visio二次开发的案例或者教程,国内真的非常少,这个项目也是花了不少时间来研究visio的相关知识,困难之所以难,是因为我们还没有了解它,等我们理清楚之后,就会恍然大悟“噢,原来是这么一回事”,但是这过程是痛并快乐着,哈哈。
研究这个不是闲来无事,项目需要。老大也安慰我慢慢研究咯,方法总会有的。就这样,我慢慢的做下去。
进入主题
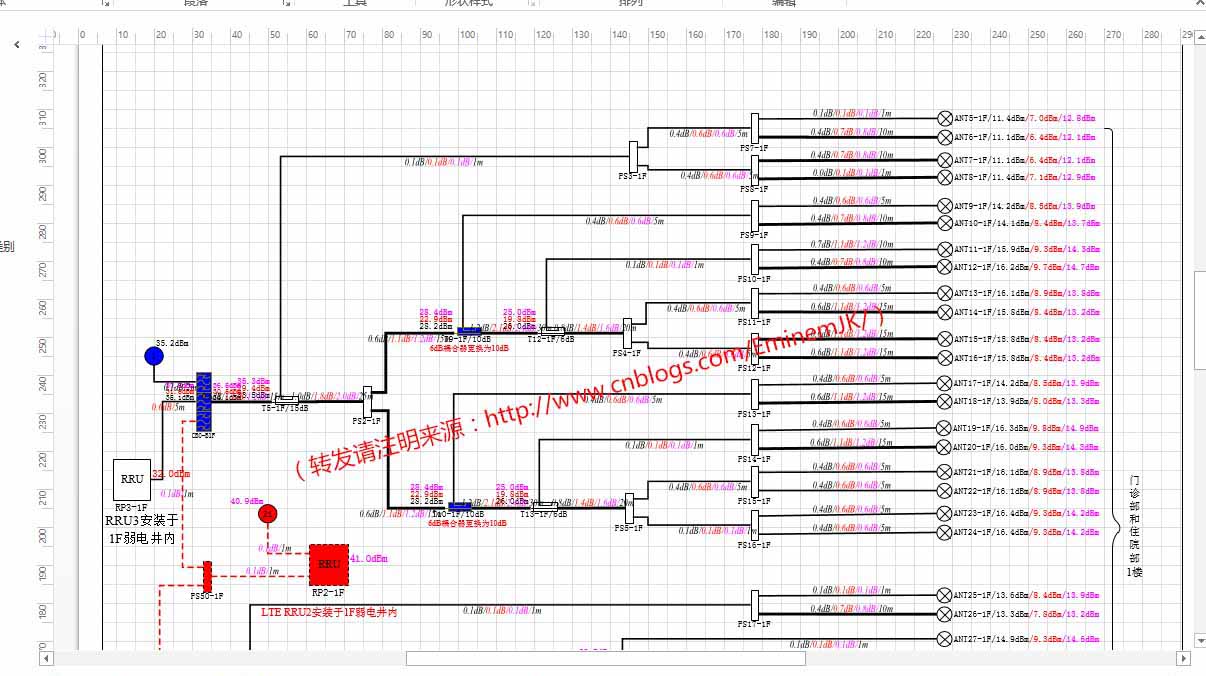
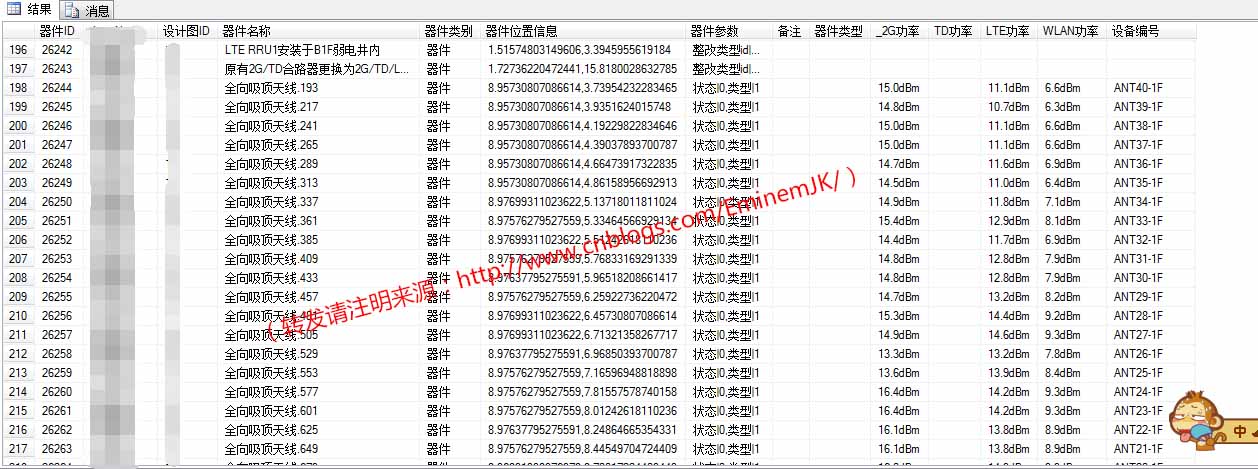
先来个效果图,不然不是大家想要的就浪费大家开发时间了,时间是宝贵的。(也单纯是我个人研究结果,如有什么偏差有错理解,大家积极指出,一起进步)


第一个是visio图纸,不难看出,第二个是解析出来的结果集。
一、visio图纸的相关知识
涉及到几个对象: Application、 Document
visio对象:Page、Master、Shape、Cell
类似操作word、Excel一样,我们需要一个进程来打开这个文件,visio对象的大致关系:一个文件就对应一个Document对象,一个Document有多个Page(visio页),一个Page有多个Shape(形状),一个Shape又有多个Cell。
二、读取visio元素(器件)
首先得明白,读取visio是从图上哪个元素开始的,画图的顺序决定了读取的顺序,怎么看呢?
可以生成xml文件来查看,生成XML文件的方法(另存为——web页(*.html)),在生成的文档中,找到“data.xml” 这个文件,文本查看就可以了,我们主要操作的,是<Pages>~</Pages>之间的元素,但是这仅仅不能满足的,有些属性里面是没有的,比如形状数据、文字颜色、图形背景色等等,这个就需要从Cell里面读取。生成data.xml文件只是帮助我们分析visio的格式。
选中元素(器件),右键-显示Shapesheet 来查看元素(器件)的信息,比如背景色、字体、字号…… 比较多,只需找到我们需要的属性就行了。
还有一个是形状数据,右键-数据-形状数据 弹出形状数据窗口,一般存储一些器件属性,这个用的应该也比较多,因为老是标记在图上也是乱糟糟的,写在形状数据里面可以隐藏起来,单独的属性。
读取visio的主要代码:
foreach (Page page in Doc.Pages) { foreach (Shape sp in page.Shapes) { if(sp.Connects.Count>0) {}//读取线 else{ if(sp.Shapes.Count>0) {} //组合,即元素 else //剩下的就是文本啦 { } } } }
首先得解释一下,为什么这分类,线就不用解释了,主要是器件和文本框怎么识别,因为肉眼看肯定是知道的,但是计算机不知道呀,总之就是为了识别出来!我门自己定规则:
1、器件:一个器件必须以组合的方式,不论它是和文本组合在一起或者和其他元素组合在一起,总之以组合的方式来画图,这就得跟画图的同事协调一下了(操作:右键图形-组合)
2、文本:区别器件和文本除了以组合的方式,太单一,如果遗漏了器件,就麻烦了,那么,我们得检查一下,它是否有形状数据。
总结一下就是有两个方式:组合 和 形状数据 来区分器件或文本框。
快下班了,有空接着写完。 以后会从 读取线 一个一个往下解释。