今天eslint版本更新了,然后昂,有些奇奇怪怪的错误提示了,然后想,这我得
1.配置一个保存时根据eslint规则自动修复
2.欸,之前编码遇到未使用的变量都会有标记黄线,我很好定位,这会怎么没了

于是为了解决这两个问题
我遇到了如下问题
- vscode-eslint怎么配置规则
- vscode-eslint怎么保存自动修复配置
- eslint在vscode上配置为什么不生效
- typeScript无法格式化
- eslint检测出的问题如何自动修复
项目中配置eslint
首先要知道,必须先项目中配置Eslint (Eslint规则说明 https://www.cnblogs.com/Ewarm/p/13716900.html)
全局安装 eslint
npm i eslint -g
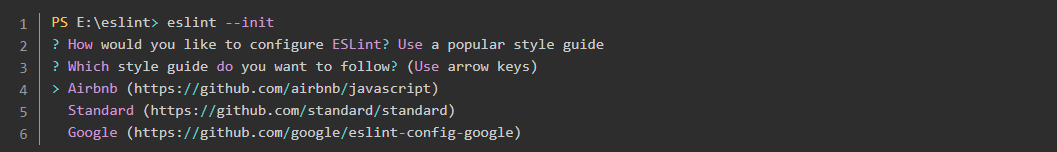
然后你可以通过手动创建一份.eslintrc.js或者.eslintrc.ts,也可以通过命令eslint --init创建一份
使用命令时你可以选个模板,也可以自己回答问题

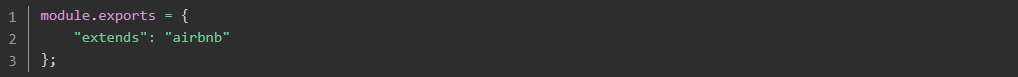
比如选择airbnb

也可以自己回答问题

这样你就会有一份.eslintrc.js或者.eslintrc.ts文件
其他更具体详细的东西可以参考Eslint官网
为什么我会出现问题:
- eslint在vscode上配置为什么不生效
- 欸,之前编码遇到未使用的变量都会有标记黄线,我很好定位,这会怎么没了
因为我没有在VSCode中配置怎么会生效呢 amazing,有被自己蠢到。
现在我们需要在VSCode中使用Eslint,VScode的Eslint会读取项目中的配置文件,从而达到会代码的检查
在VSCode中使用Eslint
首先打开VScode的扩展面板,搜索Eslint,安装它!

安装完成后,你需要重新启动VScode
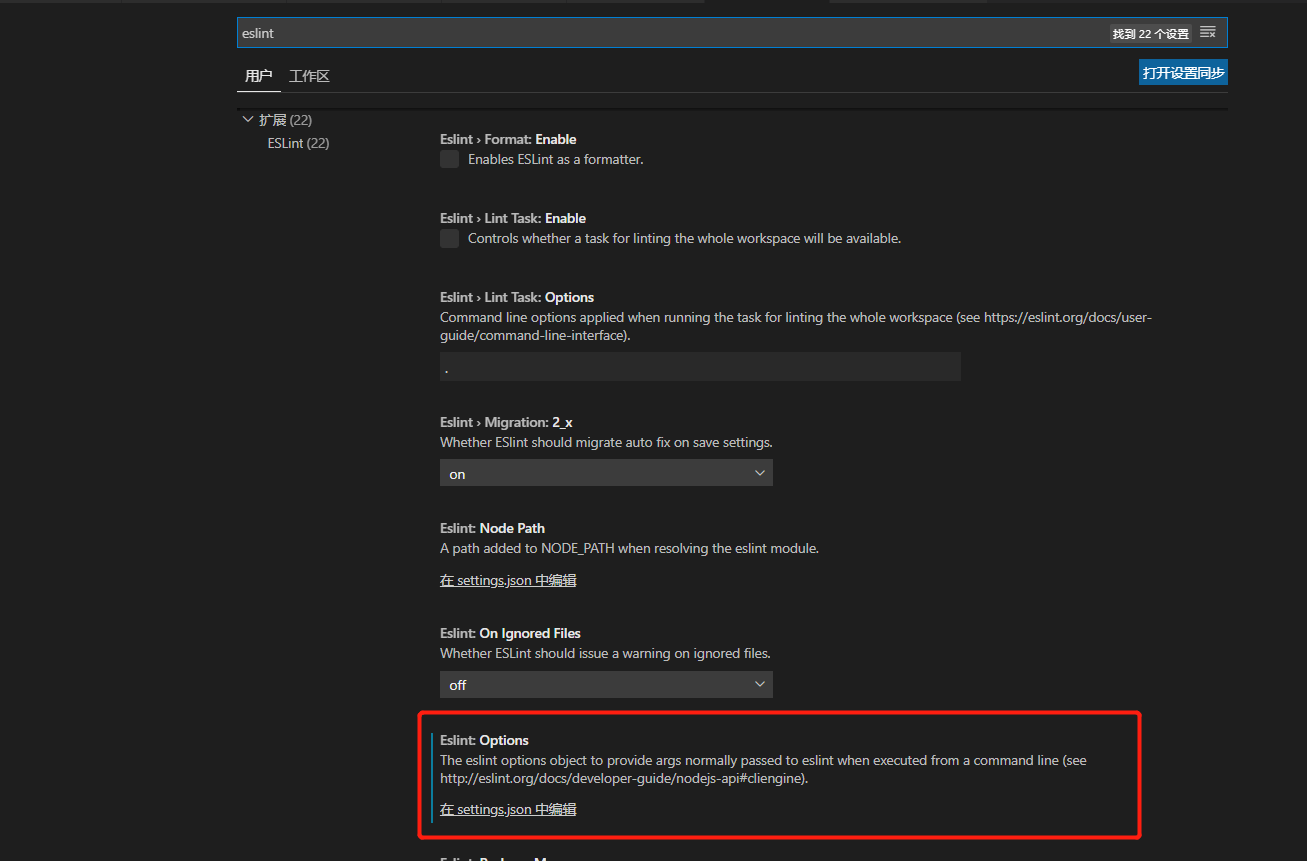
然后点击VSCode的 文件》 首选项 》设置 ,搜索eslint,在Eslint Options处点击进seting.json

这里你可以做一些eslint的配置
{
"eslint.enable": true, //是否开启vscode的eslint
"eslint.options": { //指定vscode的eslint所处理的文件的后缀
"extensions": [
".js",
".vue",
".ts",
".tsx"
]
},
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.validate": [ //确定校验准则
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
},
{ // 解决格式化typeScript无法生效
"language": "typescript",
"autoFix": true
},
{//解决格式化typeScript无法生效
"language": "typescriptreact",
"autoFix": true
}
]
}
那么Eslint检出的问题如何修复呢
运行如下命令
eslint --fix [file.js][dir]
参考:
https://blog.csdn.net/xss392795158/article/details/88228922
https://blog.csdn.net/weixin_34274029/article/details/88882472
https://www.cnblogs.com/sheseido/p/12357144.html
https://www.jianshu.com/p/c1553525e2b9
https://www.cnblogs.com/saysmy/p/6637258.html
帮忙点个赞吧~,原创不易,支持转载请标明出处~