打包方法:
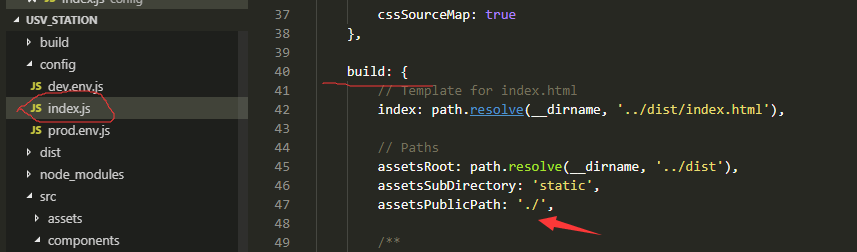
1.把绝对路径改为相对路径:打开config/index.js 会看到一个build属性,这里就是我们打包的基本配置了。在这里可以修改打包的目录,打包的文件名。最重要的是一定要把绝对目录改为相对目录。即:把 assetsPublicPath:'/' 改为 assetsPublicPath:'./'

2.在当前工程文件下使用命令:npm run build 进行打包。
注意事项:
1.打包结束后,如果要直接在本地打开(即直接打开生成的dist文件下的index.html即可),可以在 npm run build 完成之后,执行命令:npm install -g http-server // 该命令只需执行一次, 安装过之后, 以后就不需要重复安装了。
2.直接打开生成的dist文件下的index.html时,可能会发现该界面的图片都没有加载出来,这是因为图片引用路径出错了。比如,我是把图片资源放在static文件夹下了,那么图片引用时必须使用相对路径,而不能使用绝对路径(npm run dev命令,对于绝对路径和相对路径都没问题;npm run build命令,只能是相对路径)。
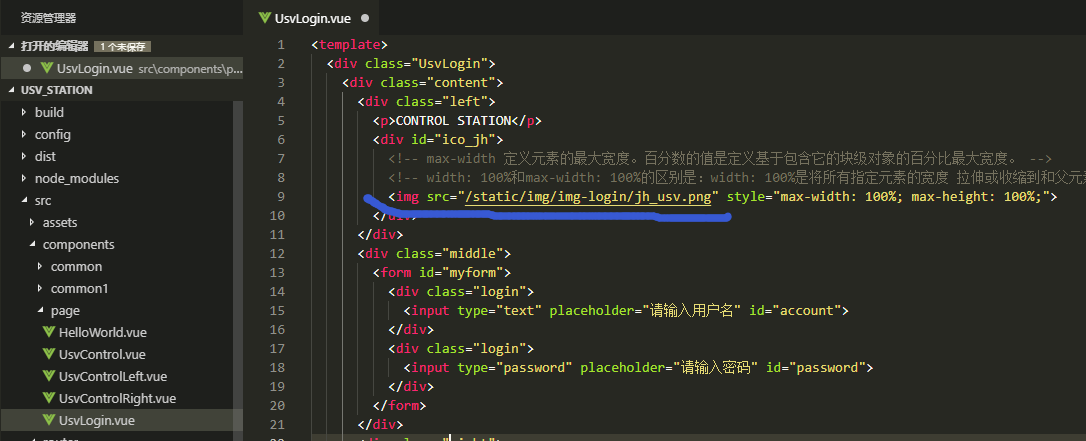
错误的示例:

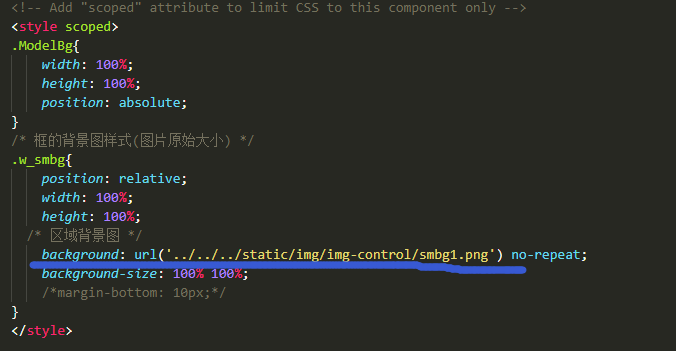
正确的示例:

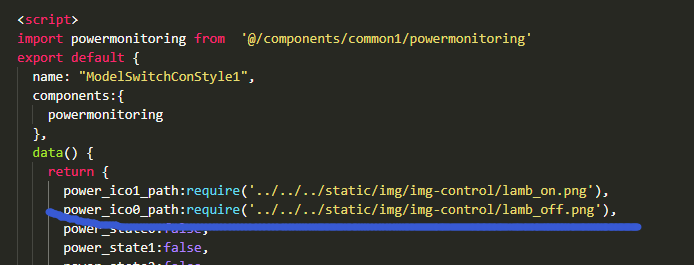
3.图片引用时,是有区别的,如果是静态加载(template/style下),直接用相对地址即可,如果是动态加载(script下),则需要 require('相对地址') 才能成功(import也可以的)!
静态加载:

动态加载:

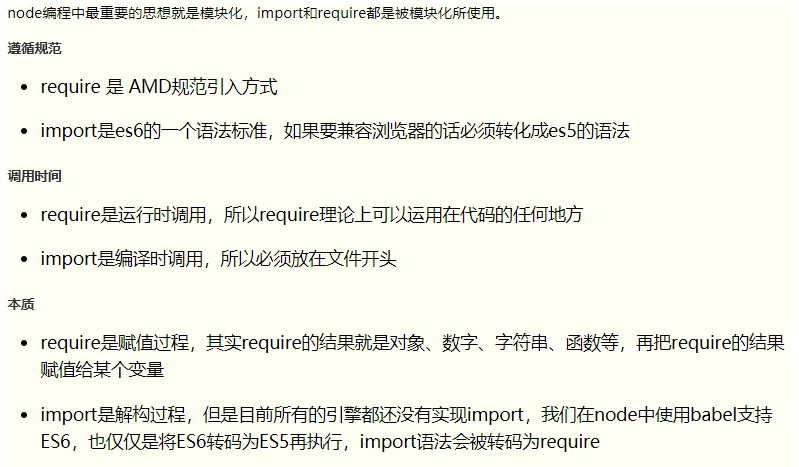
4.import和require区别(参考网上):

5.assets文件夹与static文件夹的区别
区别一:assets文件是src下的,所以最后运行时需要进行打包,而static文件不需要打包就直接放在最终的文件中。
区别二:assets中的文件在vue中的template/style下用../这种相对路径的形式进行引用,在script下必须用@import的方式引入。