var query = wx.createSelectorQuery()
//.box为指定类名高度
query.select('.xxxxx').boundingClientRect((res) => {
//res.height(这个就是获取到的.xxxx class)的位置
}).exec()
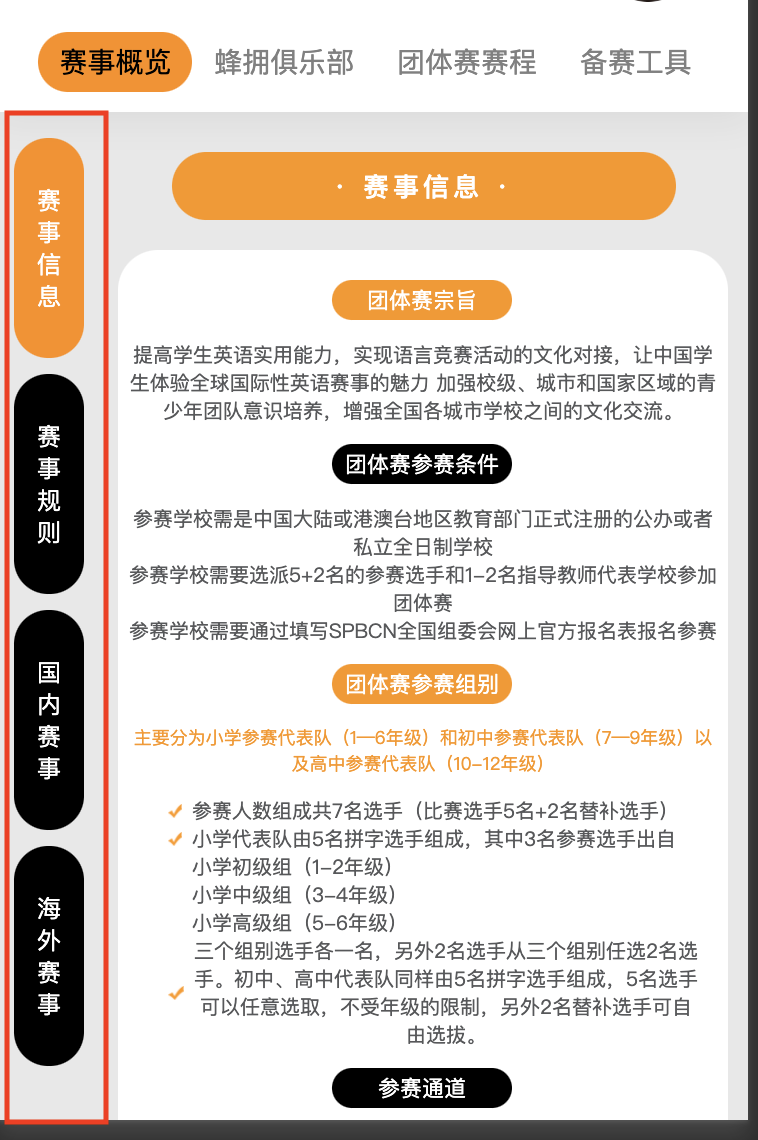
举例说明:想要获取下图红框内高度,用来放可滚动的菜单,这时可以使用下面代码获取这个模块的所在位置

let _this = this;
var query = wx.createSelectorQuery().in(this)
query.select('.individual-events-topCount').boundingClientRect(function (rect) {
wx.getSystemInfo({
success: function (res) {
_this.setData({
scroll_height: res.windowHeight - rect.bottom,
})
},
})
}).exec();