一、什么是字体图标:
1. 字体图标可以和图片一样改变透明度,旋转度,等等
2.本质是文字,可以改变大小颜色等等比较适用于移动端
总结;图标字体具有矢量效果,放大缩小不失真,而且可以使用CSS任意更改图标字体的颜色,能够缩小源文件的体积,减少http的请求,提高页面的性能.
二、推荐的网站:
1. icomoon字库(icomoon.io)
2.阿里字库(http://iconfont.cn/)
三、如何使用(以icomoon为例)
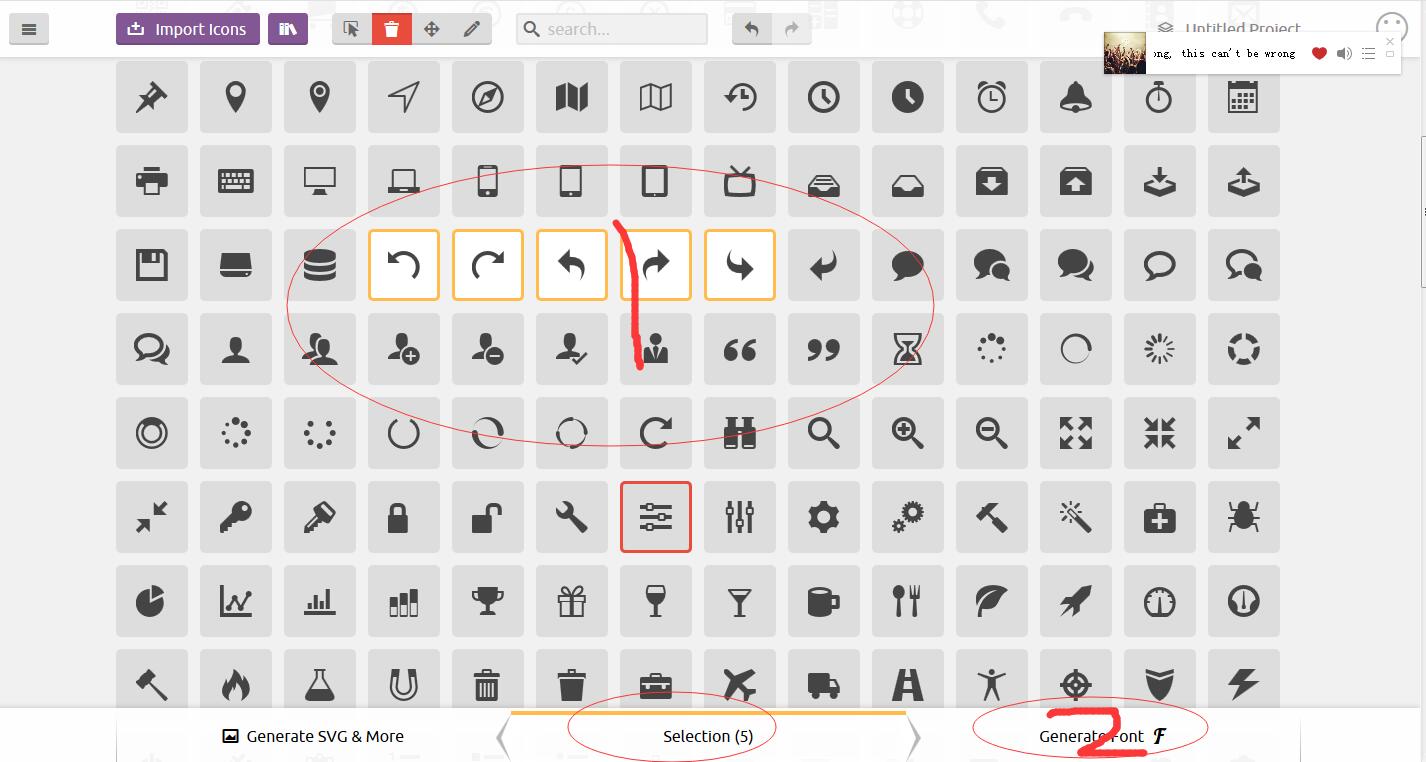
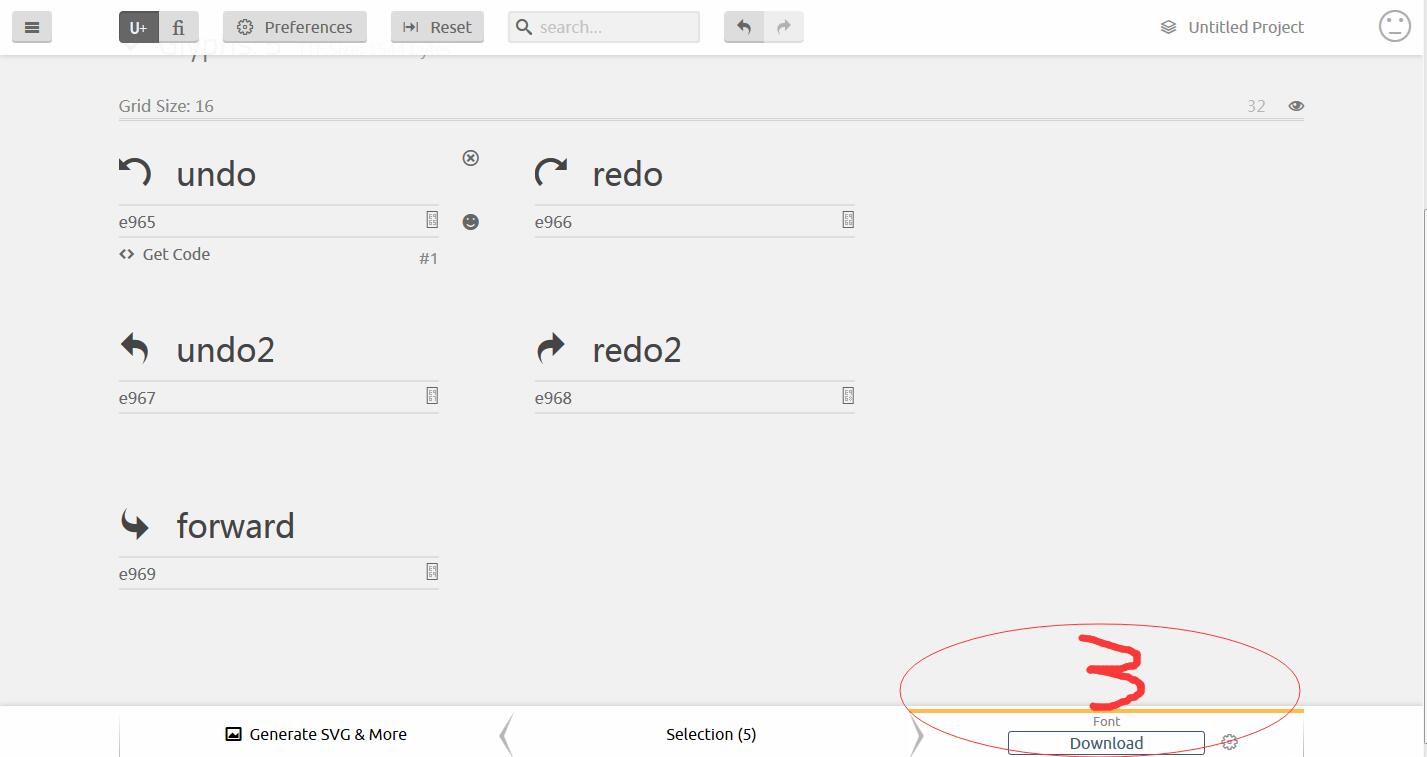
1.进入网站,下载选定图标下载压缩包


2.解压.选取fonts文件夹,放入项目文件中




3.引入字体(之前解压文件style里有相关代码)
<style> @font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?fkm9i6');/*注意url地址的准确性,有的需要改*/ src: url('fonts/icomoon.eot?fkm9i6#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?fkm9i6') format('truetype'), url('fonts/icomoon.woff?fkm9i6') format('woff'), url('fonts/icomoon.svg?fkm9i6#icomoon') format('svg'); font-weight: normal; font-style: normal; } </style>
4.声明字体,之前解压的文件夹里,打开demo文件,复制图标到html span标签里(显示的是一个长方体),然后写入样式

<body> <span></span> </body>
span { font-family: "icomoon";/*需要和前面引入的名称一致*/ }
 浏览器打开效果,后面可以根据需求更改样式.
浏览器打开效果,后面可以根据需求更改样式.
5.UI制作的字体图标如何引入impor icons,后续操作类似
6.如何追加(发现图标不够),通过第五步的impor icons 打开之前解压的文件selection.json ,确定,然后继续选择图标,替换掉原来的fonts即可.
