transition 属性是一个简写属性,用于设置四个过渡属性:
1.transition-property 设置过渡效果的 CSS 属性的名称。一般写all
2.transition-duration 完成过渡效果需要多少秒或毫秒。单位有s和ms(1s=1000ms)
3.transition-timing-function 速度效果的速度曲线,默认是ease,还有linear、ease-in等
4.transition-delay 过渡效果何时开始,即鼠标放过去延迟几秒开始,默认0
三个注意点:
1.简写transition:width 3s ease 0s,不过一般我们都写成transition:all 3s;即可
2.有多个属性多种效果的时候,中间用逗号隔开transition:.....,.....;
3.记住:谁过渡,写在谁身上,不要写在hover里,写在hover里鼠标离开会没有过渡效果
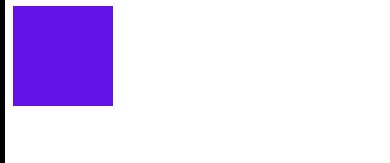
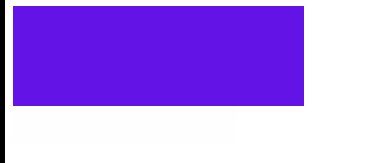
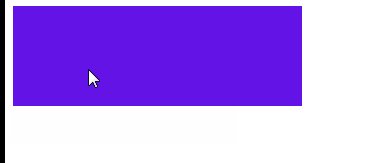
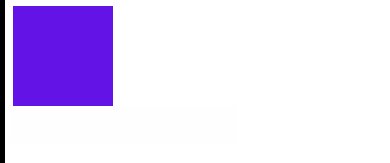
示例:把鼠标指针放到 div 元素上,其宽度会从 100px 逐渐变为 300px:
<body> <div></div> </body>
div { width: 100px; height: 100px; background: rgb(100, 19, 231); transition-property: width; transition-duration: 3s; transition-timing-function: ease; transition-delay: 0s;
/* 简写 transition:all 3s;*/ } div:hover { width: 300px; }