1、Grunt和Grunt插件都是基于nodejs来运行的,故在安装及应用grunt前需确保已安装了nodejs。
2、安装grunt-cli【注意:首先要保证电脑联网】
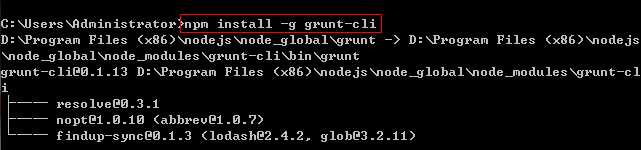
要使用grunt,首先必须将grunt-cli安装到全局环境中,使用“npm install –g grunt-cli”进行安装。如下图所示,则表示安装成功。

PS: 验证grunt-cli是否安装成功并生效:
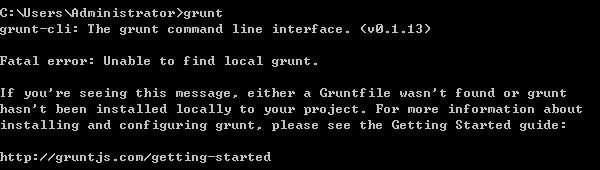
将全局安装路径加入系统环境变量PATH,如D:Program Files (x86) odejs ode_global。重启命令行窗口,输入“grunt”,如果生效,则会出现如下效果:

3、创建一个简单的网站
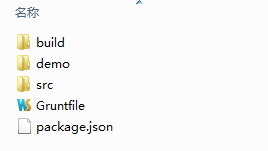
(1)假设在D盘下面新建了一个项目文件“grunt-test”,里面建了三个空文件夹、两个空文档,名称如下图所示:

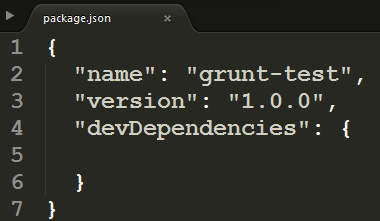
(2)初始化package.json,如下图所示

4、安装grunt
Grunt不需要全局安装了。我们进入项目目录,即D:grunt-test下,输入命令:
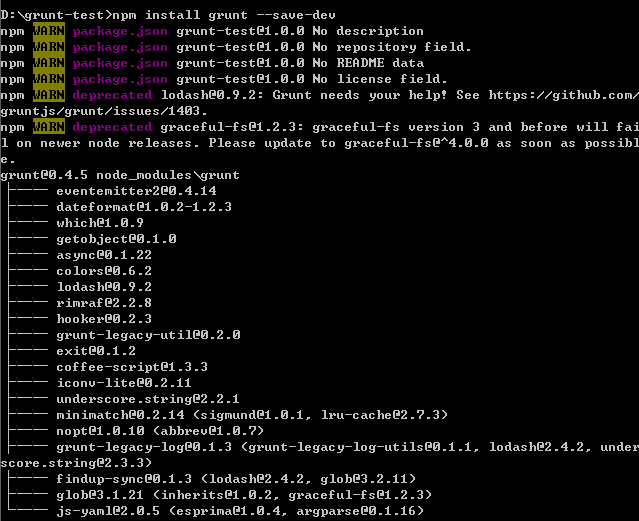
npm install grunt –save-dev
如下图所示,则表示安装成功。(其中对于所出现的几条warning提示属于正常现象)

PS:“—save-dev”的意思是,在当前目录安装grunt的同时,顺便把grunt保存为这个目录的开发依赖项。上文中所配置的package.json中的“devDependencies”即存储开发依赖项。
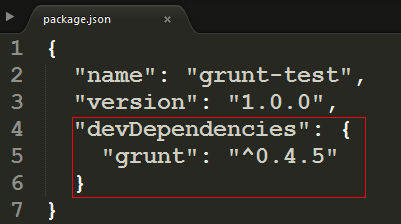
如下图所示,开发依赖项会自动添加到package.json中

此时项目目录也自动增添了一个“node_modules”文件夹,这里就是存储grunt源文件的地方。
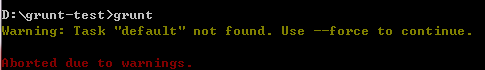
命令行切换到项目目录D:/grunt-test,输入grunt,如果得到一个warning提示,那说明grunt已经起作用了,如下所示:

5、配置Gruntfile.js
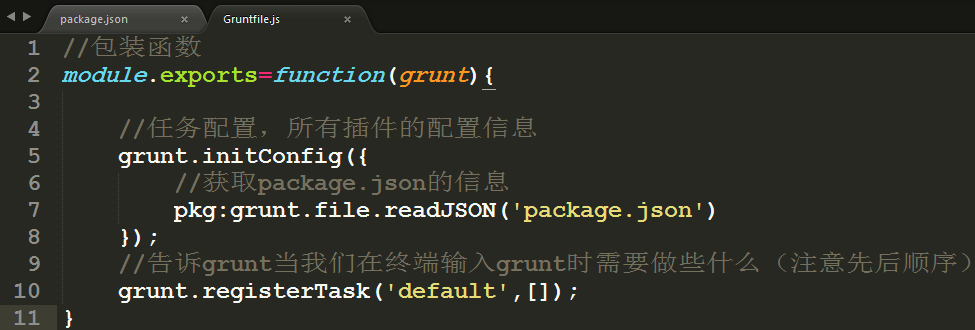
将Gruntfile.js配置为如下形式:

此时输入grunt,出现如下效果,说明配置正确。

6、Grunt插件介绍
进入grunt官网的插件列表页面:http://www.gruntjs.net/plugins,我们可以看到grunt到目前为止的所有插件。插件分为两类,第一类是grunt团队贡献的插件,这些插件的名字前面都带有“contrib-”前缀,而且在插件列表中有星号标注。第二类是第三方提供的插件,不带有这两个特征。
常用的几款插件如下:
【1】 Contrib-jshint——javascript语法错误检查
【2】 Contrib-watch——实时监控文件变化、调用相应的任务重新执行
【3】 Contrib-clean——清空文件、文件夹
【4】 Contrib-uglify——压缩JavaScript代码
【5】 Contrib-copy——复制文件、文件夹
【6】 Contrib-concat——合并多个文件的代码到一个文件中
【7】 Karma——前端自动化测试工具
Grunt集全世界web前端开发的智慧于一身,它的插件库能应对你在web前端开发遇到的任何问题。
(1)安装并使用uglify插件(压缩javascript代码)
A. 安装uglify插件与安装grunt是一样的,如下所示

安装完毕,我们可以发现package.json中的“devDependencies”节点及“node_modules”发生了相应的变化。
B. 我们在现有的src文件夹下创建一个测试文件“test.js”,然后配置Gruntfile.js。
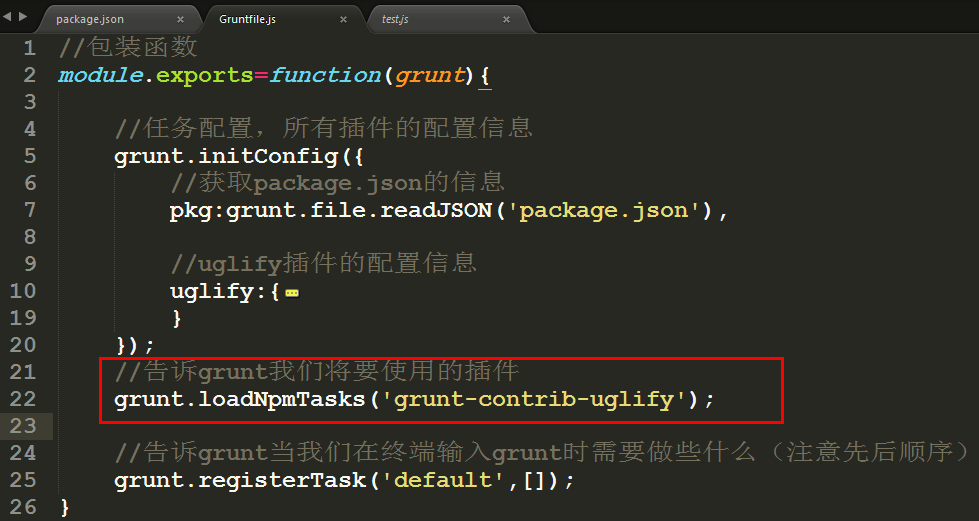
【1】在grunt.initConfig方法中配置uglify参数,如下图所示:

其中,“options”中规定允许生成的压缩文件带banner,即在生成的压缩文件第一行加一句话说明,其中使用到了pkg获取package.json的内容。
“build”中配置了源文件和目标文件。即规定了要压缩谁?压缩之后会生成谁?这里我们将目标文件的文件名通过pkg的name和version来命名。
【2】配置了grunt.initConfig方法之后,要让grunt去加载这一个插件。如下所示:

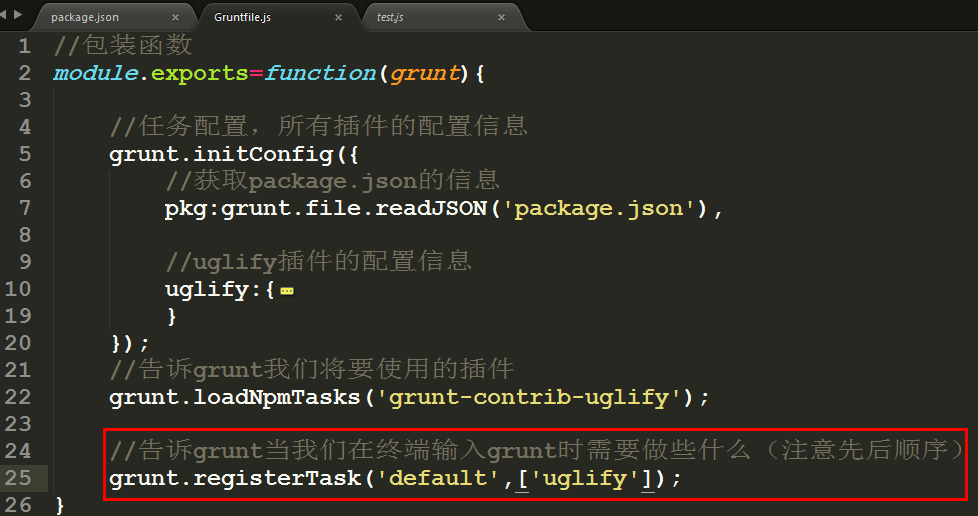
【3】在grunt命令执行时,要不要立即执行uglify插件呢?如果要,则填充上。如下所示:

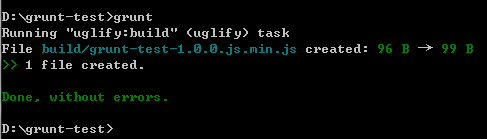
C. 在控制台运行grunt,如下所示:

此时可在项目目录下的build文件中看到压缩的文件,如下所示:

以上即是uglify插件的安装及配置说明。一般情况下,JavaScript使用uglify压缩,css使用cssmin插件压缩,其安装及配置方法与uglify类似。
(2)安装并使用jshint插件(检查javascript语法错误)
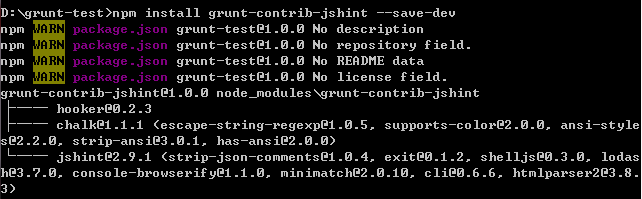
A. 安装jshint,如下所示:

B. 配置Gruntfile.js
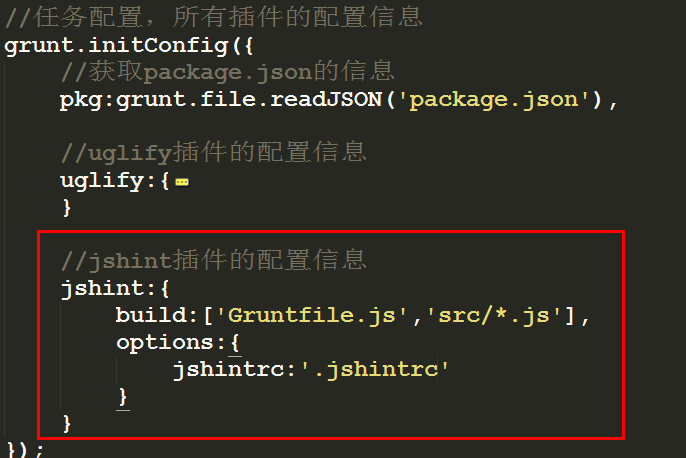
【1】在grunt.initConfig方法中配置jshint参数,如下图所示:

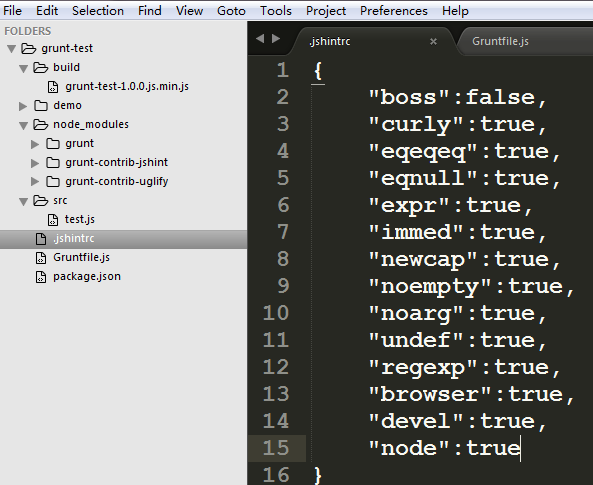
和uglify配置一样,jshint配置也分为“options”和“build”两个部分。“build”中描述了jshint要检查哪些js文档的语法。“options”中描述了要通过怎样的规则检查语法,这些规则的描述文件就保存在网站根目录下的一个叫做“.jshintrc”的文件中。因此我们要在网站的根目录下添加这个文档,并且填写如下内容。

注:.jshintrc文件中代码的格式要遵守严格的json语法,否则无效。
对应.jshintrc各项配置可参考http://www.tuicool.com/articles/AzIRviR
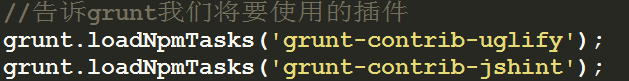
【2】加载插件,和uglify的加载方法一样,这里没有先后顺序。

【3】配置grunt启动时要执行的任务,这里要注意先后顺序。

C. 测试jshint
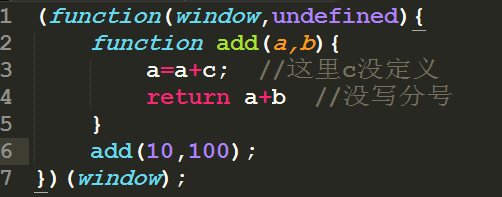
【1】创建一个具有语法错误的文件test.js

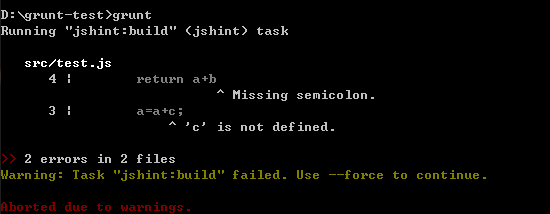
【2】在命令行窗口项目目录下输入“grunt”命令,看jshint是否能识别出这两个错误,结果如下:

由图可看出,jshint能很清楚地识别出这两个错误,并且检测到文件有语法错误后,其后面的uglify就没有继续执行,这正是我们想要的结果。
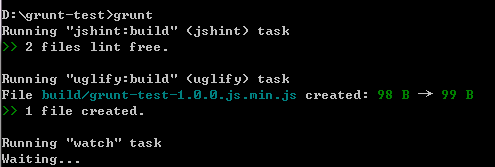
【3】当我们修改完这些错误,再次执行“grunt”时,结果没有提示错误,而且jshint和uglify都顺利执行了。如下所示:

(3)使用watch插件(真正实现自动化)
A. 安装watch插件

B. 配置Gruntfile.js
【1】设置watch参数,说明watch将监控哪些文件的变化,以及这些文件一旦变化,要立即执行哪些插件功能。如下图所示,watch将监控src文件夹下所有js文件和css文件的变化,一旦变化,则立即执行jshint和uglify两个插件的功能。

【2】加载watch插件

【3】配置grunt启动时要执行的任务,注意先后顺序。

C. 测试watch是否有效
【1】在控制台运行grunt命令,如下图所示,控制台提示watch已经开始监听,此时要想停止,按Ctrl+C 即可。

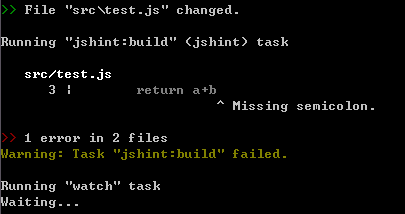
【2】我们将test.js中的语句去掉一个分号,由下图可看出,它即时监测出了错误,并且继续保持监测。

Watch监测结果:

【3】当我们修正了错误,watch也即时给出反馈,并且顺利地执行了jshint和uglify。如下所示:

7、批量安装插件
一般情况下,由于“node_modules”文件夹占据较大空间,所以我们上传代码时,是不会将该文件夹上传到开发库的。那么其他一块开发的人员如何得到这些grunt插件和工具呢?
事实上,我们上传源码是只需将package.json上传上去便可解决该问题。因为package.json中的“devDependencies”就记录了这个系统的开发依赖项,然后我们通过nodejs的npm即可进行批量安装。
试验如下:
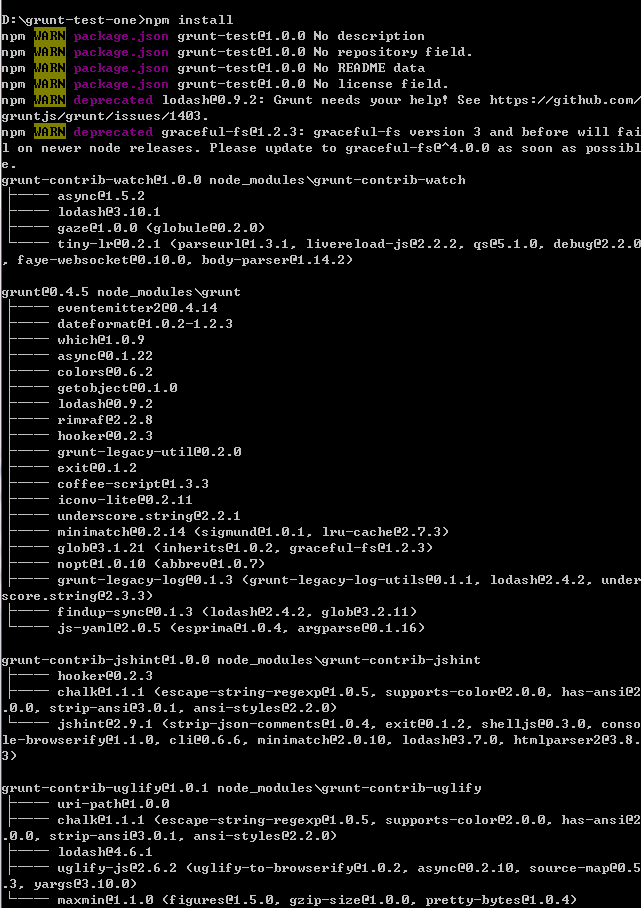
在D盘新建一个目录“grunt-test-one”,然后把“grunt-test”中的package.json拷过去,打开命令行窗口,并将目录切换到“grunt-test-one”,执行“npm install”命令即可。如下图所示:

安装完毕,可在“grunt-test-one”目录下查看到“node_modules”文件夹与“grunt-test”中的是一致的。