一、语义化标签的作用
①从开发者角度考虑的是提高代码的可读性和可维护性
②从网站发布者的角度考虑的是SEO搜索引擎优化
二、语义化标签的兼容问题
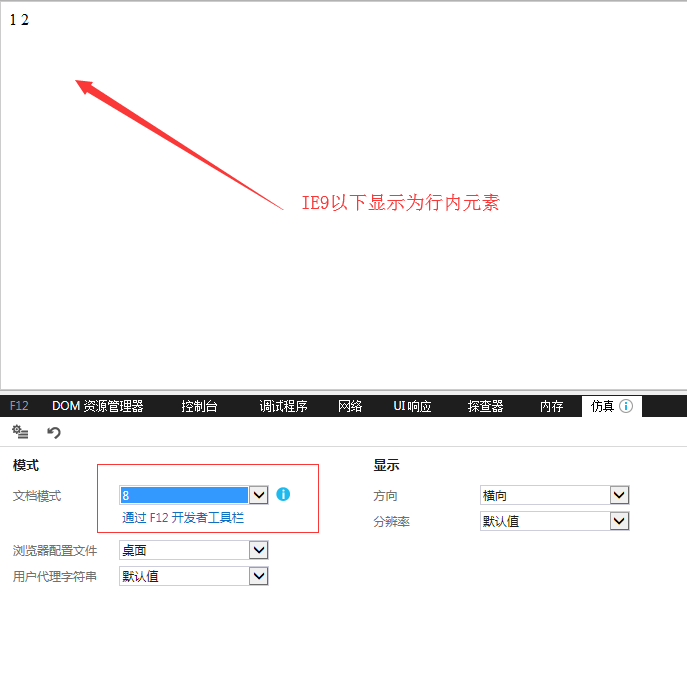
①IE9以下的浏览器不支持H5标签(大部分的css3属性,一些h5的API),会把这些标签当成行内元素
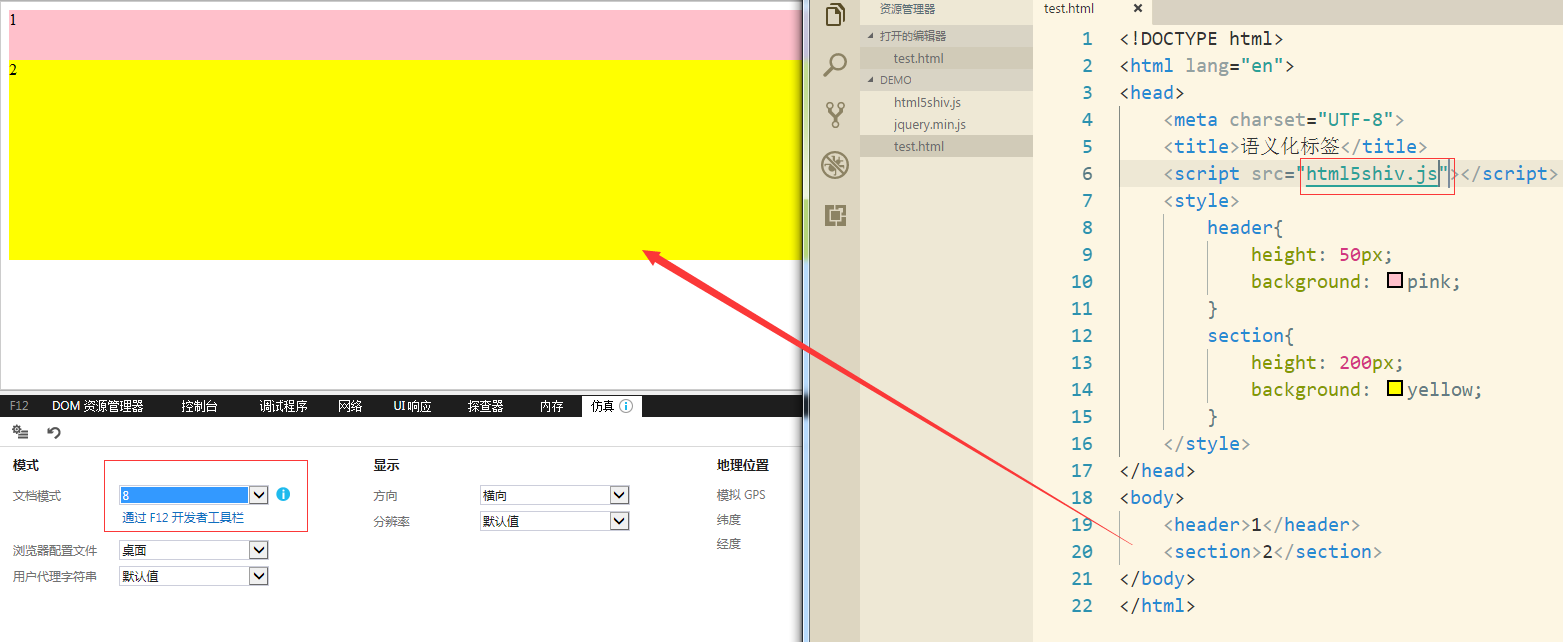
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>语义化标签</title> <style> header{ height: 50px; background: pink; } section{ height: 200px; background: yellow; } </style> </head> <body> <header>1</header> <section>2</section> </body> </html>


②语义化标签需要动态创建通过JavaScript的documentElement(“标签”)同时设置块级元素(如div等等),如果涉及大量h5标签,过程会很麻烦
三、兼容问题的解决:使用html5shiv.js插件
①插件必须引入在头部,在页面结构之前,提前解析h5标签

②优化处理:支持h5标签的不需要加载,IE9以下的不支持,需要加载
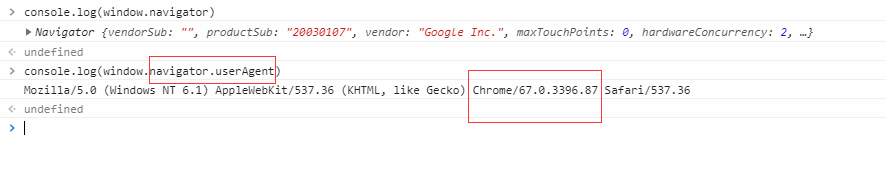
③js判断客户端的浏览器版本可以做到,但是一般js文件引入在标签后面,所以此方法不合适

④可以使用条件注释:网页的任何地方可以使用,根据浏览器版本去加载内容(html标签)
⑤条件注释的固定写法,it小于 gt大于 lte小于等于 gte大于等于
