<p>
用户名称:
<input type="text" name="txtUsename" value="请输入用户名称" readonly>
</p>
<p>
用户密码:
<input type="password" name="txtUsepwd">
</p>
<p>
确认密码:
<input type="password" name="txtcfmpwd" disabled>
</p>
<!--单选框-->
<p>
用户性别:
<input type="radio" name="sexrdo" value="男">男
<input type="radio" name="sexrdo" value="女" checked=''>女
</p>
<!--复选框-->
<p>
用户爱好:吃
<input type="checkbox" name="chkhobby" value="吃" checked> 喝
<input type="checkbox" name="chkhobby" value="喝"> 玩
<input type="checkbox" name="chkhobox" value="玩"> 乐
<input type="checkbox" name="chkhobox" value="乐" checked>
</p>
<!-- 按钮 -->
<p>
<input type="submit" name="btnsbt" value="提交">
<input type="reset" name="btnrst" value="重置">
<input type="button" name="btnbtn" value="普通按钮">
</p>
<!--文件选择框-->
<p>
请上传文件:
<input type="file" name="txtfile">
</p>
<!--textarea-->
<p>
自我介绍:
<textarea name="txt" cols="20" rows="5"></textarea>
</p>
<!--选择框-->
<!--滚动列表 multiple设置以后实现多选效果,ctrl+鼠标左键进行多选-->
<p>籍贯:
<select name="sel" size="3" multiple>
<option value="深圳">深圳</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州" selected>广州</option>
</select>
</p>
<!--下拉列表-->
<p>意向工作城市:
<select name="sel">
<option value="深圳">深圳</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州" selected>广州</option>
</select>
</p>
</form>
</body>
</html>
结果:

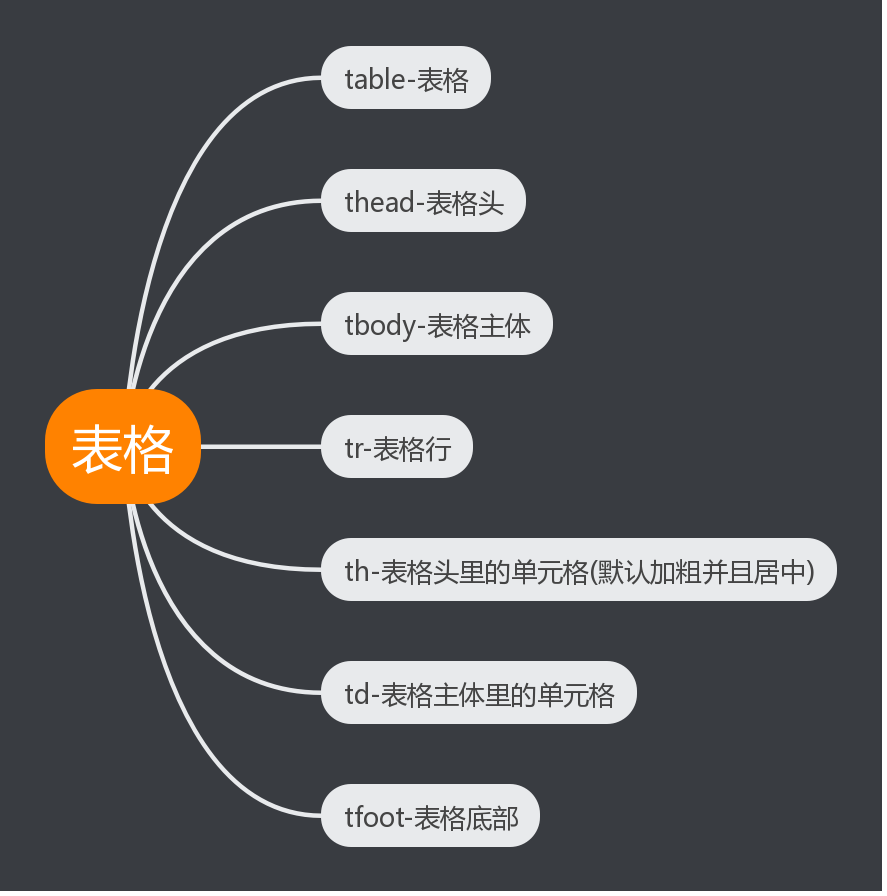
表格table
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等
测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<table>
<thead>
<tr>
<th>test1</th>
<th>test2</th>
<th>test3</th>
</tr>
</thead>
<tbody>
<tr>
<td>cont1</td>
<td>cont2</td>
<td>cont3</td>
</tr>
</tbody>
</table>
</body>
</html>
结果:

有朋友说,这哪里是表格啊,别急,我添加一个属性border就有效果了:

更多属性控件:

图片img
一个网页肯定不只是文字,也要有图片才好看对不对?反正以前在学校里学的时候,有个老师教我们做网站,说大概照着他的网站做就行了,我打开一看,新浪首页时什么样,他那个网站就是什么样,巨丑,字又多,谁会看你的啊。
<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" />
注意:
- src设置的图片地址可以是本地的地址也可以是一个网络地址。
- 图片的格式可以是png、jpg和gif。
- alt属性的值会在图片加载失败时显示在网页上。
- 还可以为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度
<img src="./XXX.png" alt="XXX" style="200px;height:200px"> - 与行内元素在一行内显示
- 可以设置宽度和高度
- span标签可以单独摘出某块内容,结合css设置相应的样式
测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<img src="https://www.baidu.com/img/bd_logo1.png" alt="百度logo" title="百度logo">
</body>
</html>
结果: