1.下载node.js
推荐下载 .mis安装包,下一步下一步...

安装完后,通过cmd控制台输入node -v 弹出版本号即成功

2.通过node.js中内置的npm(包/依赖)插件来下载其他开发所需的环境
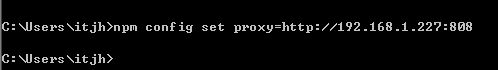
(可选)注意:如设置了代理限制,可通过cmd控制台输入npm config set proxy=http://代理服务器地址:8080 设置代理(网络有代理限制时下载不到依赖包时,按需设置)
npm config delete proxy 为取消代理模式

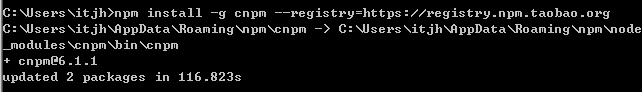
(可选)npm默认寻找国外服务器下载依赖包,建议安装cnpm淘宝镜像,然后以后npm的操作可以更换为cnpm,国内镜像下载依赖会更快
npm install -g cnpm --registry=https://registry.npm.taobao.org
 cnpm淘宝镜像设置完成
cnpm淘宝镜像设置完成
用npm下载webpack
通过cmd控制台输入npm install webpack -g 就会进行下载并安装到本机,此时不要关闭cmd窗口
 下载安装中
下载安装中
 安装成功,之前安装过所以提示略有不同
安装成功,之前安装过所以提示略有不同
用npm下载vue-cli手脚架
提醒:这里的教程是安装手脚架2.0的方式,如果需要安装3.0,请到下方“2020-03-16新增手脚架vue-cli3.0安装教程”字样处,
具体表现会导致用手脚架的生成的项目结构会有一点不同,默认启动项目命令也会从
npm run dev 变更为 npm run serve
通过cmd控制台输入npm install --global vue-cli 就会进行下载并安装到本机,此时不要关闭cmd窗口
 下载安装中
下载安装中
 安装成功,之前安装过所以提示略有不同
安装成功,之前安装过所以提示略有不同
3.使用vue-cli创建vue前端项目
提醒:这里的教程是通过vue-cli2.0手脚架的方式创建项目,如果需要使用vue-cli3.0手脚架的方式创建项目,请到下方“2020-03-16新增手脚架vue-cli3.0安装教程”字样处。
win7下,可以进入到项目的目标文件夹,然后在地址栏输入cmd回车,弹出cmd控制台,xp要在cmd控制台中cd过去文件夹中
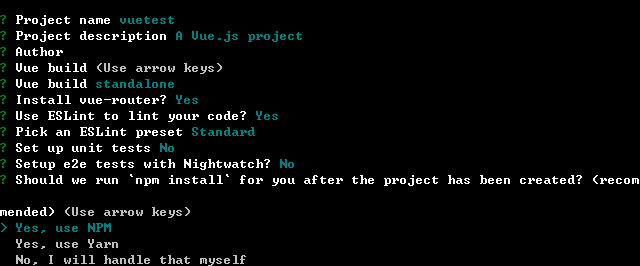
在弹出cmd控制台中输入vue init webpack vuetest 其中vuetest是各位项目的名称
此时会询问需要安装那些功能,我除了下面两个test功能是NO外,其他保持回车默认配置

可以看到已经多了一个文件夹,里面装了默认的vue项目

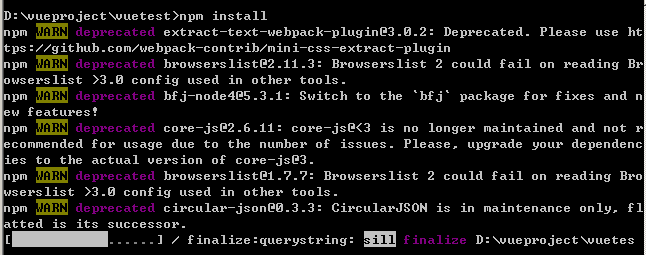
点击进入新建的文件夹,再在地址栏输入cmd打开控制台,输入npm install下载安装项目所需依赖(当下载别人的项目下来时也需要进项目文件夹内执行npm install 因为打包发布环境与开发环境包大小和数量有所不同)
 下载安装中
下载安装中
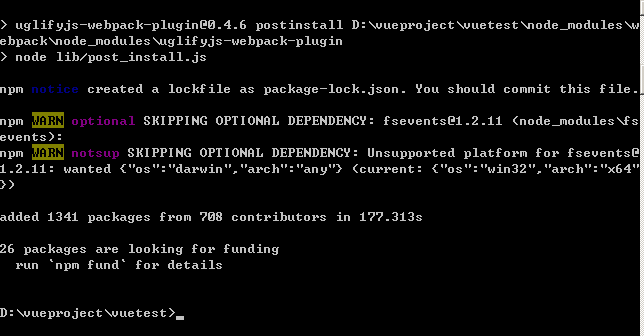
 安装成功,之前安装过所以提示略有不同
安装成功,之前安装过所以提示略有不同
3.启动项目
在项目处执行npm run dev,前提是已经通过npm install安装过包依赖的项目,否则可能启动不成功
 运行中
运行中
 运行完毕
运行完毕
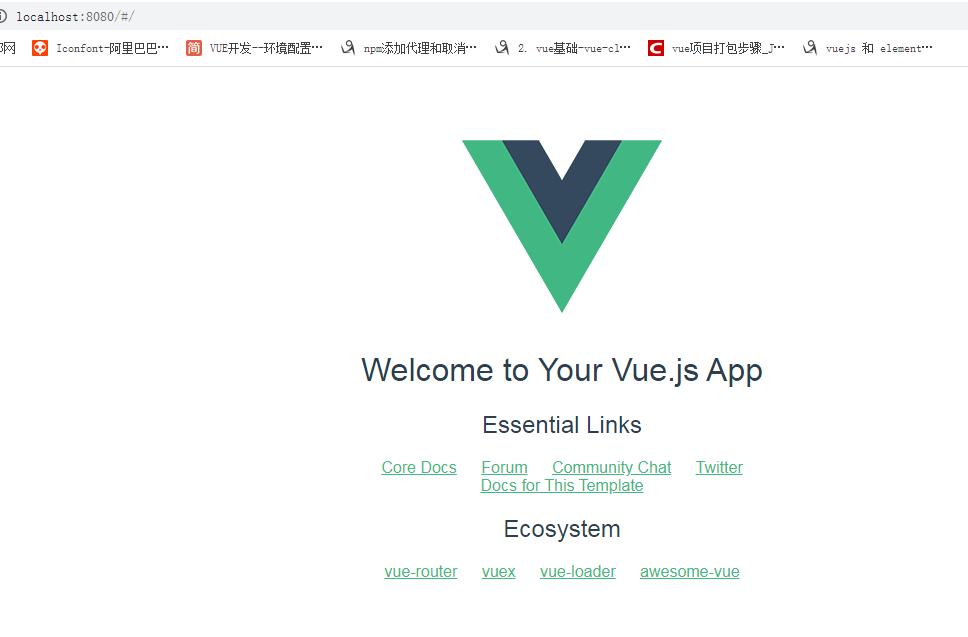
打开浏览器,输入刚刚cmd返回的url地址http://localhost:8080
显示出此界面,则成功运行项目

--------------------------2020-03-16新增手脚架vue-cli3.0安装教程--------------------------
如果安装了上面的教程中的手脚架cli2.x版本,建议升级到cli3.x版本
1.安装vue-cli3.0
1.首先卸载掉旧的vue-cli手脚架,cmd打开控制台,输入 npm uninstall -g vue-cli
 卸载完成
卸载完成
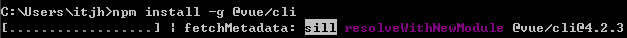
2.全局安装vu-cli 3.0 npm install -g @vue/cli
 安装中
安装中
2.通过vue-cli3.0创建项目
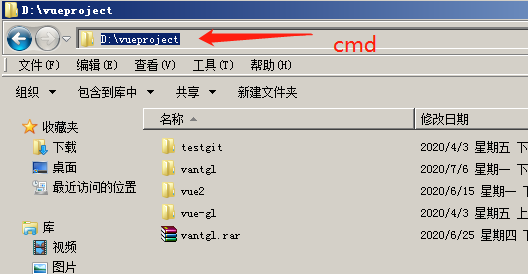
1.win7中,在要新建项目的文件夹地址栏中,输入cmd,快速弹出命令窗口


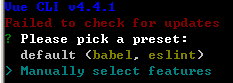
2.输入命令 vue create (项目名) 回车,然后会出现下图 (可能因为网速原因会慢点)

 上下方向键选择项目需要的插件,一般选择第二个,手动配置,回车
上下方向键选择项目需要的插件,一般选择第二个,手动配置,回车
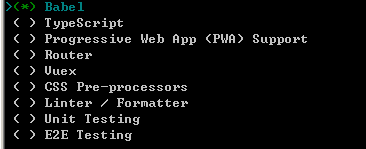
3.这里上下方向键选择项目需要的插件,空格键作为选择和不选择,我这里只选择Babel,这个插件的作用是打包程序时的es6语法可以降级为es5,适配更多浏览器识别。回车

4.询问配置书写在哪里。选择 In packge.json 回车

5.询问是否保存此次配置为默认创建项目的配置。填入 N 回车

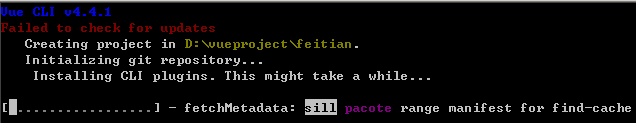
6.等待项目从网上拉取下载(我的项目名称叫feitian)

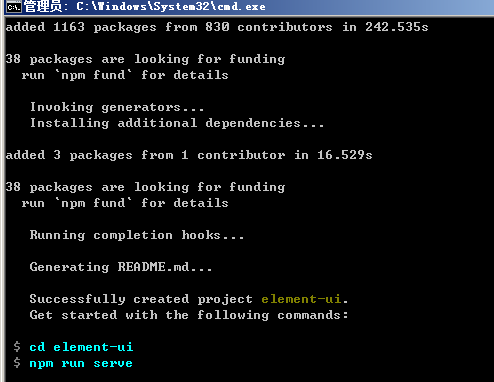
7.项目拉取到本地完成

3.运行项目
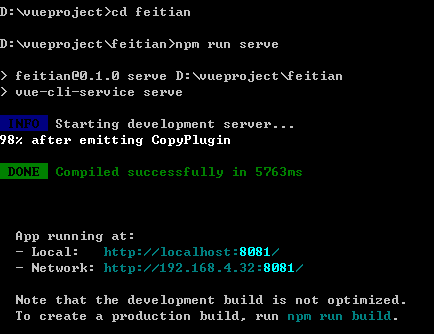
1.CD到项目文件夹。然后直接输入 npm run serve 回车,等待启动,这个时候叫我们访问 http://localhost:8081/ 来查看项目

2.打开浏览器,访问 http://localhost:8081/ 看到这个页面或者这个大V的标志,可以判断项目,项目初始成功