原理
1.鼠标在小图片上移动时,通过捕获鼠标在小图片上的位置,定位大图片的相应位置
设计
1.页面元素:小图片、大图片、放大镜
2.技术点:事件捕获、定位
1)onmouseover:会在鼠标指针移动到指定的对象上时发生
2)onmouseout:会在鼠标指针移出指定的对象时发生
3)onmousemove:会在鼠标指针移动时发生
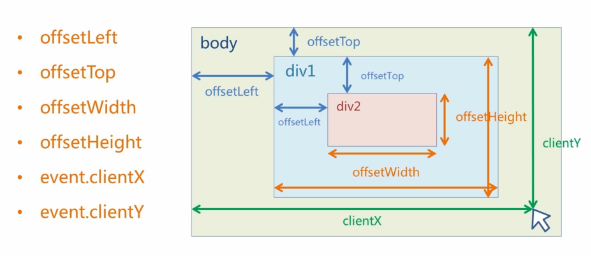
4)各边距表示

5)ofgsetLeft与style.left对比
style.left返回的是字符串,比如:30px,offsetLeft返回的是数值30
style.left是可读写的,offsetLeft是只读写的,所以该改变div的位置,只能修改style.left
style.left的值需事件定义,否则取到的值为空
3.难点:计算
objMark.onmousemove = function (ev) { var _event = ev || window.event; //兼容多个浏览器的event参数模式 var left = _event.clientX - objDemo.offsetLeft - objSmallBox.offsetLeft - objFloatBox.offsetWidth / 2; var top = _event.clientY - objDemo.offsetTop - objSmallBox.offsetTop - objFloatBox.offsetHeight / 2; //当放大镜出超出横向范围的时候 if (left < 0) { left = 0; } else if (left > (objMark.offsetWidth - objFloatBox.offsetWidth)) { left = objMark.offsetWidth - objFloatBox.offsetWidth; } //当放大镜查出纵向范围的时候 if (top < 0) { top = 0; } else if (top > (objMark.offsetHeight - objFloatBox.offsetHeight)) { top = objMark.offsetHeight - objFloatBox.offsetHeight; } objFloatBox.style.left = left + "px"; //oSmall.offsetLeft的值是相对什么而言 objFloatBox.style.top = top + "px"; var percentX = left / (objMark.offsetWidth - objFloatBox.offsetWidth); var percentY = top / (objMark.offsetHeight - objFloatBox.offsetHeight); objBigBoxImage.style.left = -percentX * (objBigBoxImage.offsetWidth - objBigBox.offsetWidth) + "px"; objBigBoxImage.style.top = -percentY * (objBigBoxImage.offsetHeight - objBigBox.offsetHeight) + "px"; }
源码
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>放大镜</title> <style> * { margin: 0; padding: 0 } #demo { display: block; width: 400px; height: 255px; margin: 50px; position: relative; border: 1px solid #ccc; } #small-box { position: relative; z-index: 1; } #float-box { display: none; width: 160px; height: 120px; position: absolute; background: #ffffcc; border: 1px solid #ccc; filter: alpha(opacity=50); opacity: 0.5; } #mark { position: absolute; display: block; width: 400px; height: 255px; background-color: #fff; filter: alpha(opacity=0); opacity: 0; z-index: 10; } #big-box { display: none; position: absolute; top: 0; left: 460px; width: 400px; height: 300px; overflow: hidden; border: 1px solid #ccc; z-index: 1;; } #big-box img { position: absolute; z-index: 5 } </style> <script> //页面加载完毕后执行 window.onload = function () { var objDemo = document.getElementById("demo"); var objSmallBox = document.getElementById("small-box"); var objMark = document.getElementById("mark"); var objFloatBox = document.getElementById("float-box"); var objBigBox = document.getElementById("big-box"); var objBigBoxImage = objBigBox.getElementsByTagName("img")[0]; objMark.onmouseover = function () { objFloatBox.style.display = "block" objBigBox.style.display = "block" } objMark.onmouseout = function () { objFloatBox.style.display = "none" objBigBox.style.display = "none" } objMark.onmousemove = function (ev) { var _event = ev || window.event; //兼容多个浏览器的event参数模式 var left = _event.clientX - objDemo.offsetLeft - objSmallBox.offsetLeft - objFloatBox.offsetWidth / 2; var top = _event.clientY - objDemo.offsetTop - objSmallBox.offsetTop - objFloatBox.offsetHeight / 2; if (left < 0) { left = 0; } else if (left > (objMark.offsetWidth - objFloatBox.offsetWidth)) { left = objMark.offsetWidth - objFloatBox.offsetWidth; } if (top < 0) { top = 0; } else if (top > (objMark.offsetHeight - objFloatBox.offsetHeight)) { top = objMark.offsetHeight - objFloatBox.offsetHeight; } objFloatBox.style.left = left + "px"; //oSmall.offsetLeft的值是相对什么而言 objFloatBox.style.top = top + "px"; var percentX = left / (objMark.offsetWidth - objFloatBox.offsetWidth); var percentY = top / (objMark.offsetHeight - objFloatBox.offsetHeight); objBigBoxImage.style.left = -percentX * (objBigBoxImage.offsetWidth - objBigBox.offsetWidth) + "px"; objBigBoxImage.style.top = -percentY * (objBigBoxImage.offsetHeight - objBigBox.offsetHeight) + "px"; } } </script> </head> <body> <div id="demo"> <div id="small-box"> <div id="mark"></div> <div id="float-box"></div> <img src="macbook-small.jpg"/> </div> <div id="big-box"> <img src="macbook-big.jpg"/> </div> </div> </body> </html>
效果:
