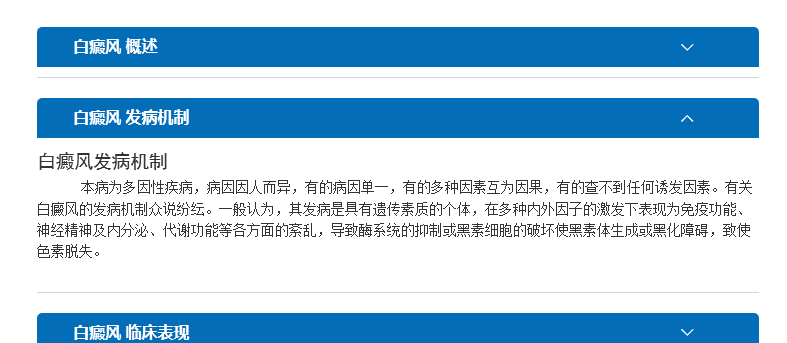
需求就是不能再进入页面时加载数据,只能在点击其中一个按钮时把数据加载呈现出来。具体效果如最下面的图。
1、前台页面
1 <h1 class="title" id="001" name="001" onclick="GetData(1)"> 2 概述 <span class="title_icon"></h1> 3 <div class="mc_list" id="div001" style="display: none"> 4 5 </div>
2、ajax代码
1 GetData(n){ 2 $.ajax({ 3 type: "get", 4 url: "GetDataHander.ashx?para=" + n + "&jbid=" + jbid, 5 dataType: "json", 6 success: function (data) { 7 $.each(data, function (idx, item) { 8 $("#div00" + n).empty(); 9 $("#div00" + n).append("<span style='font-family:黑体;font-size:14pt;'>" + item.DisArticleInfo_Title + "</span></br>" + item.DisArticleInfo_Info + "<br/>"); 10 }); 11 } 12 }); 13 }
3、ashx页面
1 public void ProcessRequest(HttpContext context) 2 { 3 context.Response.ContentType = "text/plain"; 4 string para = context.Request["para"].ToString(); 5 DataTable dt = new DataTable(); 6 DataTable dt1 = new DataTable(); 7 DataTable dt2 = new DataTable(); 8 DataTable dt3 = new DataTable(); 9 DataTable dt4 = new DataTable(); 10 string str = string.Empty; 11 if (para == "1") 12 { 13 dt = disbll.GetList(1, " DisArticleInfo_DiseaseId=" + context.Request["jbid"] + " and (DisArticleInfo_ArticleTypeId=24 or DisArticleInfo_ArticleTypeId=1)", " DisArticleInfo_ID desc").Tables[0]; 14 } 15 if (para == "2") 16 { 17 dt = disbll.GetList(1, " DisArticleInfo_DiseaseId=" + context.Request["jbid"] + " and DisArticleInfo_ArticleTypeId=16", " DisArticleInfo_ID desc").Tables[0]; 18 } 19 if (para == "3") 20 { 21 dt = disbll.GetList(1, " DisArticleInfo_DiseaseId=" + context.Request["jbid"] + " and DisArticleInfo_ArticleTypeId=2", " DisArticleInfo_ID desc").Tables[0]; 22 } 23 if (para == "4") 24 { 25 dt = disbll.GetList(1, " DisArticleInfo_DiseaseId=" + context.Request["jbid"] + " and DisArticleInfo_ArticleTypeId=18 ", " DisArticleInfo_ID desc").Tables[0]; 26 dt1 = disbll.GetList(1, " DisArticleInfo_DiseaseId=" + context.Request["jbid"] + " and DisArticleInfo_ArticleTypeId=19 ", " DisArticleInfo_ID desc").Tables[0]; 27 dt2 = disbll.GetList(1, " DisArticleInfo_DiseaseId=" + context.Request["jbid"] + " and DisArticleInfo_ArticleTypeId=21 ", " DisArticleInfo_ID desc").Tables[0]; 28 dt3 = disbll.GetList(1, " DisArticleInfo_DiseaseId=" + context.Request["jbid"] + " and DisArticleInfo_ArticleTypeId=22 ", " DisArticleInfo_ID desc").Tables[0]; 29 } 30 if (para == "5") 31 { 32 dt = disbll.GetList(1, " DisArticleInfo_DiseaseId=" + context.Request["jbid"] + " and DisArticleInfo_ArticleTypeId=8 ", " DisArticleInfo_ID desc").Tables[0]; 33 dt4 = disbll.GetList(1, " DisArticleInfo_DiseaseId=" + context.Request["jbid"] + " and DisArticleInfo_ArticleTypeId=9 ", " DisArticleInfo_ID desc").Tables[0]; 34 } 35 if (para == "6") 36 { 37 dt = disbll.GetList(1, " DisArticleInfo_DiseaseId=" + context.Request["jbid"] + " and DisArticleInfo_ArticleTypeId=4", " DisArticleInfo_ID desc").Tables[0]; 38 } 39 if (dt.Rows.Count > 0) 40 { 41 str =JsonConvert.SerializeObject(dt,new DataTableConverter()); 42 if (dt1.Rows.Count > 0|| dt2.Rows.Count > 0 || dt3.Rows.Count > 0) 43 { 44 dt.Merge(dt1); 45 dt2.Merge(dt3); 46 dt.Merge(dt2); 47 str = JsonConvert.SerializeObject(dt, new DataTableConverter()); 48 } 49 if (dt4.Rows.Count>0) 50 { 51 dt.Merge(dt4); 52 str = JsonConvert.SerializeObject(dt, new DataTableConverter()); 53 } 54 } 55 context.Response.Write(str); 56 context.Response.End();
4、页面效果如图