一、获取DOM的方式
①通过类名获取元素,以伪数组形式存在
document.getElementsByClassName("class");
②通过css选择器获取元素,符合匹配条件的第1个元素
document.querySelector("selector");
③通过css选择器获取元素,以伪数组形式存在
document.querySelectorAll("selector");
二、jQuery操作类的方法(参考文章jQuery相关方法2)
①增加 addClass( )
②删除 removeClass( )
③切换 toggleClass( )
④判断 hasClass( )
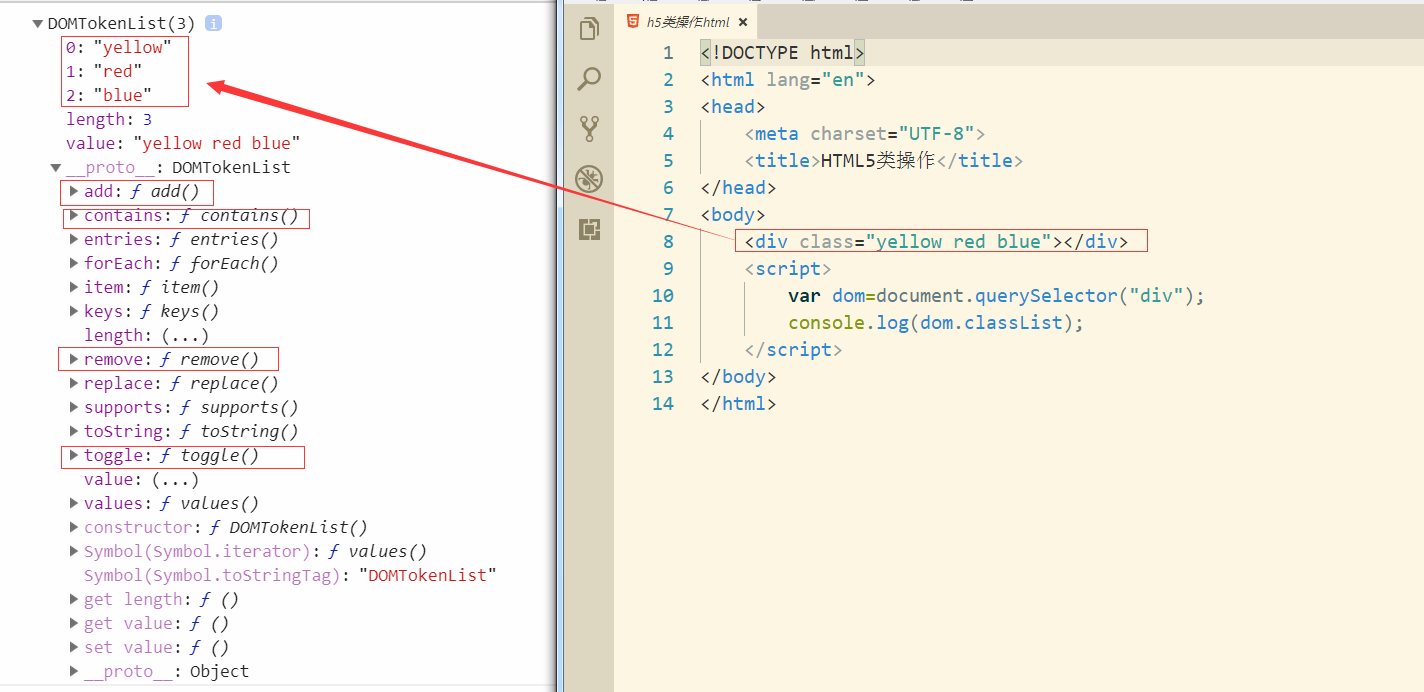
三、HTML5操作类的方法(通过classList这个对象调用方法,classList获取的是这个DOM元素上的所有class)

①增加一个类样式 dom.classList.add( )
②删除一个类样式 dom.classList.remove( )
③切换类样式dom.classList.toggle( )
④判断类样式是否存在 dom.classList.contains( )
注意:这些方法更多的运用于移动端,在移动端,jQuery的方法使用的更少(杀鸡焉用牛刀!)
四、案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML5类操作</title> <style> ul{ list-style: none; } li{ width: 100px; height: 40px; line-height: 40px; text-align: center; color: #fff; background: black; float: left; cursor: pointer; } li.active{ background: red; } </style> </head> <body> <ul> <li>菜单1</li> <li class="active">菜单2</li> <li>菜单3</li> <li>菜单4</li> </ul> <script> window.onload=function(){ // 切换当前样式的效果 document.querySelector("ul").onclick=function(e){ // 当前的li var currentLi=e.target; //如果已经被选中,程序停止 if(currentLi.classList.contains("active")) return false; // 如果没有被选中,之前的去除,再给当前的加上 document.querySelector("li.active").classList.remove("active"); currentLi.classList.add("active"); } } </script> </body> </html>
