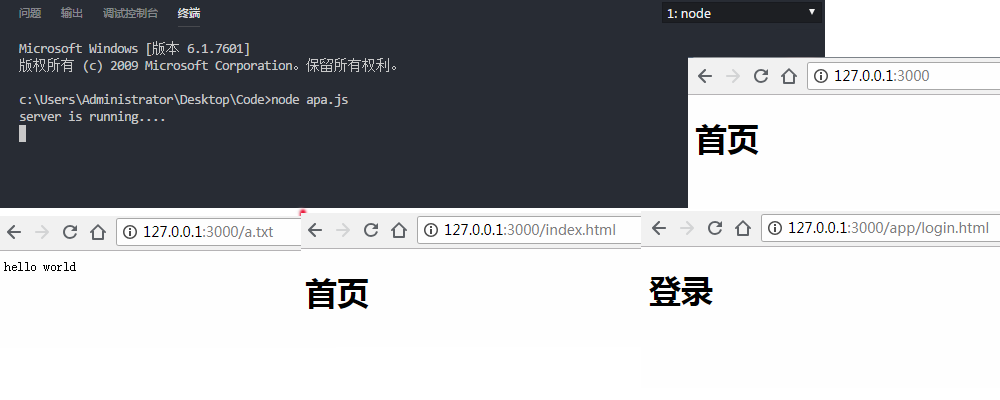
一、初步实现Apache的部分功能
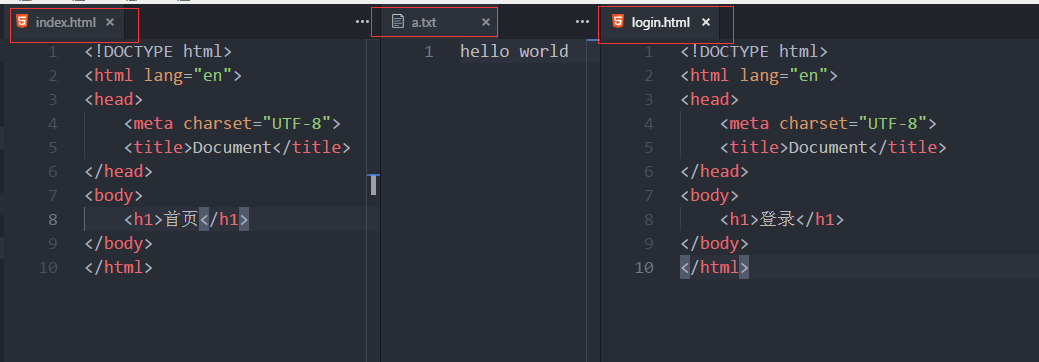
//1.加载模块 var http=require('http'); var fs=require('fs'); //2.创建server var server=http.createServer(); //3.监听server的request请求事件,设置请求处理函数 var wwwDir='C:/Users/Administrator/Desktop/Code';//设置目录(注意转义符) server.on('request',function(req,res){ var url=req.url; if(url==='/'){ fs.readFile(wwwDir+'/index.html',function(error,data){ if(error){//return返回值,阻止代码往后执行 return res.end('404 Not Found'); } res.end(data); }); }else if(url==='/a.txt'){ fs.readFile(wwwDir+'/a.txt',function(error,data){ if(error){//return返回值,阻止代码往后执行 return res.end('404 Not Found'); } res.end(data); }); }else if(url==='/index.html'){ fs.readFile(wwwDir+'/index.html',function(error,data){ if(error){//return返回值,阻止代码往后执行 return res.end('404 Not Found'); } res.end(data); }); }else if(url==='/app/login.html'){ fs.readFile(wwwDir+'/app/login.html',function(error,data){ if(error){//return返回值,阻止代码往后执行 return res.end('404 Not Found'); } res.end(data); }); } }); server.listen(3000,function(){ console.log('server is running....'); });


二、可以访问目录下的文件(改进版)
//1.加载模块 var http=require('http'); var fs=require('fs'); //2.创建server var server=http.createServer(); //3.监听server的request请求事件,设置请求处理函数 var wwwDir='C:/Users/Administrator/Desktop/Code';//设置目录(注意转义符) server.on('request',function(req,res){ var url=req.url; var filePath='/index.html'; if(url!=='/'){ filePath=url; } fs.readFile(wwwDir+filePath,function(error,data){ if(error){ return res.end('404 not found'); } res.end(data); }); }); server.listen(3000,function(){ console.log('server is running....'); });
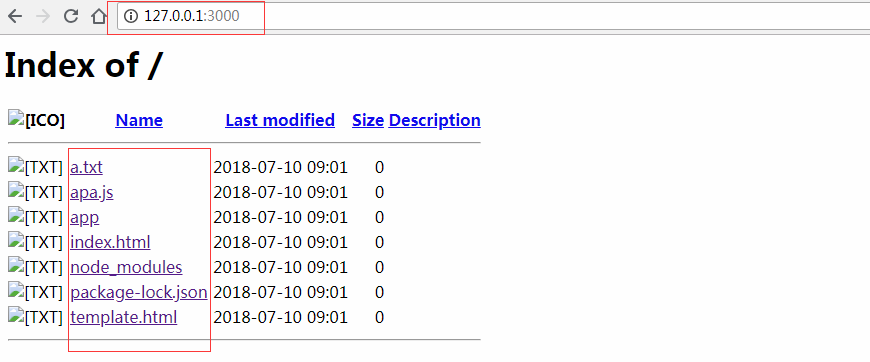
三、实现Apache目录列表功能(利用模板引擎art-template)
- 安装:npm install art-template(自动默认下载到该命令执行的目录中的node_moudule文件夹里,不能改动,也不支持改动)
- 在需要使用的文件模块中加载art-template(使用require(‘下载包名字’)方法加载,下载名字就是install后面的名字)
- 查文档使用模板引擎的API
//1.加载模块 var http=require('http'); var fs=require('fs'); var template=require('art-template'); //2.创建server var server=http.createServer(); //3.监听server的request请求事件,设置请求处理函数 var wwwDir='C:/Users/Administrator/Desktop/Code';//设置目录(注意转义符) server.on('request',function(req,res){ var url=req.url; // var filePath='/index.html'; if(url==='/'){ fs.readFile('./template.html',function(err,data){ if(err){ return res.end('404 found'); } //res.end(data.toString()); fs.readdir(wwwDir,function(err,files){ if(err){ return res.end('404 found'); } var htmlStr=template.render(data.toString(),{ files:files }); res.end(htmlStr); }); }); }else{ var filePath=url; fs.readFile(wwwDir+filePath,function(error,data){ if(error){ return res.end('404 not found'); } res.end(data); }); } }); server.listen(3000,function(){ console.log('server is running....'); });