CSS
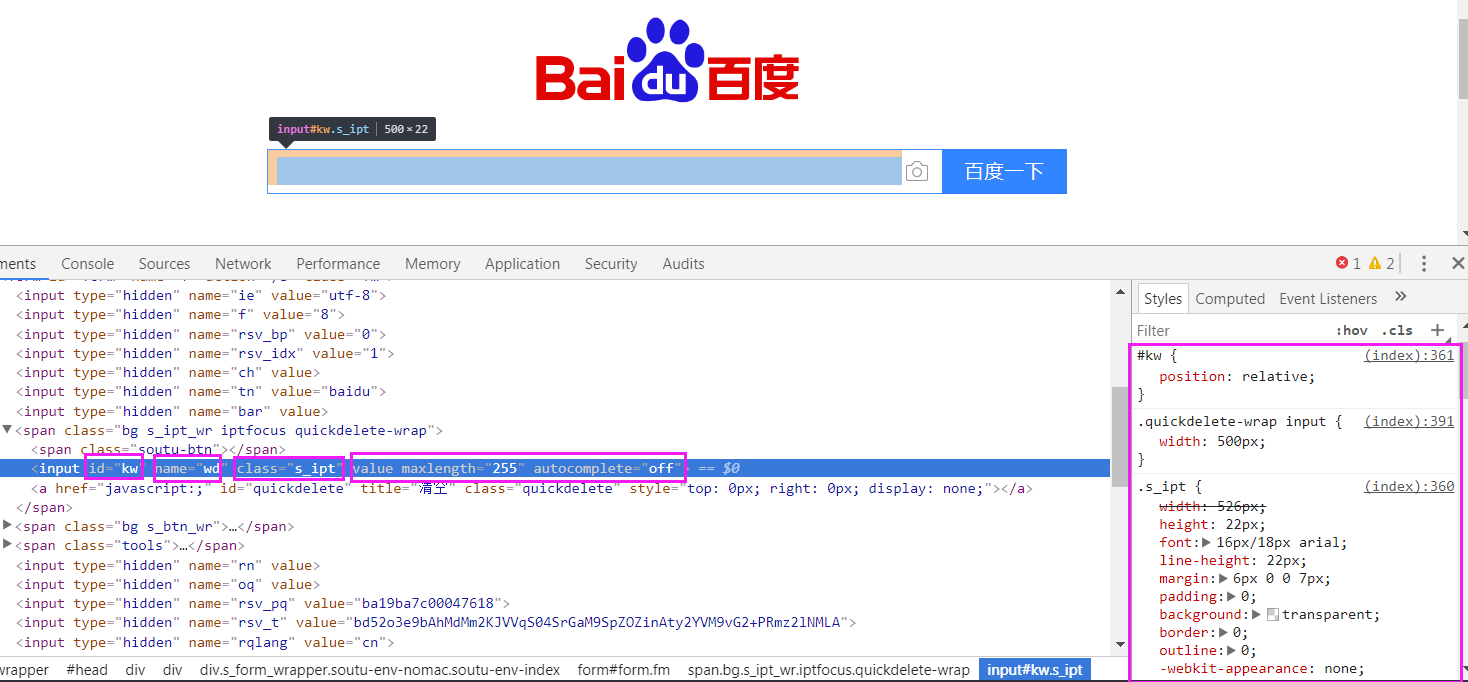
在前面大概的介绍了css,从本片博文开始,会详细的介绍它,在最开始介绍web前端时,打开百度首页,当时我提出了一个问题,为什么百度首页的输入框可以放在正中间,就是由于有css的控制,我们可以打开浏览器的调试界面查看这个输入框的css样式:

图中我圈出来的左边html代码的就是html属性的键值对,然后圈出的右边位置就是css样式,然后右边那个窗口你还可以所谓的线上编辑,在最后点击一下,就可以编辑:

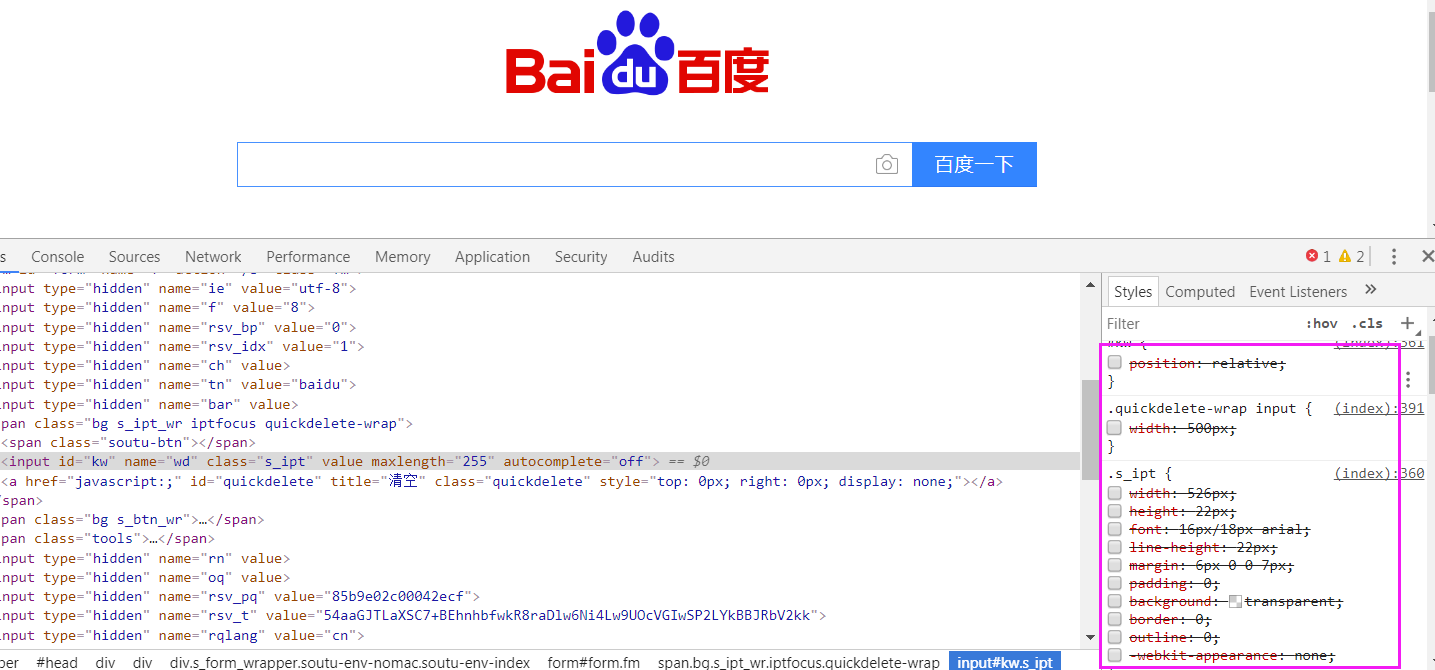
这个此时就暂且不提了,以后学到的时候再添加,然后那些已经有的也可以去掉,把选项框里的“√”去掉(即再点一下就可以去掉)

但是你发现,好像百度的输入框没有什么变化对吧?
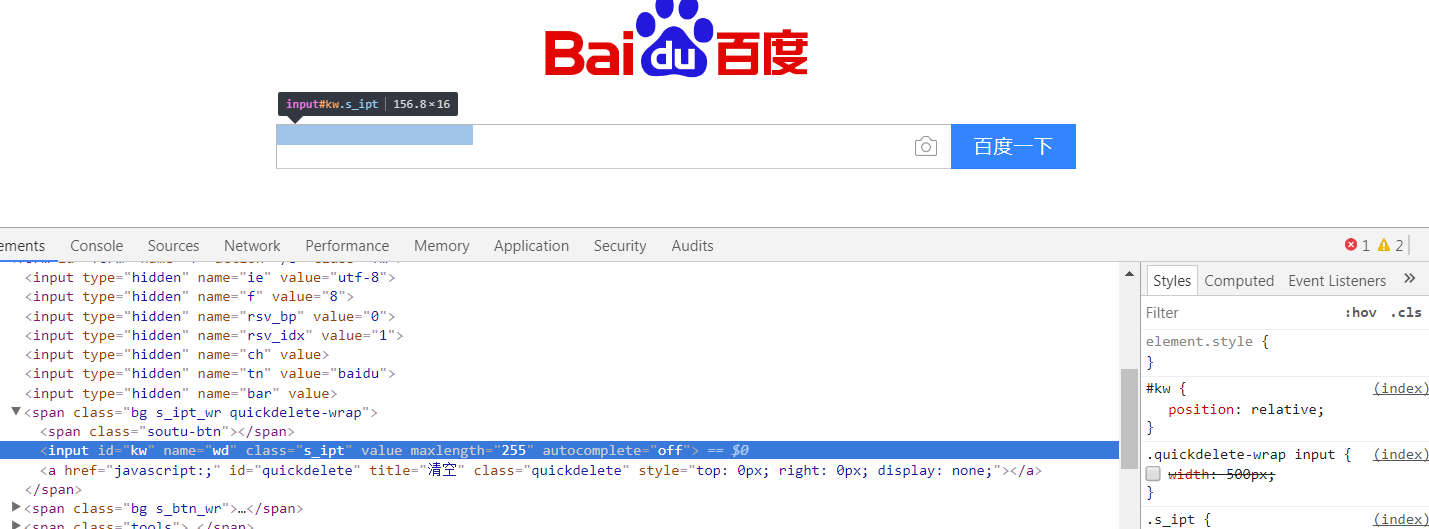
你去输入文字试试呢?

是的,你发现输入框变小了,然后输入框外层还包含有一个大的框,这样的话,我们确实改动了百度首页的输入框对吧?
好的,我们很简单的体验了一把修改css样式。那么这些css样式每一个代表什么作用呢?
接下来我们才正式进入css的讲解
0.为什么要学习css样式
使用css样式可以帮助我们调整美观html标签,以及如何对html进行布局
1.什么是css样式
CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里
2.css样式的作用
CSS的出现解决了下面两个问题:
- 将HTML页面的内容与样式分离。
- 提高web开发的工作效率。
- 内容与表现分离
- 网页的表现统一,容易修改
- 丰富的样式,使页面布局更加灵活
- 减少网页的代码量,增加网页浏览器速度,节省网络带宽
- .运用独立页面的css,有利于网页被搜索引擎收录
3.css样式语法
CSS语法可以分为两部分:
- 选择器
- 声明
语法:
html元素(有的又叫选择器) {
css语句:值;
css语句:值;
……
}
注释:
/* …… */
例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>div</title>
<style>
h1{
font-size: 16px;
color: red;
}
</style>
</head>
<body>
<h1>这只是一个测试</h1>
</div>
</body>
</html>
以上的两个,font-size表示字体大小,值16px表示16像素,px即表示像素单位,还有em,rpx作为单位,这个后期会用到;color表示颜色,值red表示红色
打开浏览器查看测试:

说到这,就要说下css样式添加的方式了:
css添加方式:
- 内联样式
- 行内样式表
- 外部样式表
- 链接式
- 导入式
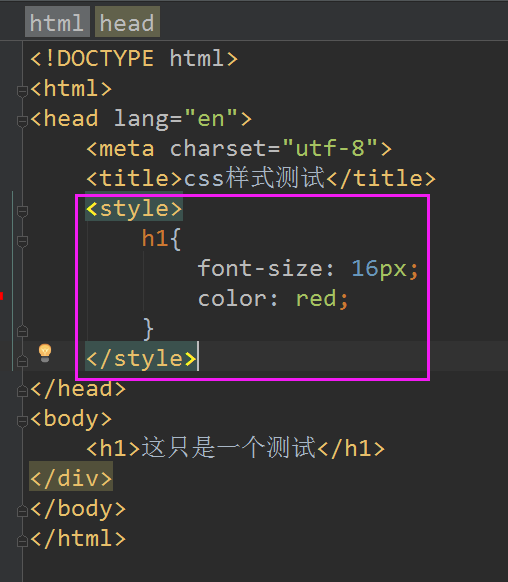
内联式:
像上面那个例子,在html文件里的head标签下添加style,并把css写进style标签里就是内敛式:

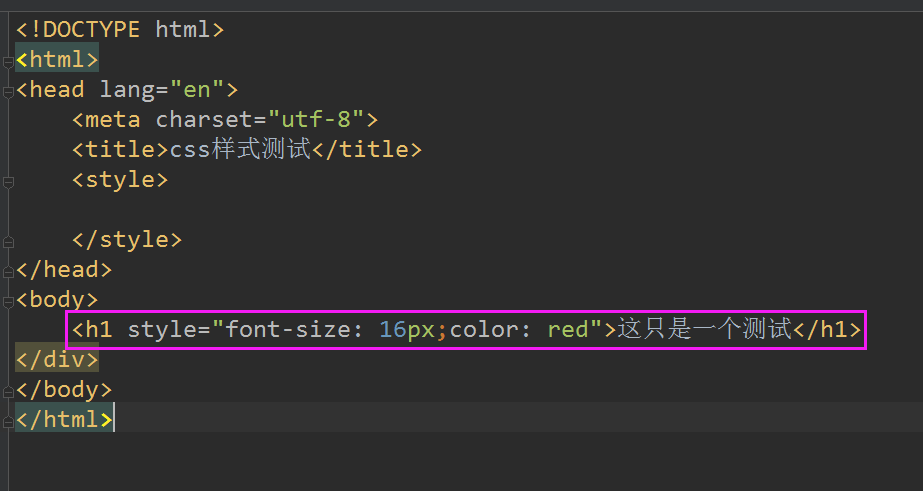
行内样式:
写在html标签元素里:

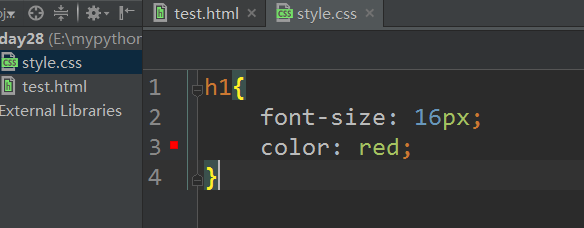
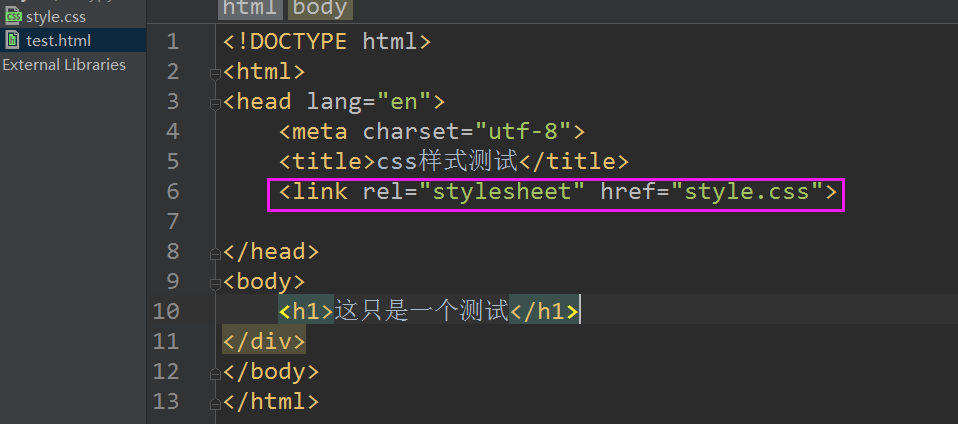
外联样式表-链接式
创建一个style.css样式(名字随意,导入时必须写同名的文件),并把样式写进此文件

在html标签里的head标签里引入link标签(注意语法),href属性写上css样式文件所在路径加文件名

这样就是一个外联样式的外链式
外联样式表-@import url()方式 导入式
这种引入方式只是做一个了解,很少用到
同样的创建一个css样式文件,这里内容和前面的一样就不贴图了
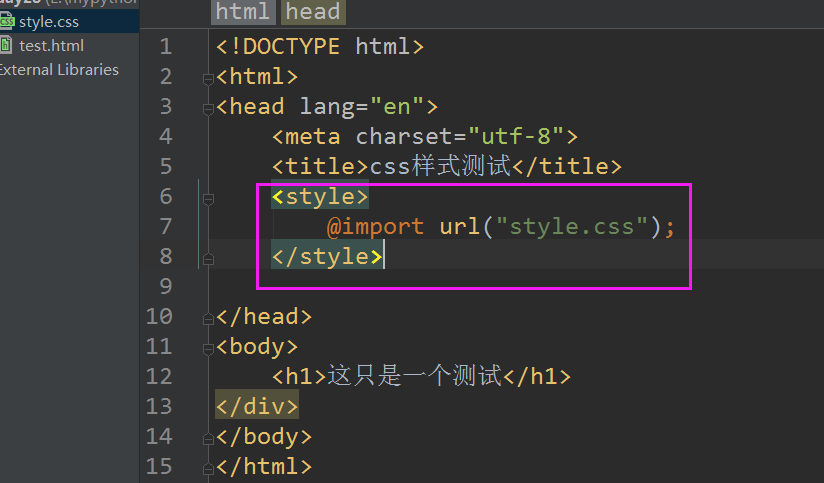
在html文件里的head添加style标签,然后使用语法 @import url(''); 导入

链接式与导入式的区别
<link/>标签属于XHTML,@import是属性css2.1
使用<link/>链接的css文件先加载到网页当中,再进行编译显示
使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中
@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的