Vue
功能
- 负责接收初始化的参数
- 负责把data中的属性注入到vue实例,转化称getter,setter
- 负责调用observer监听data中所有属性的变化
- 负责调用compiler解析指令/差值表达式
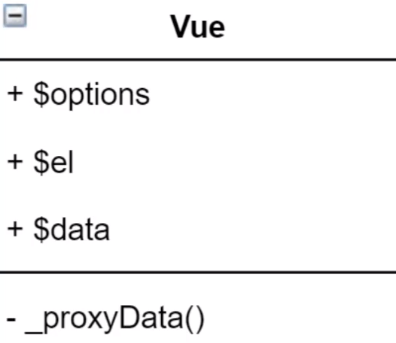
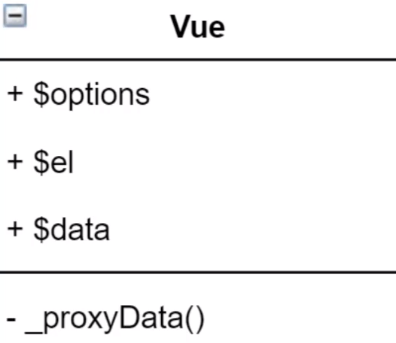
- 结构

实现思路
- 通过属性保存选项的数据
- 把data中的成员转化称getter和setter,注入到vue实例,方便后续使用
- 调用observer对象,监听数据变化
- 调用compiler对象,解析指令和差值表达式。compiler实现
代码
class Vue {
constructor (options) {
// 1.通过属性保存选项的数据
this.$options = options || {}
this.$data = options.data || {}
this.$el = typeof options.el === 'string' ? document.querySelector(options.el) : options.el
// 2.把data中的成员转化成getter和setter,注入到vue实例
this._proxyData(this.$data)
// 3. 调用observer对象,把data中的属性转换称getter和setter,还有监听数据变化等其他事情
new Observer(this.$data)
// 4.调用compiler对象,解析指令和差值表达式
new Compiler(this)
}
// 代理传入的数据
_proxyData (data) {
// 遍历data中所有属性
Object.keys(data).forEach(key => {
// 把data的属性注入到vue实例
Object.defineProperty(this, key, {
enumerable: true,
configurable: true,
get () {
return data[key]
},
set (newValue) {
if (newValue === data[key]) {
return
}
data[key] = newValue
},
})
})
}
}