一、定义
- input的file类型会渲染为一个按钮和一段文字。点击按钮可打开文件选择窗口,文字表示对文件的描述(大部分情况下为文件名);file类型的input会有files属性,保存着文件的相关信息。

二、使用(FileReader的方法)
- readAsArrayBuffer(file) 按字节读取文件内容,结果用ArrayBuffer对象表示
- readAsBinaryString(file)按字节读取文件内容,结果为文件的二进制串
- readAsDataURL(file)读取文件内容,结果用data:url的字符串形式表示(常用,会将文件内容进行base64编码后输出)
- readAsText(file,encoding)按字符读取文件内容,结果用字符串形式表示(常用)
- abort()终止文件读取操作
三、案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件读取</title>
</head>
<body>
<input type="file" class="file" multiple>
<img src="" alt="" id="img">
<script>
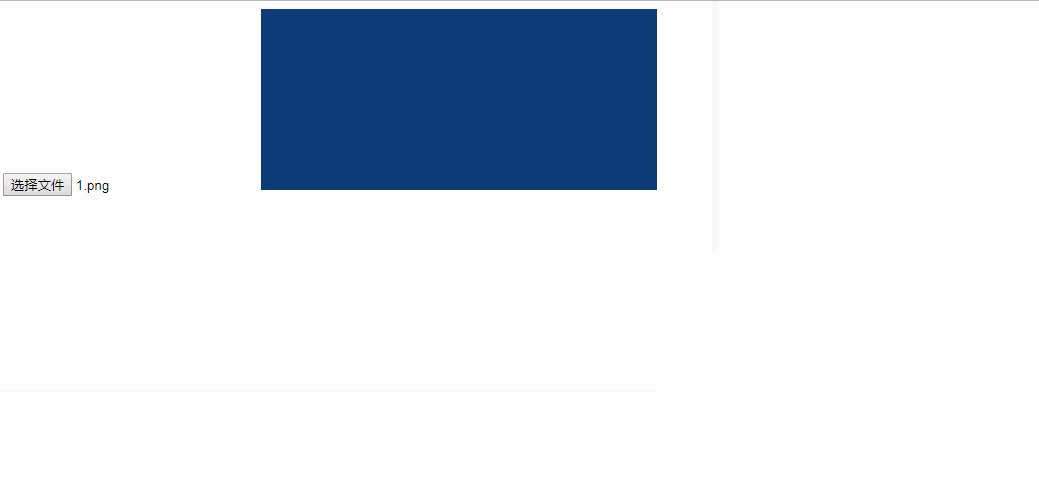
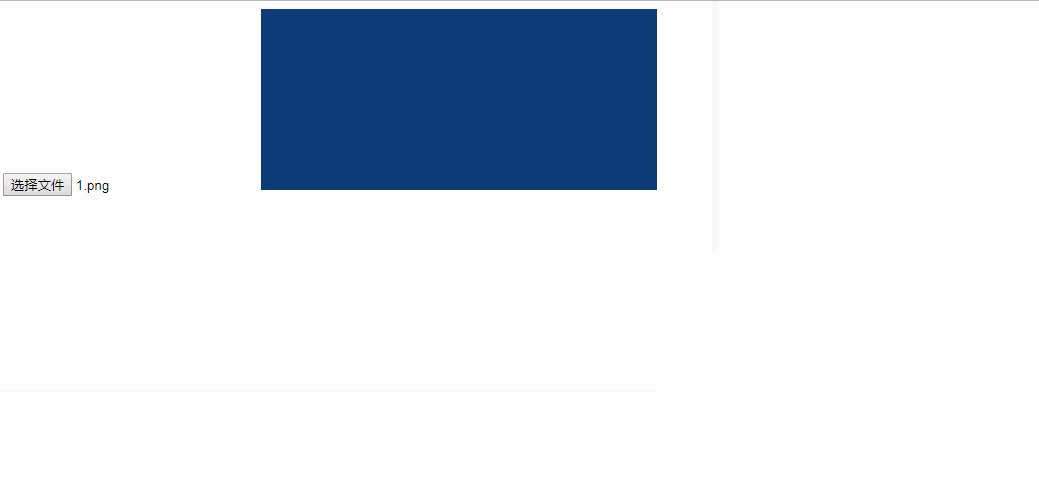
/*由于媒体文件的src属性,可以通过采用网络地址或base64的方式显示,
因此我们可以利用readAsDataURL实现对图片的预览。*/
//获取文件表单元素
var file=document.querySelector(".file");
//选择文件后触发
file.onchange=function(){
//初始化一个文件读取对象
var reader=new FileReader();
//读取文件数据
reader.readAsDataURL(this.files[0]);
//读取完毕,相当于加载的过程
reader.onload=function(){
//this.result就是使用base64表示的图片信息
document.querySelector("#img").src=this.result;
}
}
</script>
</body>
</html>