使用了element-ui 样式,这里的链接地址就不再写了,去查询了解一下
HTML 部分代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <title></title> <link rel="stylesheet" href="./element-ui/theme-chalk/index.css"> <link rel="stylesheet" href="./css/index.css"> <link rel="stylesheet" href="./css/scroll-bar.css"> <script src="./js/jquery-3.3.1.min.js"></script> <script src="./js/vue.min.js"></script> <script src="./element-ui/index.js"></script> <script src="./js/index.js"></script> </head> <body> <div id="app"> <el-row :gutter="1"> <el-col :xs="{span: 24, offset: 0}" :sm="{span: 24, offset: 0}" :md="{span: 24, offset: 0}" :lg="{span: 12, offset: 6}" :xl="{span: 12, offset: 6}"> <el-card shadow="always"> <div slot="header" class="clearfix" style="text-align: center;"> <el-tag effect="dark"> {{document.title}} </el-tag> </div> <div class="card-body"> <!-- onselectstart="return false" 禁止拷贝复制 --> <el-card shadow="never" class="con-card" v-html="htmlDatas" onselectstart="return false"> </el-card> <el-input type="textarea" v-model="sendCon" :placeholder="textareaPlaceholder" @keyup.native="handleKeyCode($event)"> </el-input> <el-button class="sendBtn" type="success" size="mini" v-on:click="sendMsg" round>发送</el-button> <el-button class="textBtn" type="text"> {{ date }} {{week}} </el-button> </div> </el-card> </el-col> </el-row> </div> </body> </html>
CSS 样式部分代码:

body { background: aliceblue; } #app { margin: 0 auto; min-width: 350px; } .el-textarea { margin: 0 auto; } .el-textarea textarea { resize: none; height: calc(15vh); font-size: 20px; color: gray; font-weight: bold; background: whitesmoke; margin: 5px 0; border: solid gainsboro 1px; } .el-textarea textarea:focus { color: violet; background: white; border: solid yellowgreen 1px; } .el-textarea textarea:hover { border: solid gray 1px; } .el-textarea textarea:focus:hover { border: solid greenyellow 1px; } .el-card__body { padding: 10px; } .con-card { height: calc(65vh); overflow-y: auto; /* padding: 0 10px; */ } .textBtn { float: right; cursor: text; padding: 3px 0; color: gray !important; } .sendMsg { margin: 10px 0; font-size: 14px; overflow: hidden; word-wrap: break-word; word-break: break-all; } .my-send { display: block; border-radius: 10px; padding: 8px 15px; float: right; max-width: 60%; background: yellowgreen; } .clientImg { margin-right: 10px; float: left; } .clent-send { display: inline-block; max-width: 60%; border-radius: 10px; padding: 8px 15px; background: white; border: solid #DDD 1px; } .card-img { width: 35px; height: 35px; margin: 0 10px; border: solid #DDD 1px; } .myImg { margin-left: 10px; float: right; }
CSS 滚动套样式代码:

::-webkit-scrollbar { width: 5px; height: 5px; border-radius: 0px; background-color: #d3dce6; } ::-webkit-scrollbar-track { --webkit-box-shadow: inset 0 0 6px rgba(52, 73, 94, 0.3); border-radius: 0px; background-color: #F1F8FC; } ::-webkit-scrollbar-thumb { border-radius: 0px; --webkit-box-shadow: inset 0 0 6px rgba(253, 9, 241, 0.973); background-color: gray; }
JS 部分代码:

$(document).ready(function () { const week = "星期"; const weeks = ['日', '一', '二', '三', '四', '五', '六']; let nDate = new Date(); let app = new Vue({ el: '#app', data: { chatTitle: '即时通信', textareaPlaceholder: '请输入要发送的消息', sendCon: '', date: formatDate(), week: week + weeks[nDate.getDay()], myImgUrl: './imgs/my-send-logo.jpg', clientImgUrl: './imgs/client-send-logo.jpg', htmlDatas: '', oldScrollTop: '' }, beforeCreate: function () { /** * 初始化加载时间 */ this.date = formatDate(); }, mounted: function () { var that = this; setInterval(function () { that.date = formatDate(); }, 1000); }, methods: { /** * 键盘事件 * @param {事件} event */ handleKeyCode(event) { if (event.keyCode == 13) { this.sendMsg(); } }, /** * 发送消息 */ sendMsg() { this.sendCon = this.sendCon.replace(/ /g, ''); if (this.sendCon != null && this.sendCon != '') { this.htmlDatas += `<p class="sendMsg"><img class="card-img myImg" src="${this.myImgUrl}" fit="cover"></img><span class="my-send">${this.sendCon}</span></p>`; this.sendCon = ''; let randomVal = this.randomNum(); sleep(randomVal).then(() => { this.htmlDatas += ` <p class="sendMsg"><img class="card-img clientImg" src="${this.clientImgUrl}" fit="cover"/><span class="clent-send">[自动回复]您好,暂时离开,一会儿再与你联系。</span></p>` }); } }, randomNum: function () { return Math.round(Math.random() * 800); }, scrolling() { // 滚动条距文档顶部的距离 let scrollTop = document.querySelector('.con-card'); // 滚动条滚动的距离 let scrollStep = scrollTop - this.oldScrollTop; // 更新——滚动前,滚动条距文档顶部的距离 this.oldScrollTop = scrollTop; debugger if (scrollStep < 0) { alert("滚动条向上滚动了!") } else { alert("滚动条向下滚动了!") } } }, watch: { /** * 监听数据内容,修改滚动条的位置 */ htmlDatas: function () { /** * 获取元素的滚动条 */ let el = document.querySelector('.con-card'); /** * 判断是否出现了滚动条 */ if (el.scrollHeight > el.clientHeight) { /** * 重新计算滚动条的位置 */ el.scrollTo(0, el.scrollHeight); } } } }); }); document.title = '即时通信'; /** * 延迟函数 * @param {延迟毫秒} ms * @returns */ function sleep(ms) { return new Promise(function (resolve, reject) { setTimeout(resolve, ms) }) } /** * 处理格式化时间十位数为空的数据 * @param {时间两位数} val * @returns */ function hNaN(val) { return val < 10 ? '0' + val : val; } /** * 获取当前时间 * @returns 返回当前时间yyyy-MM-dd hh:mm:ss */ function formatDate() { let date = new Date(); let year = date.getFullYear(); let month = date.getMonth() + 1; let day = date.getDate(); let hour = date.getHours(); let minute = date.getMinutes(); let second = date.getSeconds(); return `${year}-${hNaN(month)}-${hNaN(day)} ${hNaN(hour)}:${hNaN(minute)}:${hNaN(second)}`; } window.onload = function () { document.onkeydown = function () { var e = window.event || arguments[0]; if (e.keyCode == 123) return false; else if ((e.ctrlKey) && (e.shiftKey) && (e.keyCode == 73)) return false; else if ((e.shiftKey) && (e.keyCode == 121)) return false; else if ((e.ctrlKey) && (e.keyCode == 85)) return false; }; document.oncontextmenu = function () { return false; } }
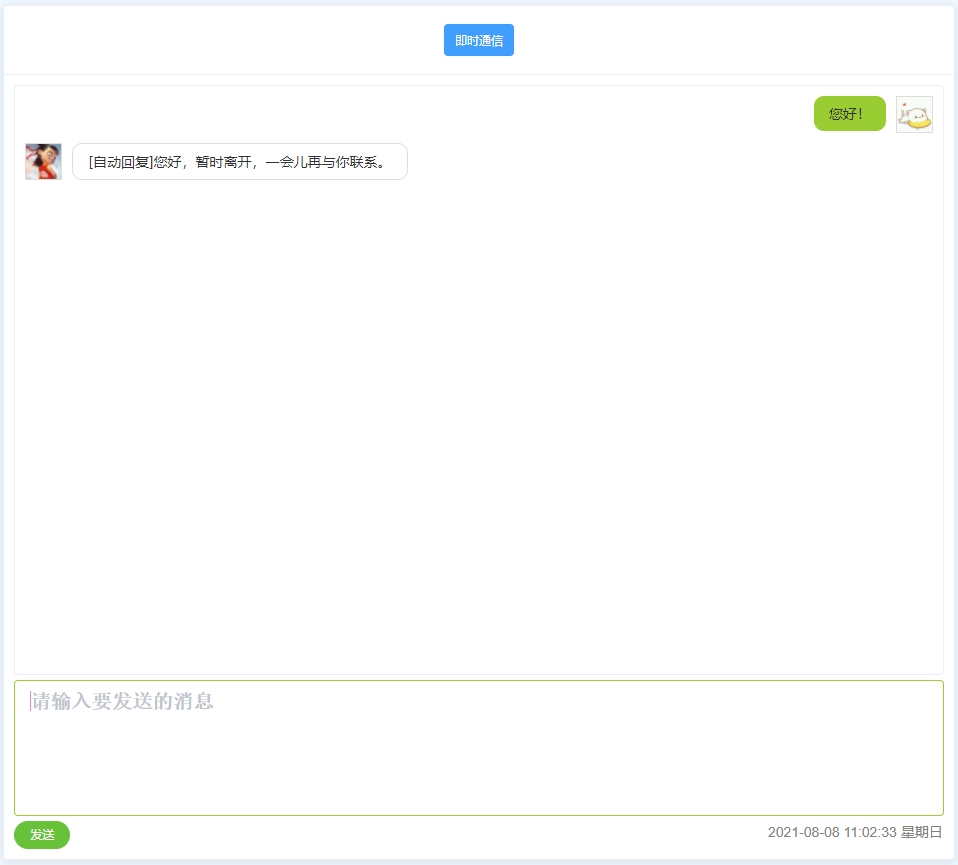
预览效果图展示:

写的不够好,大神路过勿喷,多提建议共同进步。。。
