https://www.cnblogs.com/xiao-qingjiang/p/15476957.html
(1.1)团队基本情况(10分)
(1.1.1)团队项目的整体计划安排
| 序号 | 时间 | 具体内容 | 是否完成 |
|---|---|---|---|
| 第一阶段 | 9.4 | 成立队伍。 | 已完成 |
| 第二阶段 | 9.4-10.5 | 集思广益,讨论选题,历经多次讨论结合老师建议最终确认选题。 | 已完成 |
| 第三阶段 | 10.6-10.24 | 细化产品功能,规范化计划后续任务开展,制作团队选题报告、答辩PPT,形成项目框架。 | 已完成 |
| 第四阶段 | 10.23-10.29 | 制作团队需求分析报告,完成原型设计,制作Q&A视频回应其他小队的问题,各小组开始布置学习任务。 | 已完成 |
| 第五阶段前期 | 10.30-11.7 | 根据需求和任务分配开展学习任务,为后续任务做准备,提前完成任务的成员逐步开展编程。 | 未完成 |
| 第五阶段中期 | 11.8-11.14 | 前端根据UI设计实现微信小程序页面,同时与策划组协调,进一步改进和完善原型;后端爬取闽南语相关知识,为方言小知识、佳曲共听、佳文共赏等功能做准备,开始设计数据库,开展数据库和接口的实现工作。 | 未完成 |
| 第五阶段后期 | 11.14-11.21 | 前端页面实现基本完成,与后端保持交互,根据后端数据库完善个人信息显示功能和编辑功能。调用后端接口,着手实现方言小知识、佳曲共听、佳文共赏等功能。产品经理和策划组协助完成功能测试。 | 未完成 |
| 第六阶段 | 11.22 | 完善基本功能部分,调整状态,为下一阶段增量开发评分功能、闽南语转文字功能进行策划建模。 | 未完成 |
| 第七阶段前期 | 11.22-12.3 | 前端调用接口,完成评分功能、闽南语转文字的工作,后端提供相关技术辅助。产品经理和策划组协助完成功能测试。 | 未完成 |
| 第七阶段后期 | 12.3-12.13 | 基本实现增量计划,完成文档第二版的撰写,进行完整产品测试。 | 未完成 |
| 第八阶段(Final) | 12.13-最终ddl | 根据测试结果,对项目进一步优化,完成文档定稿,ppt,视频等制作。 | 未完成 |
(1.1.2)团队分工(2分)
共同任务:(1.3)作业记录相关(9分)
-
(1.3.2)遇到的困难及解决方法,要点:困难描述/做过哪些尝试/是否解决/有何收获
-
(1.3.3)学习进度条,参考:http://www.cnblogs.com/vertextao/p/7469789.html
产品经理:肖清江
- (1.1.1)团队项目的整体计划安排
- (1.1.2)团队分工
- (1.1.3)请评估并描述团队中每个人对本次作业的贡献比例,并写入本次博客(禁止一锅端平的情况,如果没有评估,全组平均后,组长得分减 50%)
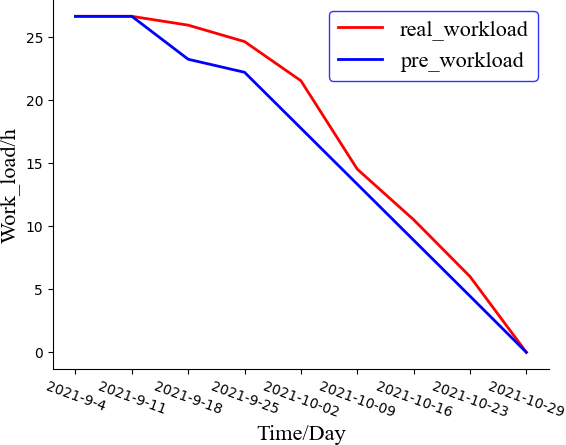
- (1.1.4)画出其中的燃尽图(时间范围:从团队创建的第一天至本次作业提交时间)
- (2.1.1)引言
- (2.1.6) 功能描述
- (1.3.1)UML设计工具的选择、选择的理由和使用后对工具的评价(大家可以共享经验,相互推荐,谈谈为什么选择这个工具)
- 2.2 根据要求整理出需求分析报告
- 完成答辩
策划组:刘璐瑀,赵威威,黄慧卿
- (4.1) 视频
- (2.1.3) 思维导图
- 2.1.5 界面原型
- 2.1.7 验收验证标准
- 2.1.8 文档的图表、文字、样式统一且符合规范
- (3.1.1)ppt逻辑合理,排版美观程度
- 负责1.2中的UI部分的UML图
前端:杨潮湧、田剑心、黄海涛
-
负责1.2的前端部分的UML图
-
学习后续需要用到的编程技术和工具
后端:刘凌斌、李忱轩、陈松庆
-
负责1.2的后端部分、数据库部分的UML图
-
学习后续需要用到的编程技术和工具
(1.1.3)请评估并描述团队中每个人对本次作业的贡献比例
根据1.1.2中的任务分工,得到以下个人贡献比
| 姓名 | 分工 | 预计贡献比例 |
|---|---|---|
| 肖清江 | 产品经理 | 11.54% |
| 刘璐瑀 | 策划组 | 13% |
| 赵威威 | 策划组 | 13% |
| 黄慧卿 | 策划组 | 13% |
| 刘凌斌 | 后端 | 8.3% |
| 李忱轩 | 后端 | 9.4% |
| 陈松庆 | 后端 | 8.3% |
| 黄海涛 | 前端 | 7.43% |
| 田剑心 | 前端 | 6.93% |
| 杨潮湧 | 前端 | 9.1% |
(1.1.4)画出整个项目思维导图和燃尽图(时间范围:从团队创建的第一天至本次作业提交时间)
- 思维导图

- 燃尽图

(1.2)根据自己所负责的项目的部分画UML(16分)
(1) 前端部分
- 负责人:杨潮湧、田剑心、黄海涛
- 描述: 完成前端部分相关的UML图
- 该部分面临的问题:没有接触过UML图,对于相关概念很陌生;对于前端技术的使用仍较为生疏
- 解决的问题:通过实践更好地掌握了UML图,了解并初步学习前端相关技术栈
- 应用了draw.io设计解决UML作图问题。
- 该部分的所有UML图如下
图例
-
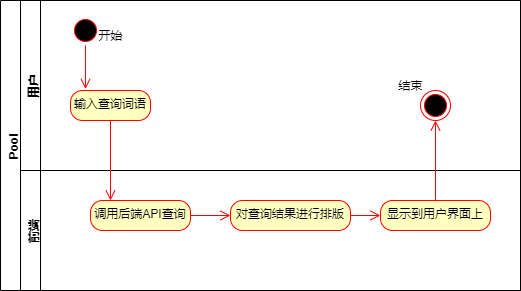
查词活动图

-
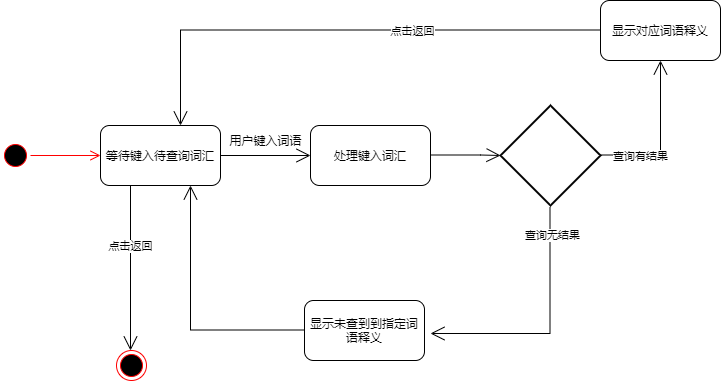
查词界面状态图

-
查词状态图

-
登录界面状态图

-
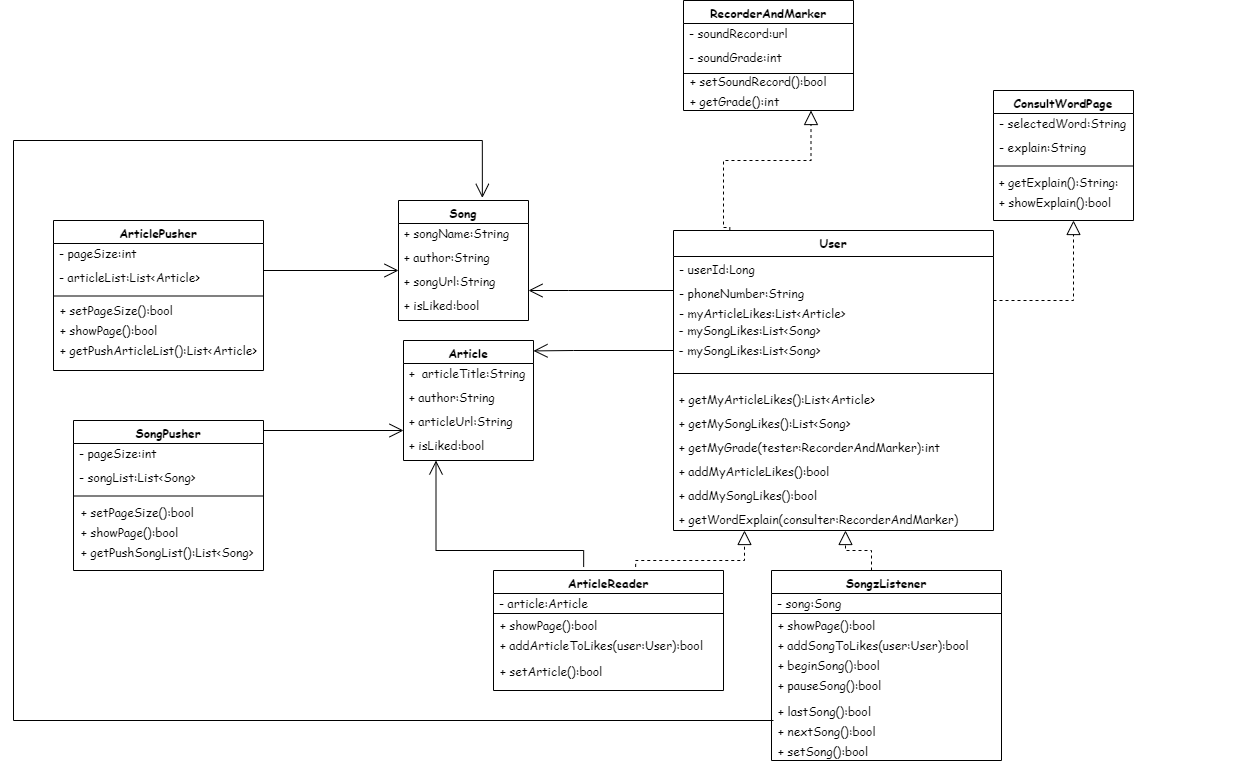
类图

-
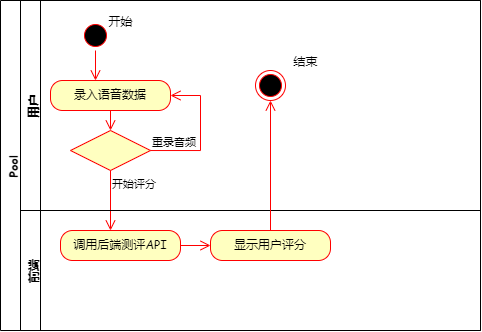
评分活动图

-
评分状态图

-
实体关系图

-
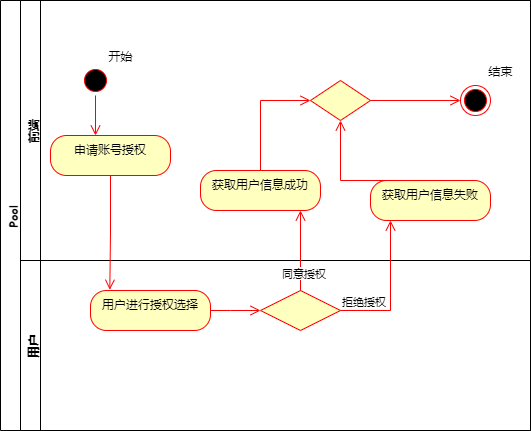
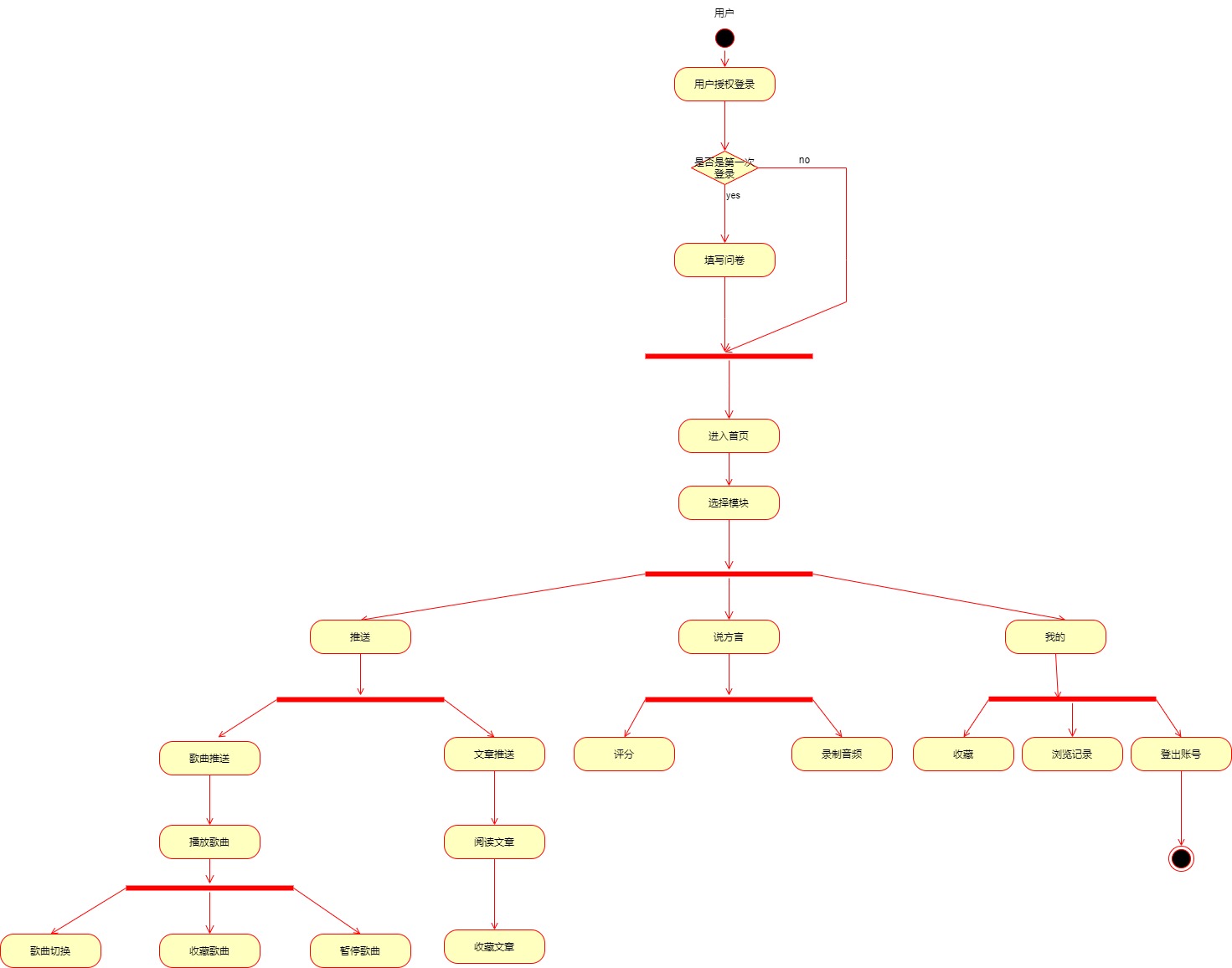
授权活动图

-
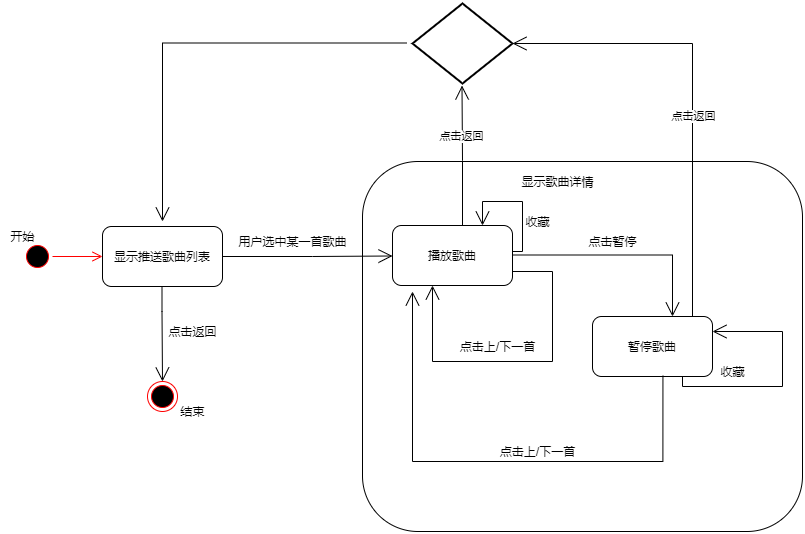
推送歌曲状态图

-
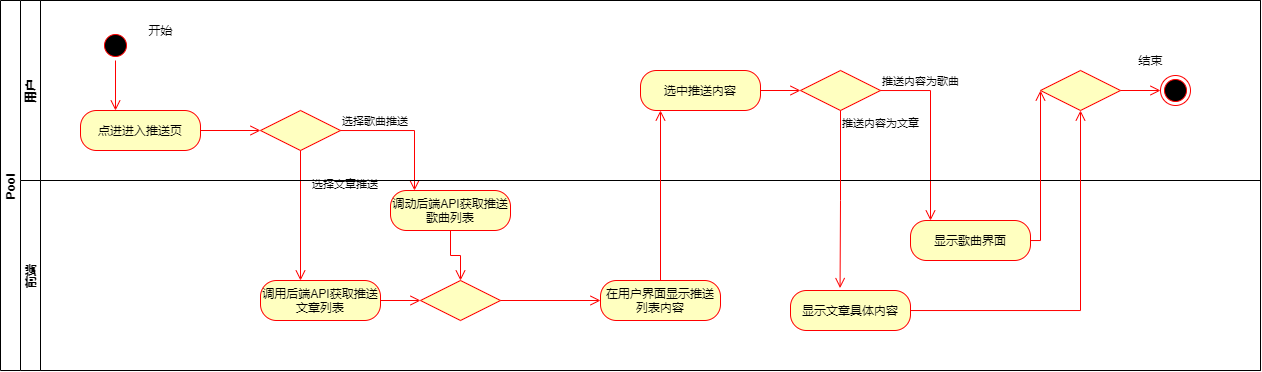
推送活动图

-
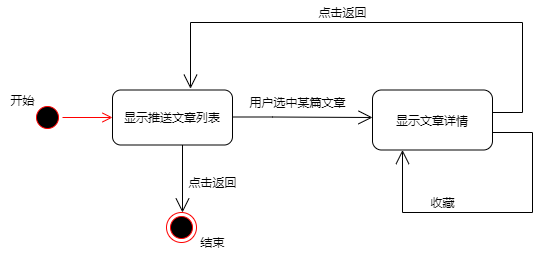
推送文章状态图

-
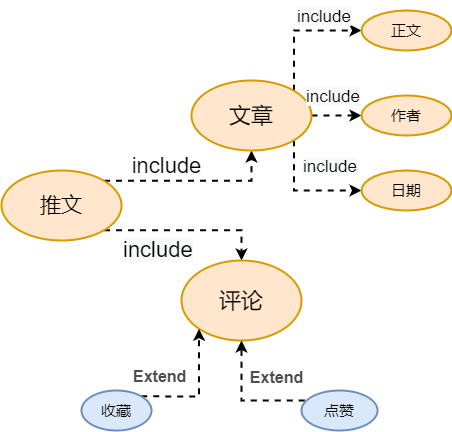
推文-用例图

-
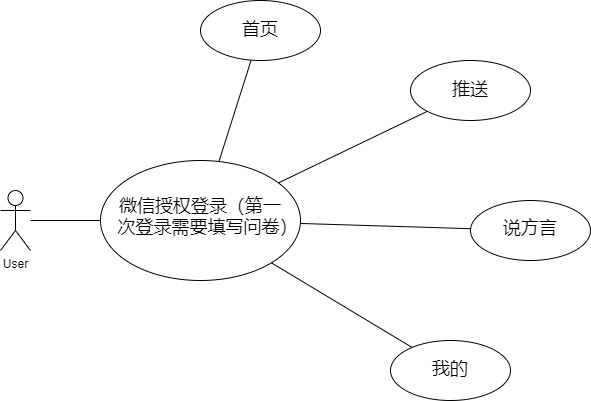
微信登录-用例图

-
语音使用—用例图

(2) 后端部分
- 负责人:李忱轩、刘凌斌、陈松庆
- 描述:完成后端、数据库相关部分的UML图
- 该部分面临的问题:刚开始有一种无可下手的感觉,感觉什么都想画,又感觉有一些东西没必要画
- 解决的问题:明确UML图的范围,有必要画的图并完成作图
- 应用了draw.io设计解决UML作图问题。
- 该部分的所有UML图如下
图例
-
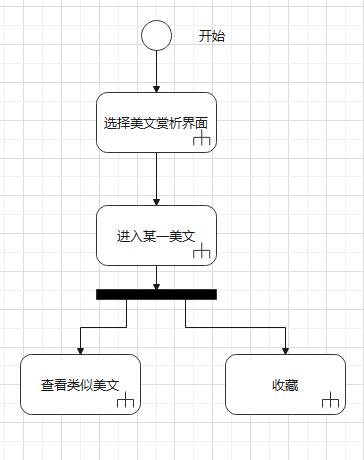
查看美文活动图

-
初始化状态图

-
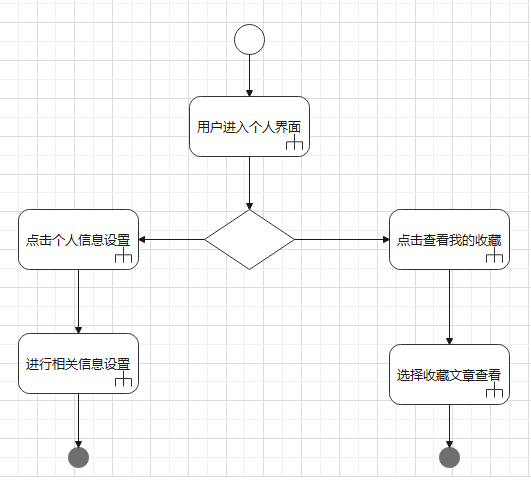
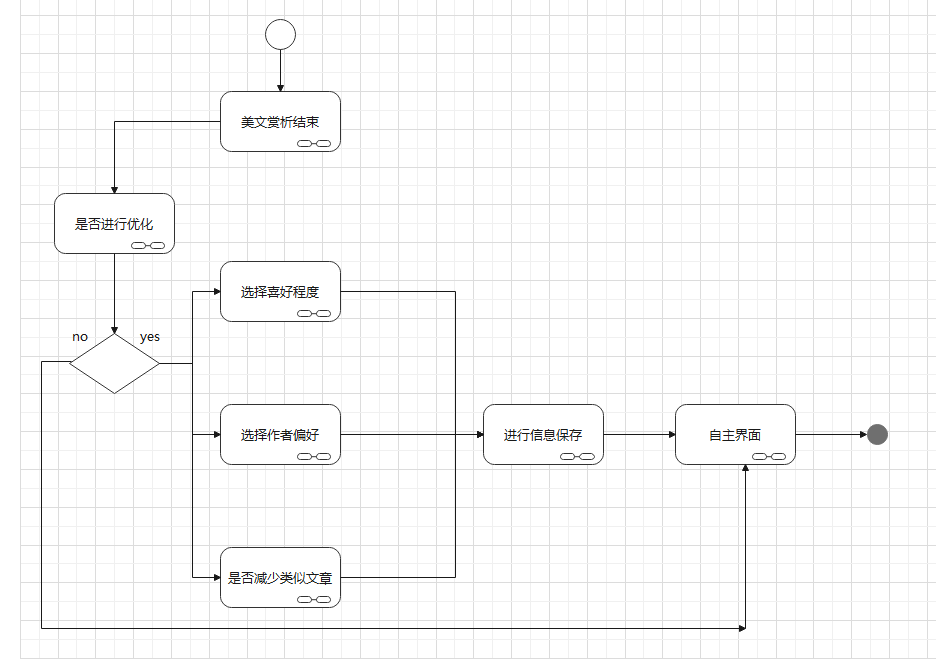
个人界面活动图

-
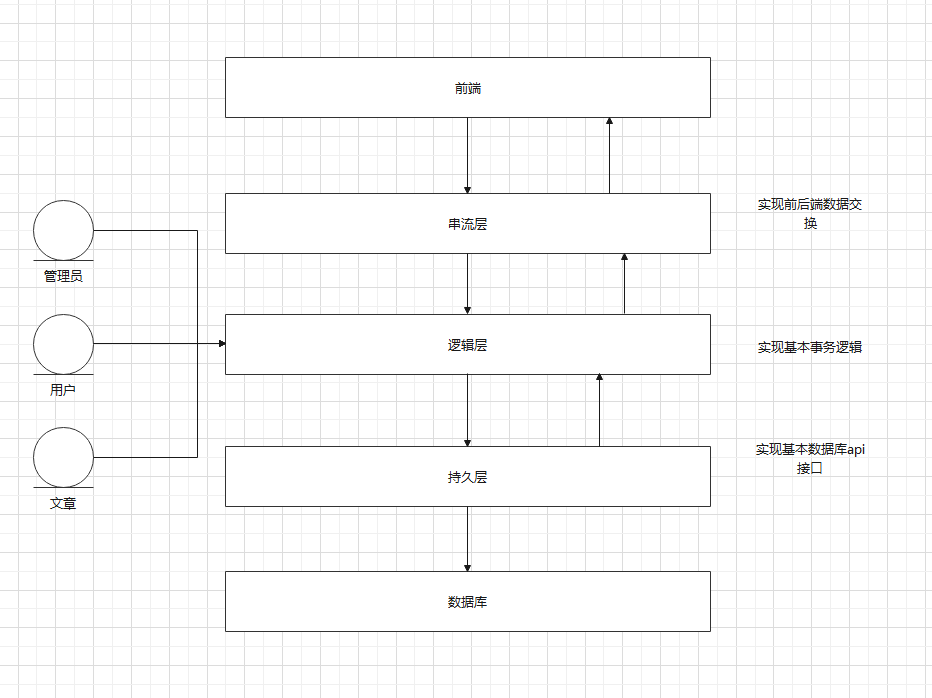
后端实现分层图

-
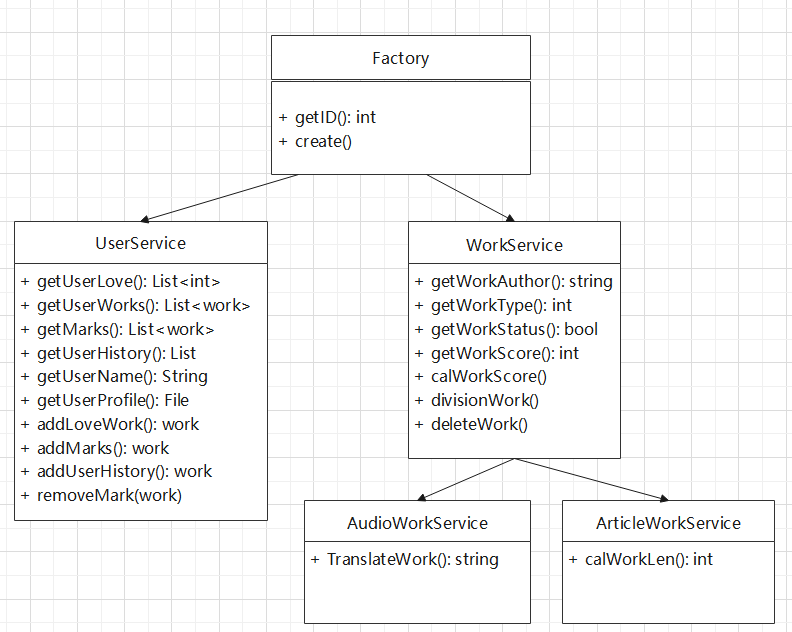
逻辑层类图

-
逻辑人员用户示例图

-
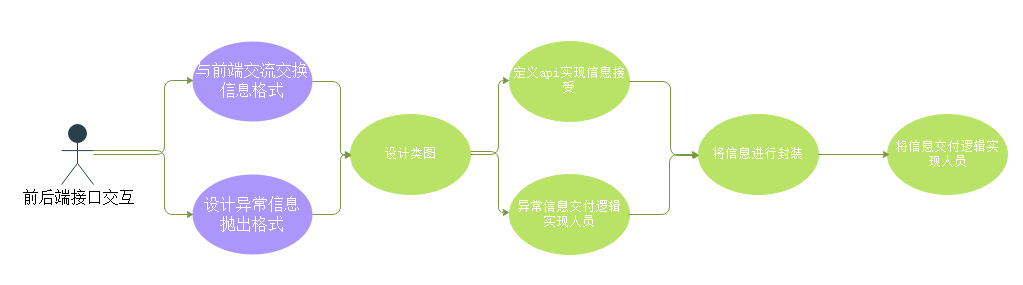
前后端接口交互用例图

-
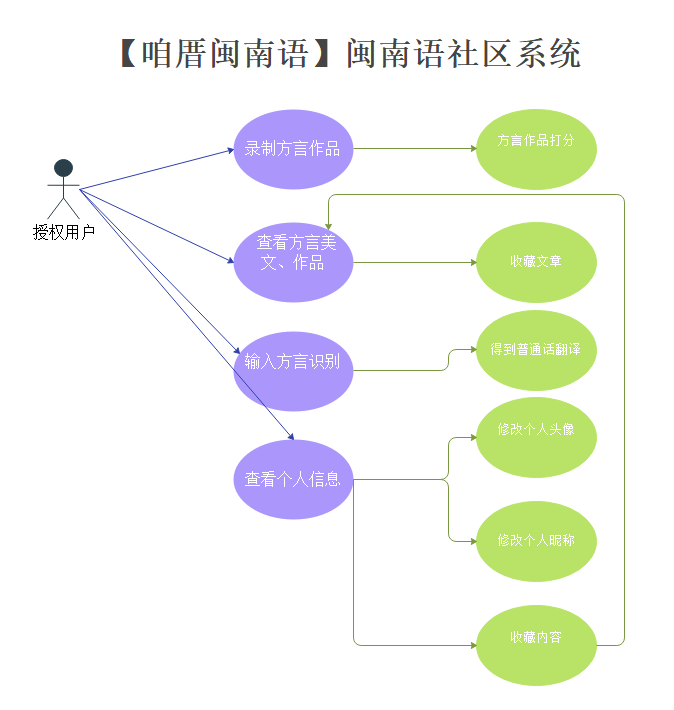
授权用户用例图

-
推送状态图

-
语音输入活动图

-
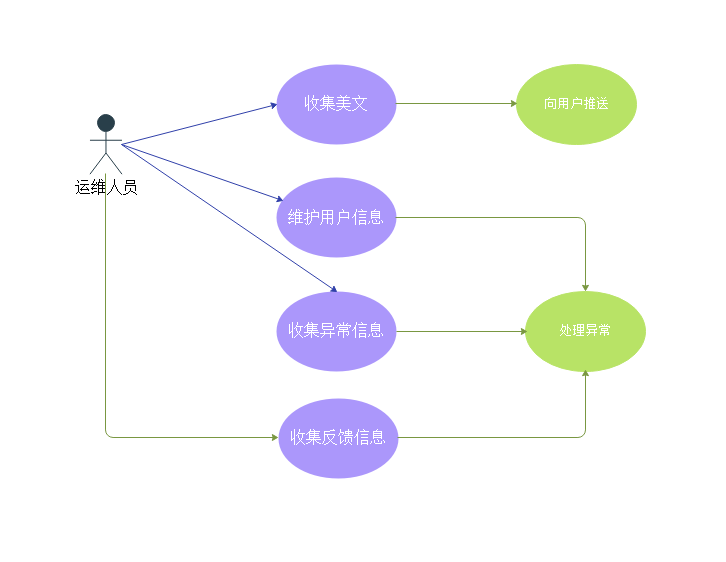
运维人员用例图

(3) 数据库部分
- 负责人:李忱轩、刘凌斌、陈松庆
- 描述:完成后端、数据库相关部分的UML图
- 该部分面临的问题:刚开始有一种无可下手的感觉,感觉什么都想画,又感觉有一些东西没必要画
- 解决的问题:明确UML图的范围,有必要画的图并完成作图
- 应用了draw.io设计解决UML作图问题。
- 该部分的所有UML图如下
图例
-
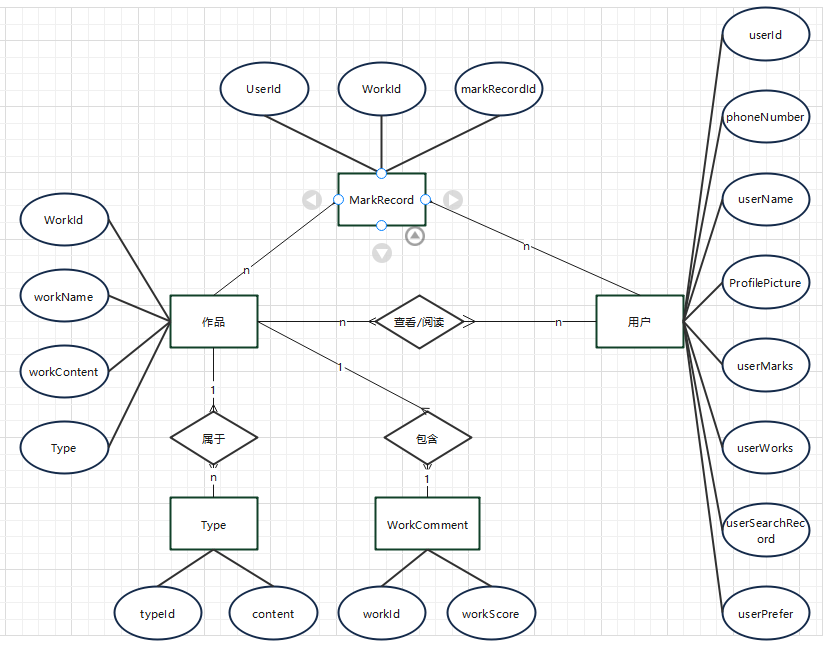
ER图

-
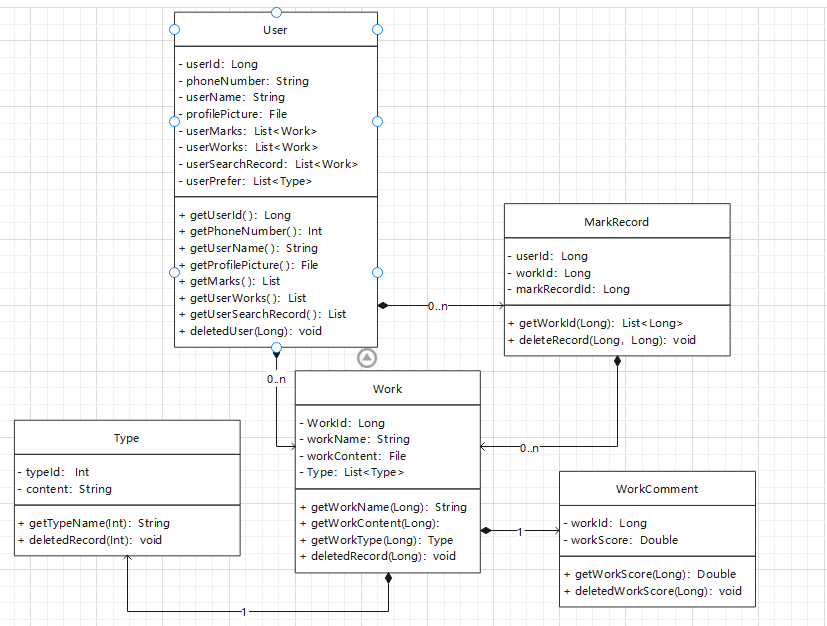
实体类层类图

-
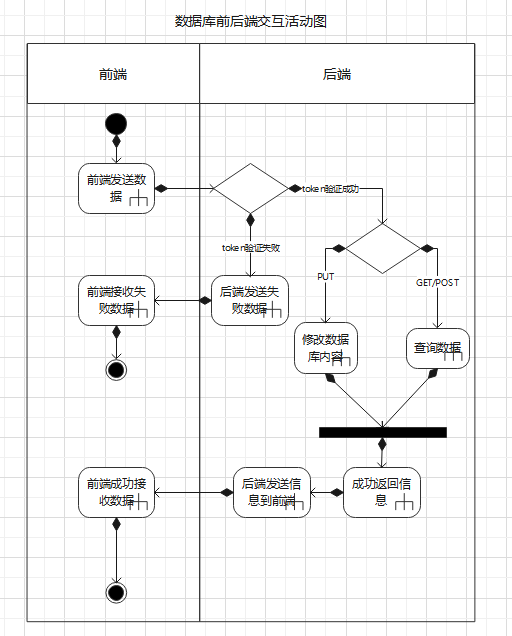
数据库处理数据活动图

-
数据库处理数据状态图

-
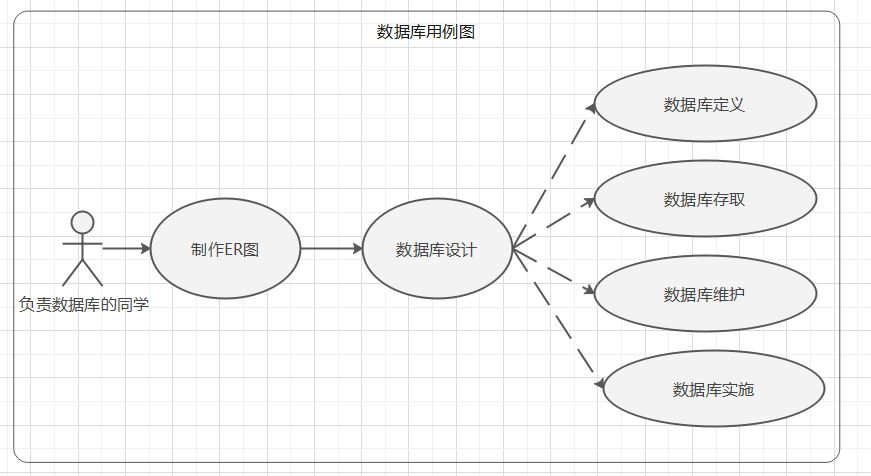
用例图

(4) UI部分
- 负责人:刘璐瑀、赵威威、黄慧卿
- 描述:完成UI部分相关的UML图
- 该部分面临的问题:对UML概念认知模糊,刚开始制作图表时无从入手
- 解决的问题:明确UML图的概念,并完成作图
- 应用了draw.io设计解决UML作图问题。
- 该部分的所有UML图如下
图例
- ER图

- 登录用例图

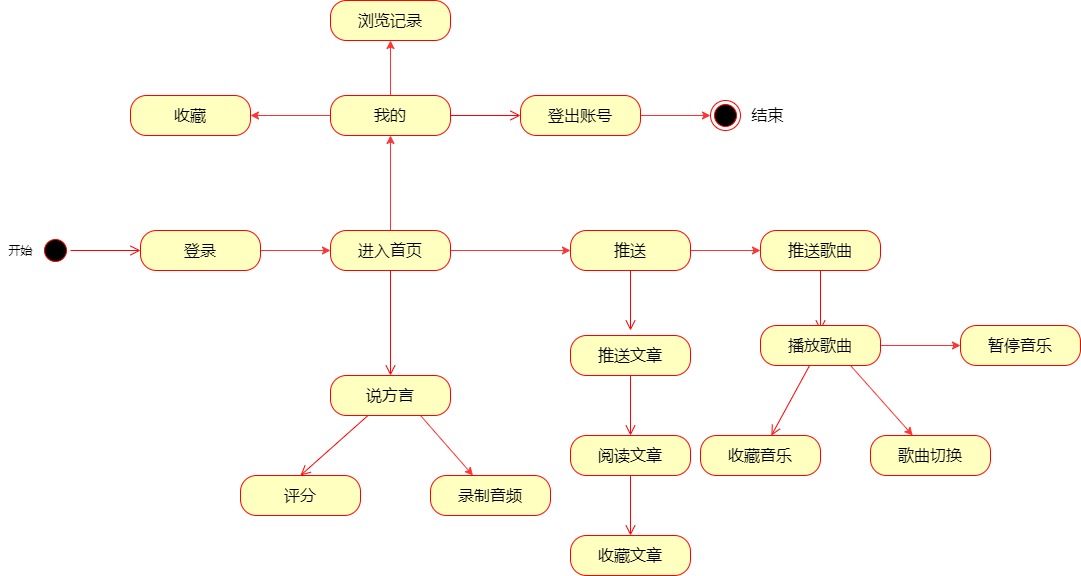
- 活动图

- 首页用例图

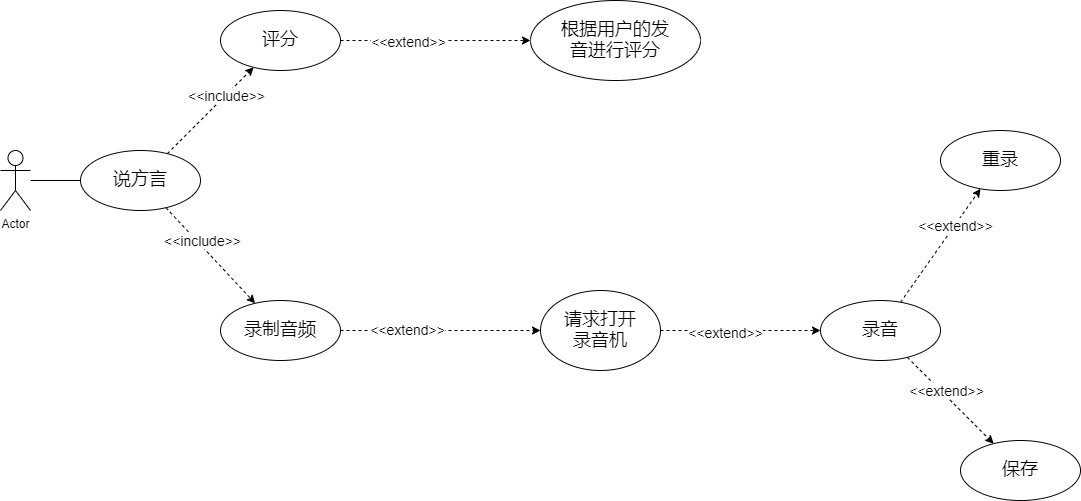
- 说方言用例图

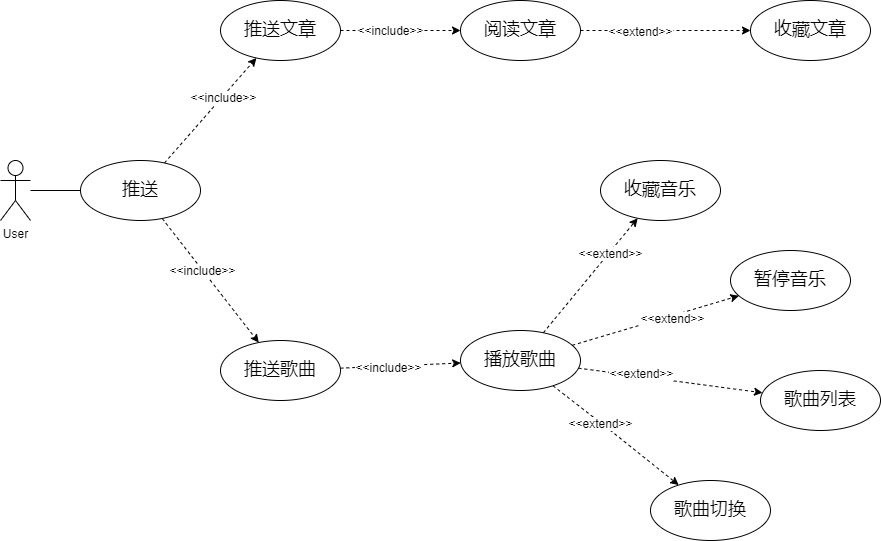
- 推送用例图

- 我的用例图

- 状态图

(1.3)作业记录相关(9分)
(1.3.1)UML设计工具的选择、选择的理由和使用后对工具的评价(大家可以共享经验,相互推荐,谈谈为什么选择这个工具)
工具选择: draw.io
选择的原因
- 可以保存到 github,或者提取 github 的 draw.io 文件,方便共享。
- 这是个开源软件,可以免费使用,无需担心水印或版权问题。
- 既可以在线使用,也可以下载软件使用,使用形式方便,适合不同喜好的同学的使用习惯。
- 功能强大,内在提供各种类型的各种模板,模板全面且支持多种形式的导出,导出图片为无损图片。
(1.3.2)遇到的困难及解决方法,要点:困难描述/做过哪些尝试/是否解决/有何收获(3分)
- 遇到的困难
- 对 UML 概念认知模糊,刚开始制作图表时无从入手
- 没有接触过视频剪辑
- PS技术不熟练
- 到了实际画图的时候,有一种无可下手的感觉,感觉什么都想画,又感觉有一些东西没必要画
- 缺乏精美的图片来帮助前端更好地渲染界面
- 前端同学对于前端技术的使用仍较为生疏
- 解决过程
- 上网查找UML相关资料
- 在B站大学学习视频剪辑,使用达芬奇进行视频剪辑
- 通过查看网上的一些经典案例,看看别人家的UML,借此加深对UML图的理解,成功解决困难
- 多练习PS
- 经过查阅资料并询问有担任过前端经验的优秀同学,对于前端的定位及需要掌握的编程技术已有了较为清晰的认识
- 有何收获
- 只要肯努力,办法总比困难多
- 对UML有了较为清晰的认识
- 初步掌握PS及视频剪辑
(1.3.3)学习进度条,参考:http://www.cnblogs.com/vertextao/p/7469789.html(3分)
- 基本掌握UML图的概念,能较为熟练地使用相关绘图工具进行UML图的绘制。
- 已基本了解微信开发者工具的相关功能,同时对于wxml和wxss的概念基本掌握,对于js较为熟悉,但js在小程序开发时,和正常的Web开发存在着不少的差异,对于这一部分的内容,还有待继续学习。
- 对于前后端交互的部分,前端决定采用ajax。目前正在对这一部分内容展开学习。
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 12 | 12 | 巩固MySQL的理论知识,学习MySQL的语法 |
| 2 | 879 | 879 | 20 | 32 | 制作UML ,根据实体类层类图设计数据库表,并制定基础逻辑 |
四、视频部分(10分)
(4.1)请假设评测人员或者其他同学为投资方,请拍摄一个1~2分钟的视频介绍团队项目,并上传至b站,在博客最后给出视频链接。
团队项目介绍:https://www.bilibili.com/video/BV1vq4y1G7Q8?spm_id_from=333.999.0.0
对上节课其他同学问题的解答:https://www.bilibili.com/video/BV1o3411r7XR?spm_id_from=333.999.0.0