1.首先创建一个项目,CD到某个文件夹下输入'vue create 项目名'

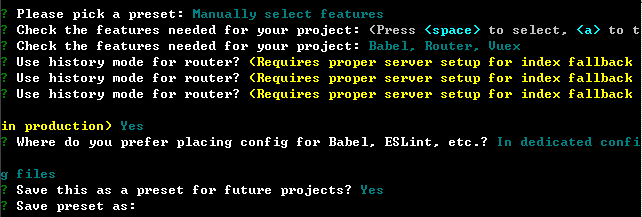
2.根据手脚架询问选择要预先安装的插件,空格选择,上下键切换,回车确定

完成等待后提示

3.安装ui框架vant https://vant-contrib.gitee.io/vant/#/zh-CN/button
进入到项目中文件中,根据官网提示通过npm形式安装vant


组件的引入推荐使用下面的方式,但首先要安装babel-plugin-import

在项目控制台中输入npm i babel-plugin-import -D来安装插件

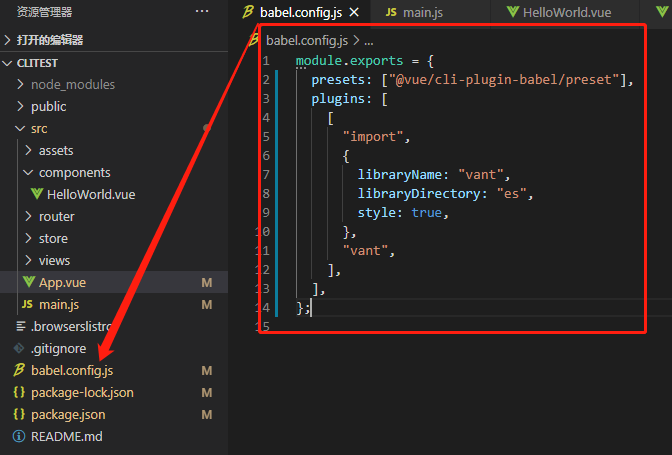
然后根据官网提供的代码babel代码,粘贴到项目根文件的babel.config.js中,我的文件最终是这样的:

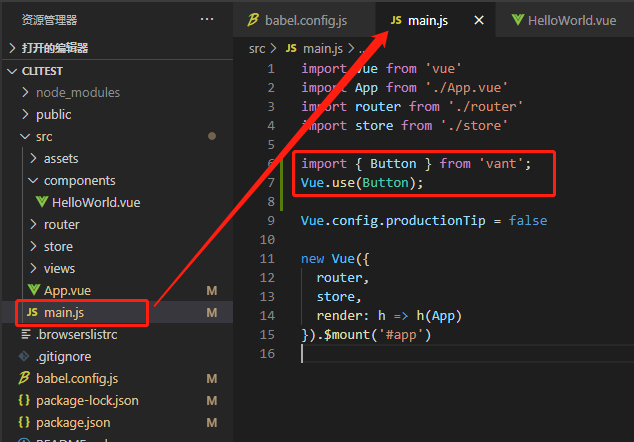
然后可以在main.js文件中引入常用的组件,就可以在其他页面中使用vant的样式,我们引入Button组件来试一下
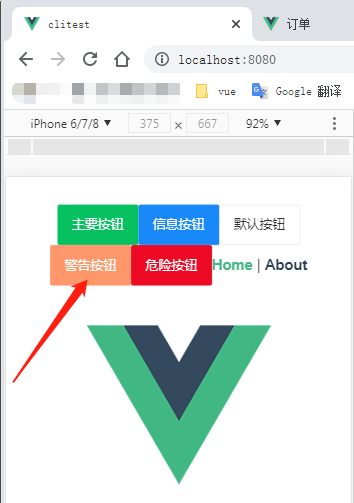
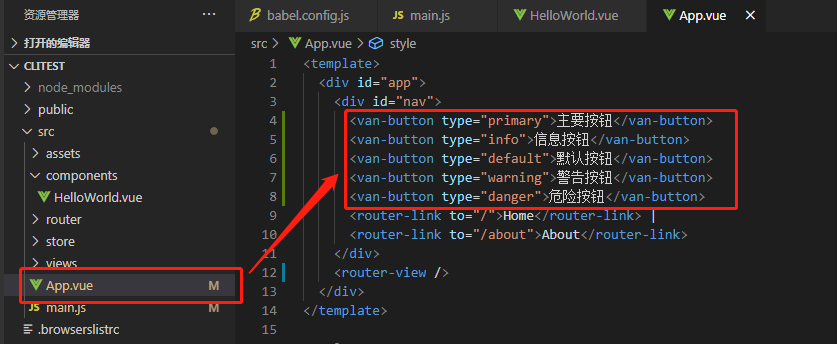
然后找到App.vue文件,写上vant提供的按钮写法

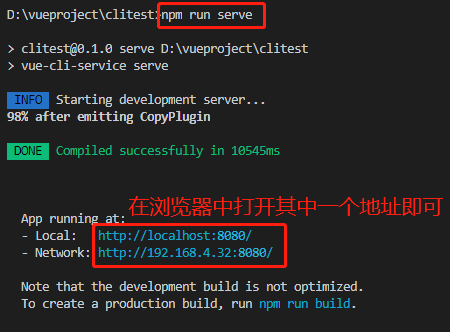
最后运行项目,在项目控制台处输入npm run serve然后根据提醒的地址进行打开查看项目

利用vant推荐的引入方式引入成功