设置启动窗口大小
直接上代码了没什么好解释的了,既然能设置最小,那铁定就能设置最大
public MainPage()
{
//设定窗口启动显示大小
ApplicationView.PreferredLaunchViewSize = new Size(800, 600);
ApplicationView.PreferredLaunchWindowingMode = ApplicationViewWindowingMode.PreferredLaunchViewSize;
this.InitializeComponent();
}
截取双精度浮点数的整数部分,而不会自动进位。
double d = 1.88415;
Math.Truncate(d)
//结果为 1 ,而不会是2。
自定义PivotHeader
天撸真是折腾,对于萌新来说,UWP控件的XAML样式啊、状态啊,动画啊,简直是噩梦。那么长的XAML看得头晕眼花+_+
<Pivot.HeaderTemplate>
<DataTemplate x:Name="NavigationBar">
<Grid Width="{Binding Width}"
Margin="0"
Padding="0"
HorizontalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Text="{Binding Text}"
FontSize="15"
HorizontalAlignment="Center"/>
<SymbolIcon x:Name="triangleSymbolIcon"
Symbol="Play"
Grid.Row="1"
Margin="0"
Opacity="0"
HorizontalAlignment="Center"
RenderTransformOrigin="0.5,0.5">
<SymbolIcon.RenderTransform>
<CompositeTransform x:Name="SymbolIconCompositeTransform"
Rotation="-90"/>
</SymbolIcon.RenderTransform>
</SymbolIcon>
</Grid>
</DataTemplate>
</Pivot.HeaderTemplate>
double Widths = ApplicationView.GetForCurrentView().VisibleBounds.Width / 3; //应为我这只有3个头所以用获取的屏幕实际宽度除以3来设置每个头的宽度
pivot.DataContext=new {Text="xxx",Width=Widths}; //结果不显示
本来想设置pivot.DataContext的,结果不显示,只能如下使用了
pivotItem.Header=new {Text="xxx",Width=Widths}; //关于new{}这是个匿名实例
这下能正常显示了,但是不管在模拟器还是真机上都有显示问题、
还得改下pivotHeaderItem这个样式,把其中的margin 和padding都改为0就正常了。
在扒Pivot的时候发现个好玩的东西 每个pivotitem中的子控件依次滑动进入item
同组的控件会同时滑入,不同组的会依次滑入
<TextBlock Pivot.SlideInAnimationGroup="1"/>
UWP中设置手机端的状态栏
一定要记住要添加 windows mobile for UWP这个包,不然无法获取到状态栏
如果你是mobile 和PC都适配那么你得家平台判断。否则会异常
//PC需要判断一下平台
if (Windows.System.Profile.AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Mobile")
{
#region 显示顶部通知栏
if (Windows.Foundation.Metadata.ApiInformation.IsTypePresent("Windows.UI.ViewManagement.StatusBar"))
{
StatusBar statusBar = StatusBar.GetForCurrentView();
statusBar.BackgroundColor = Colors.CadetBlue; // 背景色
statusBar.ForegroundColor = Colors.White; // 前景色
statusBar.BackgroundOpacity = 1; // 透明度
}
#endregion
}
else
{
this.InitializeComponent();
}
全屏模式
ApplicationView.GetForCurrentView().TryEnterFullScreenMode();
退出全屏
ApplicationView.GetForCurrentView().ExitFullScreenMode();
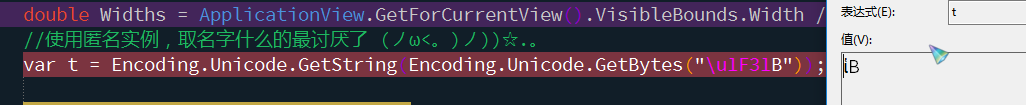
FontIcon在C#后台代码注意
在后台代码里要注意uE154这种图标,如果你的图标字符代码大于4位的话会被截断,如下图:


u这种写法只能取到4位,超过就直接当字符串读取了。
那要怎么使用呢?
U0001F575
没错就是改成大写的U,然后加3个0。


如何精确定位ScrollViewer中控件的位置
在这里非常感谢MSDN版主shao.meng的帮助。
var d = test2.TransformToVisual(scrollViewer.Content as UIElement);
var p = d.TransformPoint(new Point(0, 0));
scrollViewer.ChangeView(p.X, null, null);
test2:是要定位的控件。
scrollViewer:就是ScrollViewer控件。
new Point(0,0)要定位控件的哪个点,这里的场景是来定位在scrollViewer中的水平位置,那么只要获取x的值就OK了
https://msdn.microsoft.com/zh-cn/library/dn252763.aspx
巨硬已经为我们实现了滚动动画了,默认是开启的。第四个参数就是设置动画是否开启的。
UWP中怎么获取匿名实例中的值
下面是我一个在写的记账APP的弹出菜单,应为菜单不会再动了所以写死。
起名字简直崩溃%>_<%;
new[] {
new { Text="密码",Width=Widths,Glyph="uE1F7",IconFontFamily=new FontFamily("Segoe MDL2 Assets"),TextFontFamily=new FontFamily("楷体")},
new { Text="夜间模式",Width=Widths,Glyph="uE82F",IconFontFamily=new FontFamily("Segoe MDL2 Assets"),TextFontFamily=new FontFamily("楷体")},
new { Text="备份",Width=Widths,Glyph="uE753",IconFontFamily=new FontFamily("Segoe MDL2 Assets"),TextFontFamily=new FontFamily("楷体")},
new { Text="设置",Width=Widths,Glyph="uE115",IconFontFamily=new FontFamily("Segoe MDL2 Assets"),TextFontFamily=new FontFamily("楷体")}
};
这个东西是绑定到一个listbox上的,在GetProperty()方法中填入上面定义的各个属性的名称即可。
如下代码放在listbox的SelectionChanged事件中
var tempItem = (sender as ListBox).SelectedValue;
var temp= tempItem.GetType().GetProperty("Text").GetValue(tempItem, null);
怎么在XAML中定义元素的访问级别?
大家在码字中肯定发现,在一个page中定义了一个控件,但是在另外一个page就访问不了,提示有一定的访问级别,一说这东西都知道是私有的。
那我们怎么办呢?
大家可能码字时没注意,控件都有这个
x:FieldModifier="internal"
这玩意就是改元素的访问级别的。
当然还有可以使用
new MainPage().FindName(name) as XXX
怎么让一些控件随着ScrollViewer的滚动显示和隐藏呢?
我看到好多APP中都有这个实现,当时就想这是怎么实现的呢,最开始难住我的是我在后台CS中怎么知道和设置前台UI的显示和隐藏呢。就想XMAL是视觉树的样子,那么我就拿到他它的视觉树就好了。
撸了半天找到这个
VisualStateManager
它里面有个GotoState();通过它就能很好的控制其他UI元素的显示和隐藏了
他就是用来管理视觉树状态的,既然我要通过ScrollViewer的滚动来隐藏和显示其他的UI元素。
在ScrollViewer_ViewChanged事件中判断好偏移的方向和偏移是不是大于某个值就OK了。