ES6 第十三节 Set和WeakSet数据结构
第十三节 Set和WeakSet数据结构
Set数据结构(不是数据类型),是ES6中的新东西。它的数据结构是以数组的形式构建的。
Set的声明
let setArr = new (['da0sy','黛西','web','da0sy']);
console.log(setArr);

Set和Array 的区别是Set不允许内部有重复的值,如果有只显示一个,相当于去重。虽然Set很像数组,但是它不是数组。
Set的增删改
追加add:
在使用Array的时候,可以用push进行追加值,那Set稍有不同,它用更语义化的add进行追加。
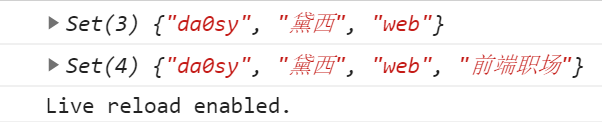
let setArr = new Set(['da0sy','黛西','web','da0sy']);
console.log(setArr);
setArr.add('前端职场');
console.log(setArr);

删除delete:
let setArr = new Set(['da0sy','黛西','web','da0sy']);
console.log(setArr);
setArr.add('前端职场');
console.log(setArr);
setArr.delete('前端职场');
console.log(setArr);

查找has:
用has进行值的查找,返回的是true或者false。
let setArr = new Set(['da0sy','黛西','web','da0sy']);
console.log(setArr);
console.log(setArr.has('da0sy')); //true
删除clear:
let setArr = new Set(['da0sy','黛西','web','da0sy']);
console.log(setArr);
setArr.clear();
console.log(setArr); //0
set的循环 fior...of...循环:
let setArr = new Set(['da0sy','黛西','web','da0sy']);
for(let item of setArr){
console.log(item);
} //会去重
size属性
size属性可以获得Set值的数量。
let setArr = new Set(['da0sy','黛西','web','da0sy']);
for(let item of setArr){
console.log(item);
}
console.log(setArr.size); //3
forEach循环
let setArr = new Set(['da0sy','黛西','web','da0sy']);
setArr.forEach((value)=>console.log(value)); //会去重
WeakSet的声明
let weakObj=new WeakSet();
let obj={a:'da0sy',b:'黛西'};
weakObj.add(obj);
console.log(weakObj);
这里需要注意的是,如果你直接在new 的时候就放入值,将报错。
WeakSet里边的值也是不允许重复的,我们来测试一下。
let weakObj=new WeakSet();
let obj={a:'da0sy',b:'黛西'};
let obj1=obj;
weakObj.add(obj);
weakObj.add(obj1);
console.log(weakObj);
总结:在实际开发中Set用的比较多,WeakSet用的并不多,但是他对传入值必须是对象作了很好的判断,我们灵活应用还是有一定的用处的。