一、元素样式设置的方式(css,json键值对,链式编程)
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
//第一种----普通的css设置
//$("#dv").css("width","100px");
//$("#dv").css("height","100px");
//$("#dv").css("backgroundColor","red");
//第二种-----json键值对格式
//$("#dv").css({"width":"100px","height":"100px","backgroundColor":"red"});
//第三种-----链式编程
$("#dv").css("width","100px").css("height","100px").css("backgroundColor","red");
});
});
</script>
<input type="button" value="设置" id="btn">
<div id="dv"></div>
二、链式编程(概念,前提,经验)
-
概念:对象不停的调用方法----对象.方法().方法().方法().....
-
前提:调用方法,如果返回值还是这个方法,就可以继续的调用方法
-
经验:在jQuery中,一般情况下,对象调用的方法,如果是设置的意思,返回的几乎都还是这个对象,可以使用链式编程
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function () {
$("#btn").click(function(){
console.log($(this).val());//----这个是获取值,返回的已经不是原来的对象,不可用链式编程
console.log($(this).val("嘿嘿"));//-----这是设置值,返回的还是原来的对象,可以链式编程
$(this).val("嘿嘿").css("background","red");
});
});
</script>
<input type="button" value="哈哈" id="btn">
三、元素添加样式(addClass)
.cls{
width: 200px;
height: 200px;
background: red;
}
.cls2{
border: 10px solid #000;
}
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
//添加一种样式
//$("#dv").addClass("cls");
//添加两种样式版本1
//$("#dv").addClass("cls").addClass("cls2");
//添加两种样式版本2
$("#dv").addClass("cls cls2");
});
});
//注意:$("#dv").css("class","cls")---不能添加样式
</script>
<input type="button" value="添加" id="btn">
<div id="dv">一个div</div>
四、元素移除样式
.cls{
width: 200px;
height: 200px;
background: red;
}
.cls2{
border: 10px solid #000;
}
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
//移除一种样式
//$("#dv").removeClass("cls");
//移除两种样式版本1
//$("#dv").removeClass("cls").removeClass("cls2");
//移除两种样式版本2
$("#dv").removeClass("cls cls2");
});
});
//注意:$("#dv").css("class","")---不能移除样式
</script>
<input type="button" value="移除" id="btn">
<div id="dv" class="cls cls2">一个div</div>
五、案例:网页开关灯
.cls{
background: #000;
}
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
//版本1----hasClass,removeClass,addClass
$(function(){
$("#btn1").click(function(){
if( $("body").hasClass("cls")){
$("body").removeClass("cls");
}else{
$("body").addClass("cls");
}
});
});
//版本2----toggleClass切换类样式
$(function(){
$("#btn2").click(function(){
$("body").toggleClass("cls");
});
});
</script>
<input type="button" value="版本1开关灯" id="btn1">
<input type="button" value="版本2开关灯" id="btn2">

六、获取兄弟元素的方法
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//点击第五个li
$("#five").click(function(){
//当前li的所有后面的兄弟元素------nextAll()
$(this).nextAll("li").css("background","red");
//当前li的下一个的兄弟元素------next()
$(this).next("li").css("background","yellow");
//当前li的所有前面的兄弟元素------prevAll()
$(this).prevAll("li").css("background","blue");
//当前li的上一个的兄弟元素------prev()
$(this).prev("li").css("background","orange");
//当前li的所有兄弟元素-------siblings()
//$(this).siblings("li").css("background","purple");
});
});
</script>
<ul>
<li>第1个li</li>
<li>第2个li</li>
<li>第3个li</li>
<li>第4个li</li>
<li id="five">第5个li</li>
<li>第6个li</li>
<li>第7个li</li>
<li>第8个li</li>
<li>第9个li</li>
<li>第10个li</li>
</ul>

七、案例:操作当前元素的兄弟元素样式
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
//知识点:
//1.链式编程----出现断链使用end()方法,修复断链,恢复到断链之前的状态,这种情况不推荐使用链式编程
//2.parent()方法可以找到当前元素的父级元素
//3.find()方法可以找到某个元素
$(function(){
$("ul>li").mouseenter(function(){//鼠标进入事件
$(this).css("backgroundColor","red").siblings("li").css("backgroundColor","");
}).mouseleave(function(){//鼠标离开事件
$(this).parent().find("li").css("backgroundColor","")
}).click(function(){//鼠标点击事件
$(this).prevAll("li").css("backgroundColor","blue").end().nextAll("li").css("backgroundColor","yellow");
});
});
</script>
<ul>
<li>第1个div</li>
<li>第2个div</li>
<li>第3个div</li>
<li>第4个div</li>
<li id="five">第5个div</li>
<li>第6个div</li>
<li>第7个div</li>
<li>第8个div</li>
<li>第9个div</li>
<li>第10个div</li>
</ul>

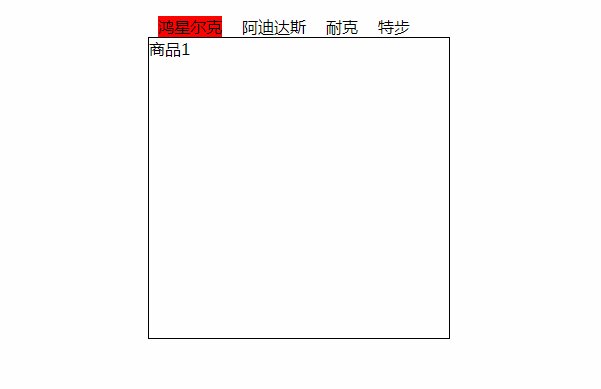
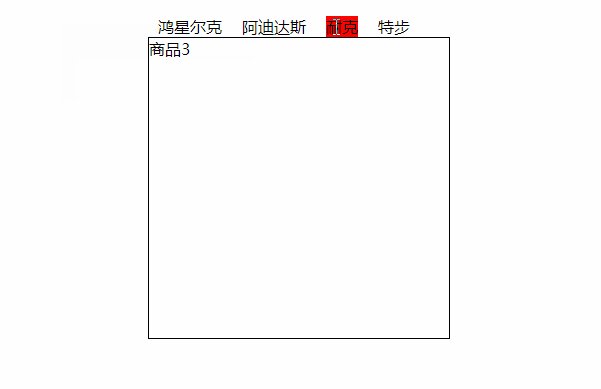
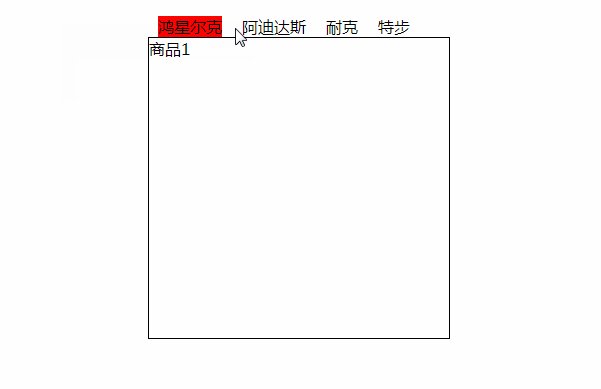
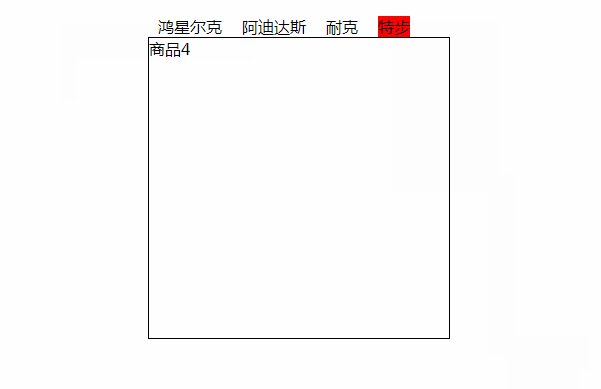
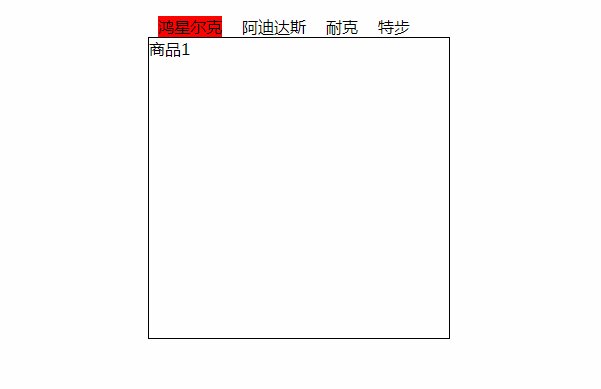
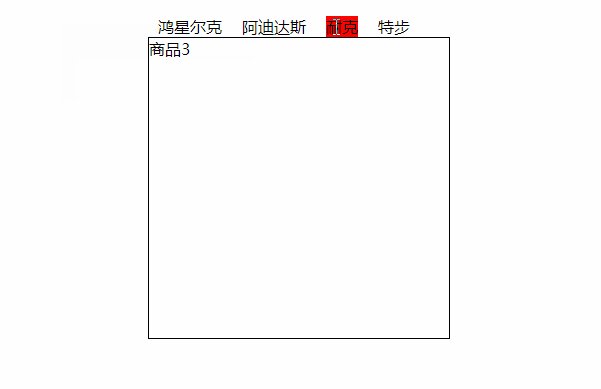
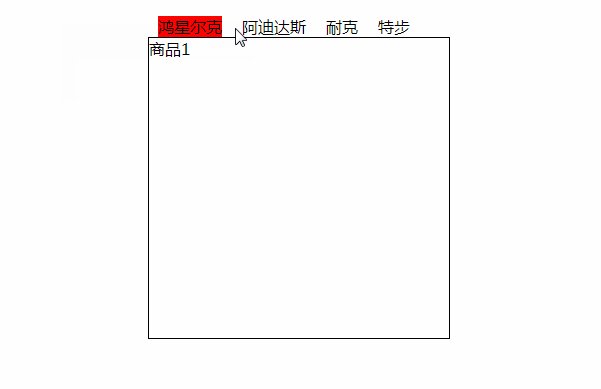
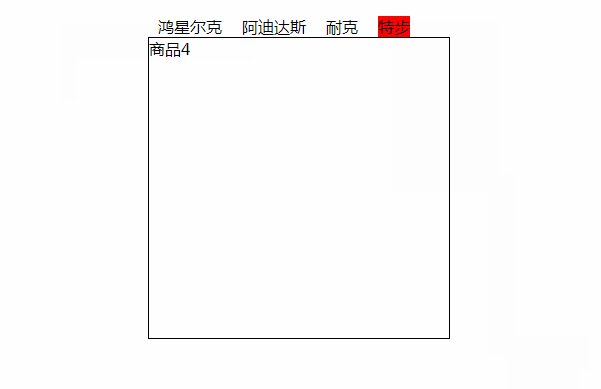
八、案例:tab切换效果
*{
margin: 0;
padding: 0;
}
.wrapper{
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
}
.tab{
position: absolute;
left: 0;
top: 0;
}
.products{
position: absolute;
left: 0;
top: 21px;
}
.tab li{
list-style: none;
float: left;
margin: 0 10px;
}
.products div{
width: 300px;
height: 300px;
border: 1px solid #000;
display: none;
}
.active{
background: red;
}
.products .selected{
display: block;
}
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//找到li,注册鼠标进入事件
$(".tab>li").mouseenter(function(){
//当前li添加active样式,而它的兄弟元素则删除
$(this).addClass("active").siblings("li").removeClass("active");
//记录当前元素的索引值
var index=$(this).index();
//li对应的div根据索引值变化,添加selected样式,它的兄弟元素删除这个样式
$(".products>div:eq("+index+")").addClass("selected").siblings("div").removeClass("selected");
});
});
</script>
<div class="wrapper">
<ul class="tab">
<li class="tab-item active">鸿星尔克</li>
<li class="tab-item">阿迪达斯</li>
<li class="tab-item">耐克</li>
<li class="tab-item">特步</li>
</ul>
<div class="products">
<div class="main selected">商品1</div>
<div class="main">商品2</div>
<div class="main">商品3</div>
<div class="main">商品4</div>
</div>
</div>