一、概况
①webpack不仅可以打包JavaScript模块,甚至它把网页开发中的一切资源的都可以当作模块来打包处理
②但是webpack本身不支持,它只是一个打包平台,其他资源,例如css、less、sass、img等资源需要结合插件来实现,这些插件在webpack里被称为loader(加载器)
二、webpack打包其他资源
1、打包 css模块
①安装依赖:style-loader css-loader
// css-loader 的作用是把css文件转为JavaScript模块 // style-loader的作用是动态的创建style节点插入到head中 npm install --save-dev style-loader css-loader
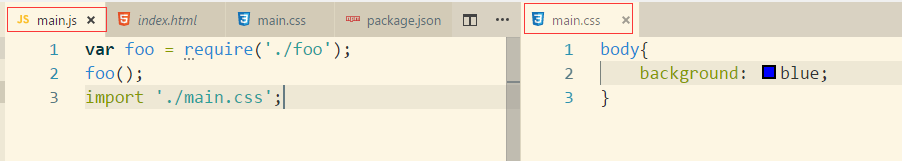
②准备css文件,并加载

②配置(module部分)
// 该文件其实最终是要在node环境下执行的 const path = require('path') // 导出一个具有特殊属性配置的对象 module.exports = { entry:'./src/main.js',/* 入口文件模块路径 */ output:{ path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */ filename:'bundle.js'/* 打包的结果文件名称 */ }, module:{ rules:[ { test:/.css$/, use:[ //注意:这里的顺序很重要,不要乱了顺序 'style-loader', 'css-loader' ] } ] } }
③打包
npm run build
2、打包图片资源
①安装依赖:file-loader
npm install --save-dev file-loader
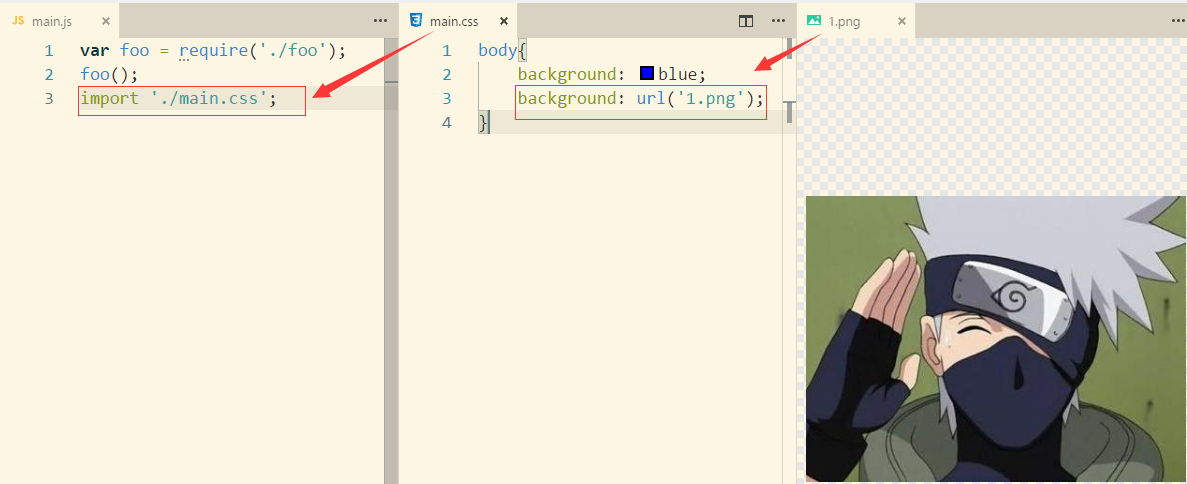
②准备图片和其他文件

③配置
// 该文件其实最终是要在node环境下执行的 const path = require('path') // 导出一个具有特殊属性配置的对象 module.exports = { entry:'./src/main.js',/* 入口文件模块路径 */ output:{ path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */ filename:'bundle.js'/* 打包的结果文件名称 */ }, module:{ rules:[ { test:/.css$/, use:[ //注意:这里的顺序很重要,不要乱了顺序 'style-loader', 'css-loader' ] }, { test:/(jpg|png|gif|svg)$/, use:[ 'file-loader' ] } ] } }
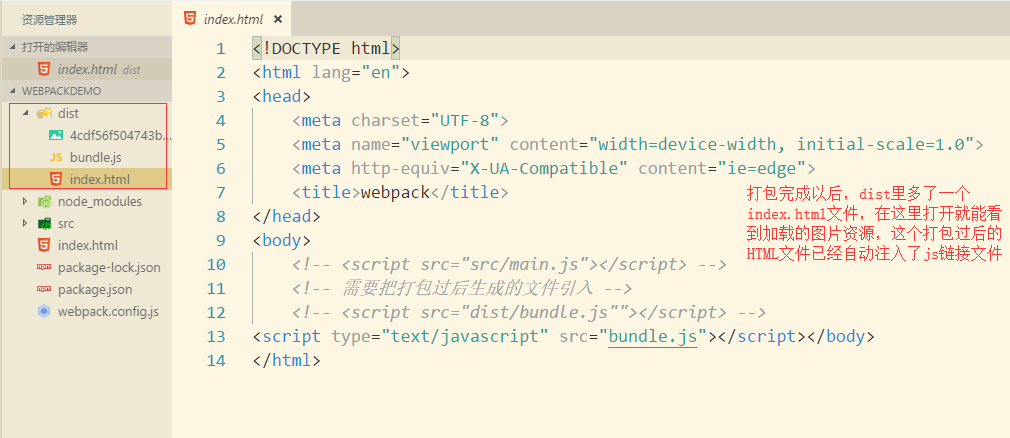
④问题:当运行打包指令,会发现图片已经打包成功,但是打开index.html会发现没有加载到图片,原因就是图片资源位于打包结果dist文件夹下,无法被访问到,解决方案就是把index.html放到dist目录里。但是dist是打包编译的结果,而非源码,所以把index.htm放到dist就不合适。而且,如果打包结果的文件名bundle.js一旦改变,则index.html里script引入也要手动修改。综合以上遇到的问题,可以使用一个插件html-web-plugin,解决上面两个问题
⑤安装依赖:html-webpack-plugin
npm install --save-dev html-webpack-plugin
⑥配置
// 该文件其实最终是要在node环境下执行的 const path = require('path') const htmlWebpackPlugin = require('html-webpack-plugin') // 导出一个具有特殊属性配置的对象 module.exports = { entry:'./src/main.js',/* 入口文件模块路径 */ output:{ path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */ filename:'bundle.js'/* 打包的结果文件名称 */ }, plugins:[ // 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走 // 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称 new htmlWebpackPlugin({ template:'./index.html' }) ], module:{ rules:[ { test:/.css$/, use:[ //注意:这里的顺序很重要,不要乱了顺序 'style-loader', 'css-loader' ] }, { test:/(jpg|png|gif|svg)$/, use:[ 'file-loader' ] } ] } }
可以把根目录index.html的script引用注释
<!-- <script src="src/main.js"></script> --> <!-- 需要把打包过后生成的文件引入 --> <!-- <script src="dist/bundle.js""></script> -->
⑦打包
npm run build

3、打包less文件,Font字体、sass文件等更多资源查看文档:https://www.webpackjs.com/loaders/
4、补充:如果实时监控代码改变,并且自动打包和打包后自动刷新浏览器,可以使用插件 webpack-dev-server
①安装依赖
npm install --save-dev webpack-dev-server
②配置
// 该文件其实最终是要在node环境下执行的 const path = require('path') const htmlWebpackPlugin = require('html-webpack-plugin') // 导出一个具有特殊属性配置的对象 module.exports = { entry:'./src/main.js',/* 入口文件模块路径 */ output:{ path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */ filename:'bundle.js'/* 打包的结果文件名称 */ }, devServer:{ // 配置webpack-dev-server的www目录 contentBase:'./dist' }, plugins:[ // 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走 // 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称 new htmlWebpackPlugin({ template:'./index.html' }) ], module:{ rules:[ { test:/.css$/, use:[ //注意:这里的顺序很重要,不要乱了顺序 'style-loader', 'css-loader' ] }, { test:/(jpg|png|gif|svg)$/, use:[ 'file-loader' ] } ] } }
③配置npm script
{ "name": "webpackdemo", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "build": "webpack", "watch-build": "webpack --watch", "dev": "webpack-dev-server --open" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "css-loader": "^1.0.0", "file-loader": "^1.1.11", "html-webpack-plugin": "^3.2.0", "style-loader": "^0.21.0", "webpack": "^4.16.3", "webpack-cli": "^3.1.0", "webpack-dev-server": "^3.1.5" } }
④执行指令:该工具会自动打包,打包完毕后会自动开启一个服务器,默认监听8080端口,同时自动打开浏览器访问,接下来会自动监视代码的改变,然后自动编译,编译完毕,自动刷新浏览器。
npm run dev