实验环境
操作机:Windows XP
实验目的
0、HTTP协议的基本概念及工作流程
1、捕获HTTP数据包的方法
2、分析HTTP的连接数据包
3、HTTP数据包的筛选技术
4、分析HTTP的数据传输数据包
实验工具
wireshark
实验步骤
了解HTTP工作流程
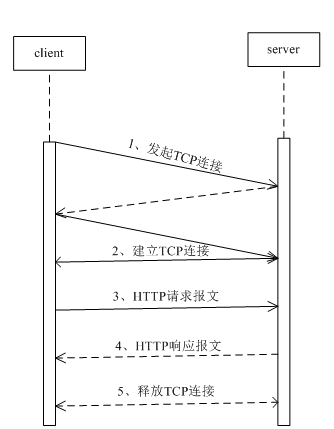
HTTP是一个无状态的协议。所谓的无状态指的是客户端(Web浏览器)和服务器之间不需要建立持久的连接。这也就意味着当一个客户端向服务器发出请求,然后服务器返回响应之后,连接也就关闭了。服务器并不会保留连接的相关信息,HTTP遵循的是请求(Request)/应答(Response)模型。客户端(Web浏览器)向服务器发送请求,服务器处理请求并返回适当的应答。所有的HTTP连接都被构造成一套请求和应答。在这个过程中要经历4个阶段,包括建立连接、发送请求信息、发送响应信息和关闭连接,如下图所示:

由上图可知,HTTP的工作流程为:
1、客户端通过TCP的三次握手建立与服务器的连接。
2、当TCP连接成功建立后,客户端向服务器发送HTTP请求。
3、服务器收到客户端的HTTP请求后,将回复响应数据包,并向客户端发送数据。
4、客户端通过TCP四次握手,与服务器断开TCP连接。
HTTP连接数据包的捕获
刚才说了,HTTP需要使用TCP的三次握手来建立连接,那么我们在使用Wireshark进行数据包的捕获时,需要在筛选条件中加上TCP这个筛选条件。我们的目标是捕获到使用HTTP浏览网页的数据包。那么当我们开启捕获后,就可以打开浏览器,尝试浏览www.baidu.com网站,就可以获取与HTTP连接相关的一系列数据包。
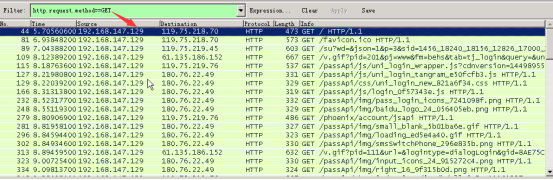
由于浏览网页会使用GET方法,所以我们可以在筛选器中输入http.request.method==GET,这样就可以筛选出所有的GET方法了。筛选后可以发现第44号数据包排在了第一位,那么这个其实就是我们要寻找的,与百度建立连接的HTTP的数据包。我们可以对其进行着色处理,这样所有与其相关的数据包都会拥有相同的颜色。之后点击筛选器旁边的Clear,清除筛选条件,这样我们就可以看到完整的HTTP连接了。

HTTP连接数据包的分析
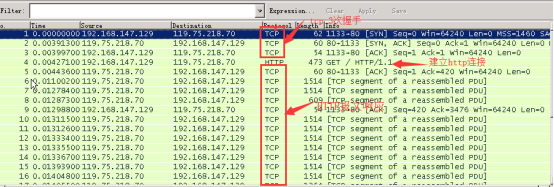
分析上一步筛选出来的文件。可以发现,整个通信是从客户端192.168.147.129到百度的Web服务器119.75.218.70的三次握手开始的:

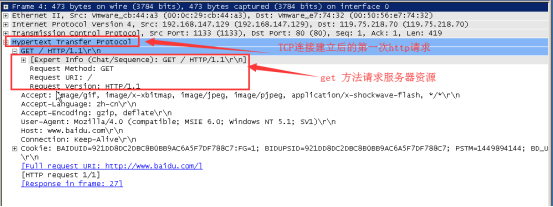
当连接建立之后,第一个标记为HTTP的数据包是从客户端发往服务器的:

可以发现,HTTP数据包通过TCP被传输到服务器的80端口,也就是HTTP通信的标准端口(8080端口也常被使用)。
接下来可以看到,这个数据包所请求的方法是GET,所请求的URI是“/”,请求的版本为HTTP/1.1。这些信息告诉我们这个客户端请求使用HTTP的1.1版本,下载Web服务器的根目录(/)。这里面还包含有客户端向服务器发送的关于自己的信息。这些信息包含了类似于使用用户代理(User-Agent)、浏览器接受的语言(Accept-Language)以及Cookie等信息。为了保证兼容性,服务器可以利用这些信息决定返回给客户端的数据。
当服务器接收到了数据包4中的HTTP请求,它就会响应一个TCP ACK,用于数据包的确认,并在6到26号数据包中传输所请求的数据。HTTP只被用来发布客户端和服务器的应用层命令。当进行数据传输时,除了在数据流的开始和结束部分,是看不到应用层的控制信息的。
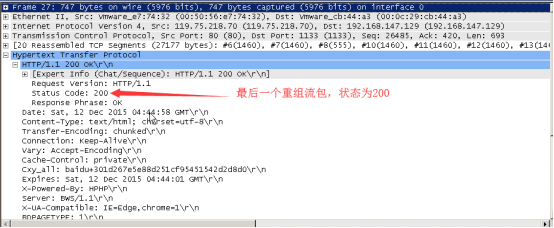
服务器将数据在6、7、8号数据包中发送,9号数据包是来自客户端的确认,10到24号数据包也是服务器发给客户端的数据,25号数据包是客户端发出的另一个确认。尽管HTTP仍然负责这些传输,但所有这些数据包在Wireshark中都被显示为TCP分片而不是HTTP数据包。当数据传输结束后,数据的重组装流就已经发送完了,就到了最后一个数据包:

HTTP使用了一些预定义的响应码来表示请求方法的结果。这里我们看到了一个带有200状态码的数据包,表示一次成功的请求方法。这个数据包里面包含有一个时间戳,以及一些关于Web服务器内容编码和配置参数的额外信息。当客户端接收到这个数据包后,这次的处理也就完成了。
HTTP传送数据包分析
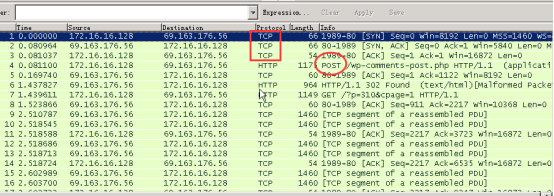
我们刚才所研究的是从Web服务器下载数据的过程,现在来研究一下上传数据。当我们在网站上进行提交表单或者上传文件的操作时,往往就能够捕获含有POST方法的数据包。最开始依旧是TCP的三次握手,之后客户端(172.16.16.128)向Web服务器(69.163.176.56)发送了一个HTTP的数据包:

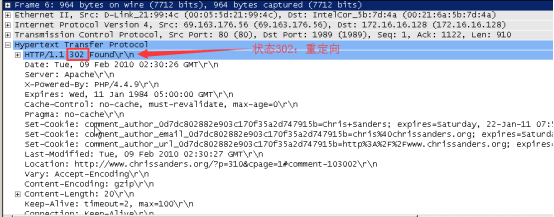
这个数据包使用了POST方法来向Web服务器上传数据以供处理。这里使用的POST方法指明了URI为/wp-comments-post.php,以及HTTP 1.1请求版本。如果想查看上传数据的内容,可以展开下方的HTML Form URL Encoded查看。 当这个数据包传输完之后,服务器会发送一个ACK数据包,并在第6个数据包中传输了一个响应码302(表示“找到”)作为回应:


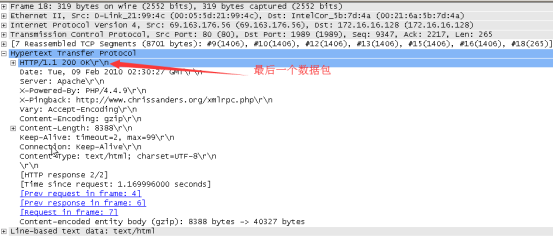
302响应码是HTTP的一个常用的重定向手段。这个数据包的Location域指明了客户端被重定向的位置。此时,这个地方就是评论所发表的原先的网页。最后,服务器传送一个状态码200,并且这个页面的内容会在接下来的一些数据包中进行发送,从而完成传输。
拓展【http长连接、短连接的概念及其使用的场景】
HTTP长连接和短连接 https://www.cnblogs.com/0201zcr/p/4694945.html
- HTTP协议与TCP/IP协议的关系
HTTP的长连接和短连接本质上是TCP长连接和短连接。HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议。IP协议主要解决网络路由和寻址问题,TCP协议主要解决如何在IP层之上可靠的传递数据包,使在网络上的另一端收到发端发出的所有包,并且顺序与发出顺序一致。TCP有可靠,面向连接的特点。
- 如何理解HTTP协议是无状态的
HTTP协议是无状态的,指的是协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。也就是说,打开一个服务器上的网页和你之前打开这个服务器上的网页之间没有任何联系。HTTP是一个无状态的面向连接的协议,无状态不代表HTTP不能保持TCP连接,更不能代表HTTP使用的是UDP协议(无连接)。
- 什么是长连接、短连接?
在HTTP/1.0中,默认使用的是短连接。也就是说,浏览器和服务器每进行一次HTTP操作,就建立一次连接,但任务结束就中断连接。如果客户端浏览器访问的某个HTML或其他类型的 Web页中包含有其他的Web资源,如JavaScript文件、图像文件、CSS文件等;当浏览器每遇到这样一个Web资源,就会建立一个HTTP会话。
但从 HTTP/1.1起,默认使用长连接,用以保持连接特性。使用长连接的HTTP协议,会在响应头有加入这行代码:
Connection:keep-alive
在使用长连接的情况下,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的 TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间。实现长连接要客户端和服务端都支持长连接。
HTTP协议的长连接和短连接,实质上是TCP协议的长连接和短连接。
参考资料
【1】https://www.ichunqiu.com/course/51449
【2】谢希仁. 计算机网络.第5版[M]. 电子工业出版社, 2008.