pulser.js
/* EventEmitter发送和接收事件 HTTPServer和HTTPClient类,它们都继承自EventEmitter EventEmitter被定义在Node的事件(events)模块中,直接使用EventEmitter类需要先声明require('events'), 否则不必显式声明require('events'),因为Node中很多对象都无需你调用require('events')就会使用EventEmitter */ var events = require('events'); var util = require('util'); function Pulser(){ events.EventEmitter.call(this); } util.inherits(Pulser, events.EventEmitter); Pulser.prototype.start = function(){ var self = this; this.id = setInterval(function(){ util.log('>>>>pulse'); self.emit('pulse'); util.log('<<<<pulse'); }, 1000); } //定义了一个类Pulser,该类(通过util.inherits)继承自EventEmitter,它的作用是每隔一秒钟向所有监听器发送一个定时事件。 //start方法使用了setInterval这个函数来定期重复执行回调函数,并调用emit方法将pulse事件发送给每一个监听器 //使用Pulser对象 /* 创建了一个Pulser对象并处理其pulse事件,执行pulser.on('pulse'..)为pulse事件和回调函数建立联系 */ var pulser = new Pulser(); pulser.on('pulse', function(){ util.log('pulse received'); }); pulser.start(); //对象使用emit函数发送事件,所有注册到对应事件的监听器都可以收到事件; //通过调用.on方法注册监听器,参数是事件名,并用一个回调函数接收事件 //通常来说,有一些数据需要伴随着事件同时发送 self.emit('eventName', data1, data2, ..); //emitter.on('eventName', function(data1, data2,..){ //接收到事件后的操作 // });
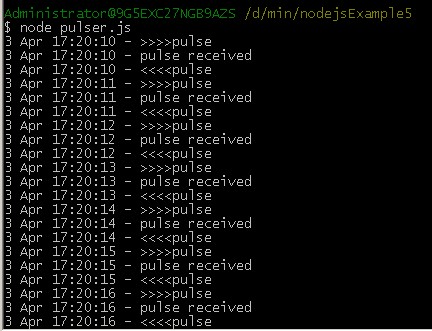
 每秒输出一次
每秒输出一次