Vue2.0 【第一季】 第3节 v-for指令:解决模板循环问题
第三节 v-for 指令
v-for指令是循环渲染一组data中的数组,v-for 指令需要以 item in items 形式的特殊语法,items 是源数据数组并且item是数组元素迭代的别名。
一、基本用法:
模板写法
<li v-for="item in items">
{{item}}
</li>
js写法:
var app = new Vue({
el:'#app',
data:{
items:[20,23,18,65,32,19,54,56,41]
}
})
v-for.html完整写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../assets/js/vue.js"></script>
<title>V-for 案例</title>
</head>
<body>
<h1>v-for指令用法</h1>
<hr>
<div id="app">
<ul>
<li v-for="item in items">
{{item}}
</li>
</ul>
</div>
<script type="text/javascript">
var app=new Vue({
el:'#app',
data:{
items:[20,23,18,65,32,19,54,56,41]
}
})
</script>
</body>
</html>
这是一个最基础的循环,先在js里定义了items数组,然后在模板中用v-for循环出来,需要注意的是,你需要哪个html标签循环,v-for就写在哪个上边。
浏览器效果:

二、排序
我们已经顺利的输出了我们定义的数组,但是我需要在输出之前给数组排个序,那我们就用到了Vue的computed:属性。
computed:{
sortItems:function(){
return this.items.sort();
}
}
我们在computed里新声明了一个对象sortItems,如果不重新声明会污染原来的数据源,这是Vue不允许的,所以你要重新声明一个对象。
相应的把:
<li v-for="item in items">
{{item}}
</li>
改成:
<li v-for="item in sortItems">
{{item}}
</li>
如果一切顺利的话,你已经看到了结果:

但是这个小程序还是有个小Bug的,现在我把数组修改成这样:
items:[20,23,18,65,32,19,5,56,41]
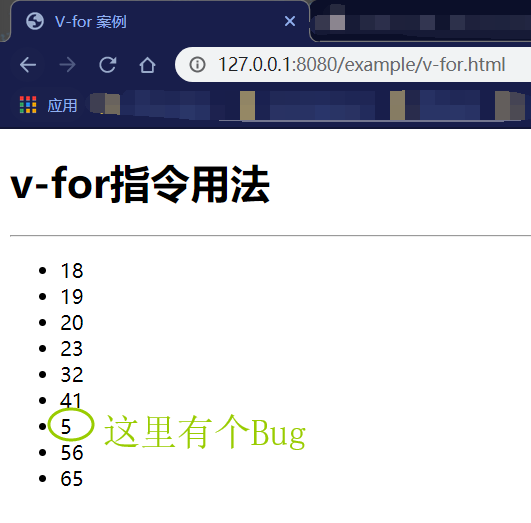
我们把其中的54修改成了5,我们再看一下结果:

我们可以自己编写一个方法sortNumber,然后传给我们的sort函数解决这个Bug:
function sortNumber(a,b){
return a-b
}
如果不知道方法的位置,看一下完整的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../assets/js/vue.js"></script>
<title>V-for 案例</title>
</head>
<body>
<h1>v-for指令用法</h1>
<hr>
<div id="app">
<ul>
<li v-for="item in sortItems">
{{item}}
</li>
</ul>
</div>
<script type="text/javascript">
var app=new Vue({
el:'#app',
data:{
items:[20,23,18,65,32,19,5,56,41]
},
computed:{
sortItems:function(){
return this.items.sort(sortNumber);
}
}
});
function sortNumber(a,b){
return a-b
}
</script>
</body>
</html>
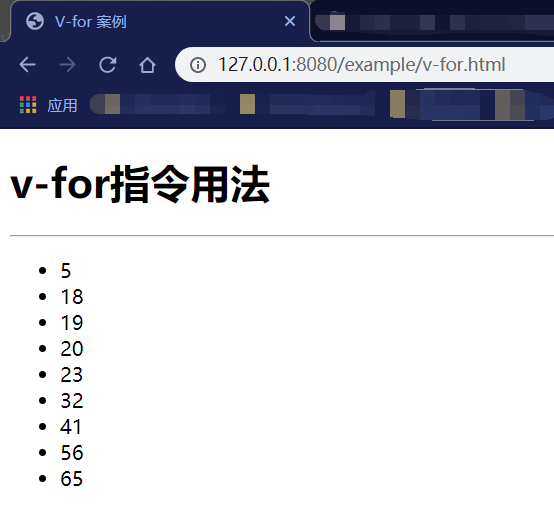
再次看一下浏览器效果:

(这是重点,工作中常用。)
三、对象循环输出
我们上边循环的都是数组,那我们来看一个对象类型的循环是如何输出的。
我们先定义个数组,数组里边是对象数据:
students:[
{name:'Da0sy',age:21},
{name:'Daisy',age:19},
{name:'Coisini',age:20},
{name:'angelrain',age:18}
]
在模板中输出:
<ul>
<li v-for="student in sortStudents">
{{student.name}} - {{student.age}}
</li>
</ul>
加入索引序号:
//数组对象方法排序:
function sortByKey(array,key){
return array.sort(function(a,b){
var x=a[key];
var y=b[key];
return ((x<y)?-1:((x>y)?1:0));
});
}
有了数组的排序方法,在computed中进行调用排序
sortStudents:function(){
return sortByKey(this.students,'age');
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-for 实例</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>v-for 实例</h1>
<hr>
<div id="app">
<ul>
<li v-for="item in sortItems">
{{item}}
</li>
</ul>
<hr>
<ul>
<li v-for="student in sortStudents">
{{student.name}}-{{student.age}}
</li>
</ul>
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
items:[53,23,7,14,54,36,28],
students:[
{name:'Da0sy',age:21},
{name:'Coisini',age:20},
{name:'Daisy',age:19},
{name:'angelrain',age:18}
]
},
computed:{
sortItems:function(){
return this.items.sort(sortNumber);
},
sortStudents:function(){
return sortByKey(this.students,'age');
}
}
});
function sortNumber(a,b){
return a-b;
}
//数组对象方法排序:
function sortByKey(array,key){
return array.sort(function(a,b){
var x=a[key];
var y=b[key];
return ((x<y)?-1:((x>y)?1:0));
});
}
</script>
</body>
</html>
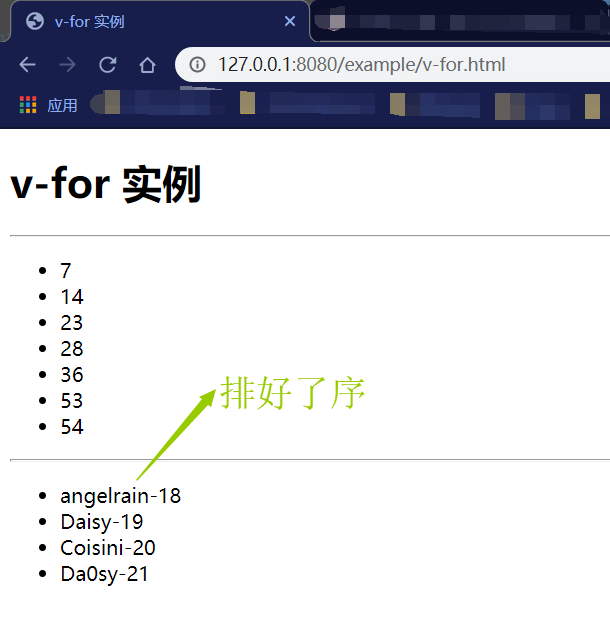
看一下浏览器效果: