一、显示和隐藏
-
show(参数1,参数2)方法和hide(参数1,参数2)方法,动画效果显示和隐藏
-
参数1是时间,单位毫秒(1000毫秒=1秒),也可以是 "slow""normal""fast"
-
参数2是回调函数,在动画执行完以后再执行
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$("#btn1").click(function(){
$("#dv").show(1000,function(){
console.log("显示完了");
});
});
$("#btn2").click(function(){
$("#dv").hide(1000,function(){
console.log("隐藏完了");
});
});
});
</script>
<input type="button" value="显示" id="btn1">
<input type="button" value="隐藏" id="btn2">
<div id="dv" style=" 200px;height: 200px;background: red;"></div>

二、滑入和滑出
-
slideDown(参数1,参数2)方法和slideUp(参数1,参数2)方法,动画滑入和滑出
-
slideToggle(参数1,参数2)方法是切换滑入和滑出
-
参数1是时间,单位毫秒(1000毫秒=1秒),也可以是 "slow""normal""fast"
-
参数2是回调函数,在动画执行完以后再执行
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$("#btn1").click(function(){
$("#dv").slideDown(1000,function(){
console.log("滑入完了");
});
});
$("#btn2").click(function(){
$("#dv").slideUp(1000,function(){
console.log("滑出完了");
});
});
$("#btn3").click(function(){
$("#dv").slideToggle(1000,function(){
alert("完成了");
});
});
});
</script>
<input type="button" value="滑入" id="btn1">
<input type="button" value="滑出" id="btn2">
<input type="button" value="滑入/出" id="btn3">
<div id="dv" style=" 200px;height: 200px;background: red;"></div>

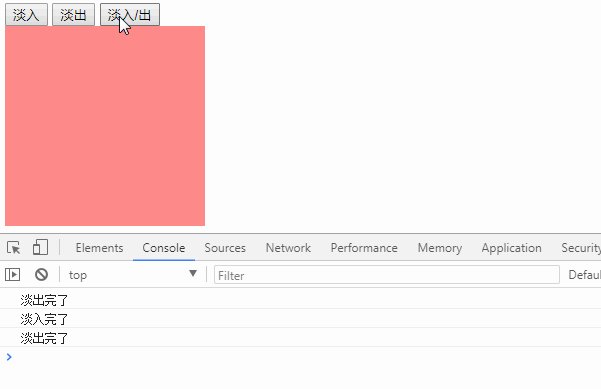
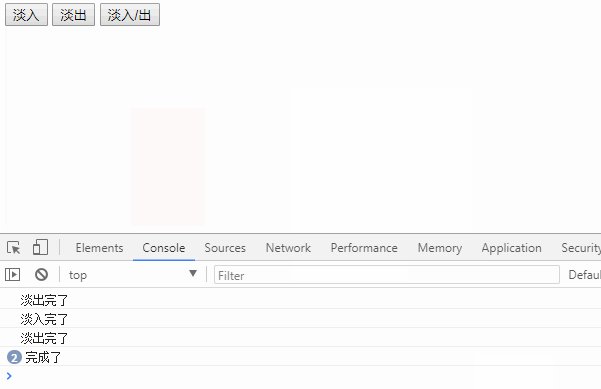
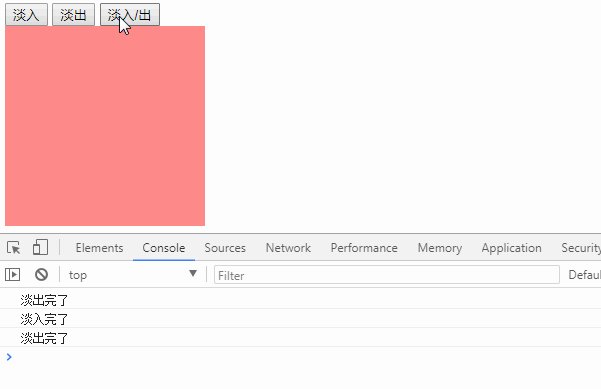
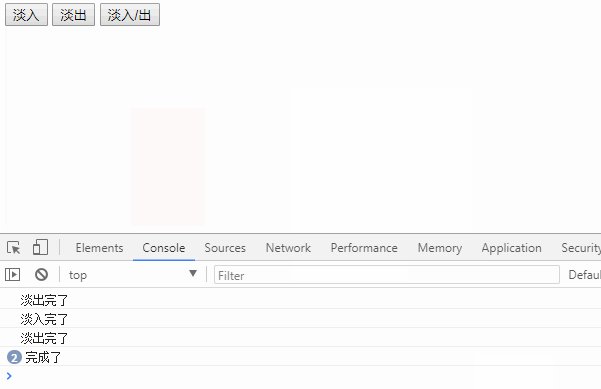
三、淡入和淡出
-
fadeIn(参数1,参数2)方法和fadeOut(参数1,参数2)方法,动画淡入和淡出
-
fadeToggle(参数1,参数2)方法是切换淡入和淡出
-
参数1是时间,单位毫秒(1000毫秒=1秒),也可以是 "slow""normal""fast"
-
参数2是回调函数,在动画执行完以后再执行
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$("#btn1").click(function(){
$("#dv").fadeIn(1000,function(){
console.log("淡入完了");
});
});
$("#btn2").click(function(){
$("#dv").fadeOut(1000,function(){
console.log("淡出完了");
});
});
$("#btn3").click(function(){
$("#dv").fadeToggle(1000,function(){
console.log("完成了");
});
});
});
</script>
<input type="button" value="淡入" id="btn1">
<input type="button" value="淡出" id="btn2">
<input type="button" value="淡入/出" id="btn3">
<div id="dv" style=" 200px;height: 200px;background: red;"></div>

四、案例
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$("img").click(function(){
$(this).hide(300);
});
});
</script>
<img src="img.jpg" alt="" style="vertical-align: top">
<img src="img.jpg" alt="" style="vertical-align: top">
<img src="img.jpg" alt="" style="vertical-align: top">
<img src="img.jpg" alt="" style="vertical-align: top">

<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//显示
$("#btn1").click(function(){
$("div>img:last").hide(300,function f1(){
$(this).prev().hide(300,f1);
});
});
//隐藏
$("#btn2").click(function(){
$("div>img:first").show(300,function f2(){
$(this).next().show(300,f2);
});
});
});
</script>
<input type="button" value="隐藏" id="btn1">
<input type="button" value="显示" id="btn2">
<div>
<img src="img.jpg" alt="" style="vertical-align: top">
<img src="img.jpg" alt="" style="vertical-align: top">
<img src="img.jpg" alt="" style="vertical-align: top">
<img src="img.jpg" alt="" style="vertical-align: top">
</div>

五、animate()方法
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$("img").animate({"width":"100px","height":"100px"},1000).animate({"left":"100px","top":"100px"},1000).animate({"opacity":0.5},1000);
});
</script>
<img src="img.jpg" alt="" style="position: absolute;">