1、display:none,不会占位置,下面的盒子顶上来了,与之对应的是display:block,和js搭配用来做特效。
<body>
<div class="top">display:none,不会占位置,下面的盒子顶上来了</div>
<div class="bottom">与之对应的是display:block,和js搭配用来做特效</div>
</body>
<style> div{ width: 300px; height: 300px; border: 1px solid #000; } .bottom { background: rgb(192, 19, 19); display: none; } </style>

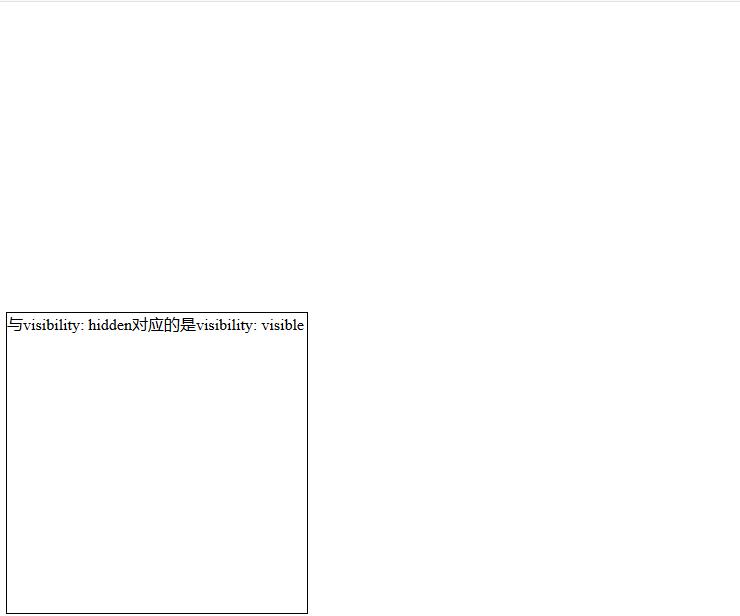
2、visibility: hidden隐藏元素以后占位置下面的盒子顶不上来,与visibility: hidden对应的是visibility: visible
<body> <div class="top">visibility: hidden隐藏元素以后占位置下面的盒子顶不上来</div> <div class="bottom">与visibility: hidden对应的是visibility: visible</div> </body>
<style> div{ width: 300px; height: 300px; border: 1px solid #000; } .top{ background: rgb(184, 19, 19); visibility: hidden; } </style>

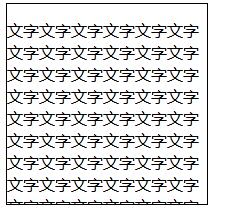
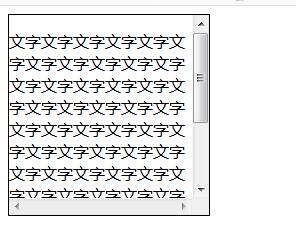
3、overflow:hidden是超出部分隐藏不可见
<body> <div class="father"> <p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
</p> </div>
<style> .father{ width: 200px; height: 200px; border: 1px solid #000; overflow: hidden;/* 超出盒子部分剪切 */ overflow: scroll;/* 出现滚动条 */ overflow: auto; /*自动,没有超出默认可见,超出出现滚动条 */ } </style>