package wenjianyuliu;
import java.io.File;
import java.io.InputStream;
import java.io.OutputStream;
import java.io.FileInputStream;
import java.io.FileOutputStream;
//编写一个文件加解密程序,通过命令行完成加解密工作
public class FileCode {
private static final int numOfEncAndDec=0x99;//加密解密密钥
private static int dataOfFile=0;//文件字节内容
public static void main(String[] args) {
File srcFile=new File("E:\新建文件夹\poem.txt");//初始化文件
File encFile=new File("E:\新建文件夹\poem1.txt"); //加密文件
File decFile=new File("E:\新建文件夹\poem2.txt"); //解密文件
try {
//EncFile(srcFile,encFile); //加密操作
//DecFile(encFile,decFile);//解密操作
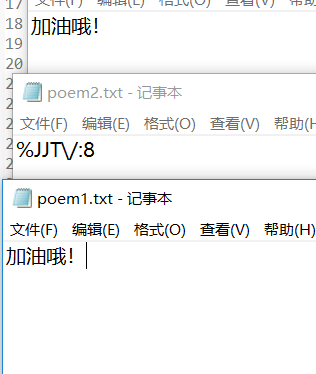
EncFile(srcFile,decFile); //加密操作
DecFile(decFile,encFile); }catch(Exception e) { e.printStackTrace(); } } private static void EncFile(File srcFile,File encFile)throws Exception{ if(!srcFile.exists()) { System.out.println("source file not exixt"); } if(!encFile.exists()) { System.out.println("encrypt file created"); encFile.createNewFile();//若无加密文件,新建一个加密文件 } InputStream fis=new FileInputStream(srcFile); OutputStream fos=new FileOutputStream(encFile); while((dataOfFile=fis.read())>-1) {//当读到文件内容时 fos.write(dataOfFile^numOfEncAndDec);//将读出的内容加密后写入 } fis.close(); fos.flush(); fos.close(); } private static void DecFile(File encFile,File decFile)throws Exception{ if(!encFile.exists()) { System.out.println("encrypt file not exixt"); } if(!decFile.exists()) { System.out.println("decrypt file created"); decFile.createNewFile(); } InputStream fis=new FileInputStream(encFile); OutputStream fos=new FileOutputStream(decFile); while((dataOfFile=fis.read())>-1) { fos.write(dataOfFile^numOfEncAndDec); } fis.close(); fos.flush(); fos.close(); } }