一、概述
①Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得很简单
②参考文档:Vue Router
二、使用
①安装下载和引入

<script src="node_modules/vue/dist/vue.js"></script> <!-- npm下载并引入vue-router --> <script src="node_modules/vue-router/dist/vue-router.js"></script>
②路由入口(两种方式,推荐方式二)
<!-- 方式一:使用href,需要使用#/ --> <li><a href="#/foo">Go Foo</a></li> <li><a href="#/bar">Go Bar</a></li>
<!-- 方式二:使用使用 router-link 组件,通过传入 `to` 属性指定链接,此时可以省略# --> <li><router-link to="/foo">GO-FOO</router-link></li> <li><router-link to="/bar">GO-BAR</router-link></li>
③路由出口
<!-- 路由出口:路由匹配到的组件将渲染在这里 --> <router-view></router-view>
④定义 (路由) 组件
var Foo={ template:'<h1>hello foo</h1>' } var Bar={ template:'<h1>hello bar</h1>' }
⑤ 定义路由(配置路由表)
var router=new VueRouter({ routes:[ {path:'/foo',component:Foo}, {path:'/bar',component:Bar}, ] })
⑥创建和挂载根实例
new Vue({ el:'#app', router:router, })
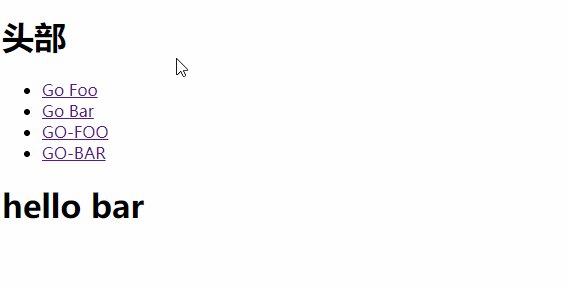
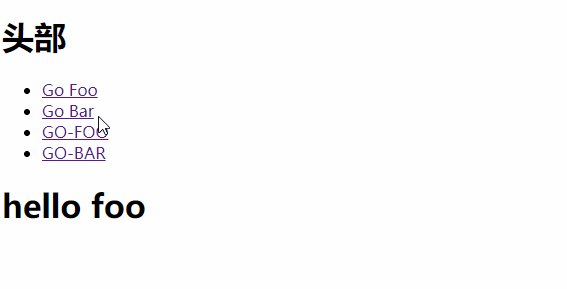
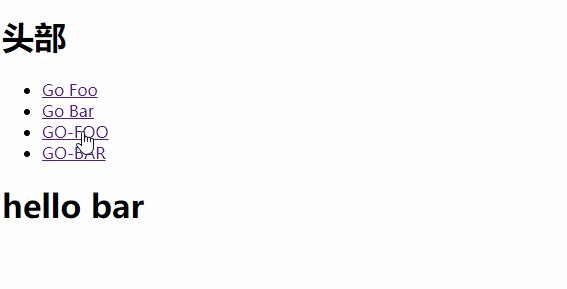
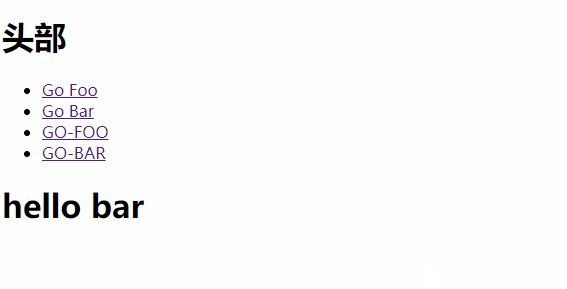
三、效果
<div id="app"> <div class="header"><h1>头部</h1></div> <div class="aside"> <!-- 路由入口--> <ul> <!-- 方式一:使用href,需要使用#/ --> <li><a href="#/foo">Go Foo</a></li> <li><a href="#/bar">Go Bar</a></li> <!-- 方式二:使用使用 router-link 组件,通过传入 `to` 属性指定链接,此时可以省略# --> <li><router-link to="/foo">GO-FOO</router-link></li> <li><router-link to="/bar">GO-BAR</router-link></li> </ul> </div> <div class="main"> <!-- 路由出口:路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div> </div> <script src="node_modules/vue/dist/vue.js"></script> <!-- npm下载并引入vue-router --> <script src="node_modules/vue-router/dist/vue-router.js"></script> <script> // 定义 (路由) 组件 var Foo={ template:'<h1>hello foo</h1>' } var Bar={ template:'<h1>hello bar</h1>' } // 2. 定义路由(配置路由表) var router=new VueRouter({ routes:[ {path:'/foo',component:Foo}, {path:'/bar',component:Bar}, ] }) // 创建和挂载根实例。记得要通过 router 配置参数注入路由,从而让整个应用都有路由功能 new Vue({ el:'#app', router:router, }) </script>