缓动函数
缓动函数指定动画效果在执行时的速度,使其看起来更加真实。
现实物体照着一定节奏移动,并不是一开始就移动很快的。当我们打开抽屉时,首先会让它加速,然后慢下来。当某个东西往下掉时,首先是越掉越快,撞到地上后回弹,最终才又碰触地板。
- 缓动函数概览参考博客:
| 名称 | 描述 (速度与时间的关系) |
|---|---|
| 倒退缓冲(BackEase) | 让动画在继续之前往后退一点。这有点象在斜坡上启动汽车,会往后倒退一点然后才前进。 |
| 弹跳缓冲(BounceEase) | 在我们前面的例子中,生成的就是个弹跳反冲。 |
| 圆缓冲(CircleEase) | 基于三角函数(圆函数)来加速动画,一开始的加速度比较慢,越往后加速度越快。 |
| 立方体缓冲(CubicEase) | 与圆缓冲类似,但是是基于立方体函数的时间来产生一个一开始加速度较慢然后越来越快的动画。 |
| 伸缩缓冲(ElasticEase) | 类似于弹跳缓冲(BounceEase),它会让一个值摆动直到停下为止。 |
| 指数缓冲(ExponentialEase) | 类似于圆缓冲和立方体缓冲,只是加速度的值是按照指数来变化的。 |
| 乘方缓冲(PowerEase) | 这是一种指数缓冲,缓冲的值与时间的乘方成比例。 |
| 平方缓冲(QuadraticEase) | 非常类似于CubicEase,除了在这个缓冲中,值是基于时间的平方。 |
| 四次方缓冲(QuarticEase) | 类似于Cubic和Quadratic,只是值是基于时间的立方。 |
| 五次方缓冲(QuinticEase) | 类似于Cubic、Quadratic和Quartic,值基于时间的五次方。 |
| 正弦缓冲(SineEase) | 沿着正弦波来对值进行加速。 |
- EaseIn、EaseOut、EaseInOut:对于一个缓动函数,EaseIn是在开始是缓冲,即开始时变化较慢,EaseOut是在结束是缓冲,即结束时变化较慢,而EaseInOut是两者兼有。
- 更多缓动函数细节可参照msdn介绍
- 缓动函数图示可参照Easings缓动函数速查表
SetEase方法
SetEase(Ease easeType \ AnimationCurve animCurve \ EaseFunction customEase)
设置动画的缓动。
如果应用于一个序列而不是Tweener,这个ease将被应用到整个序列,就好像它是一个单一的动画时间轴。序列总是有缓动。默认情况下是线性的,独立于全局默认设置.
You can pass it either a default ease (Ease – to see how default ease curves look, check out easings.net), an AnimationCurve or a custom ease function (see example).
此外,还可以设置以下可选参数:它们只在Back和Elastic的eases中工作。
overshootEventual overshoot to use with Back ease (default is 1.70158), or number of flashes to use with Flash ease.amplitudeEventual amplitude to use with Elastic ease (default is 1.70158).periodEventual period to use with Elastic ease (default is 0), or power to use with Flash ease.
特例
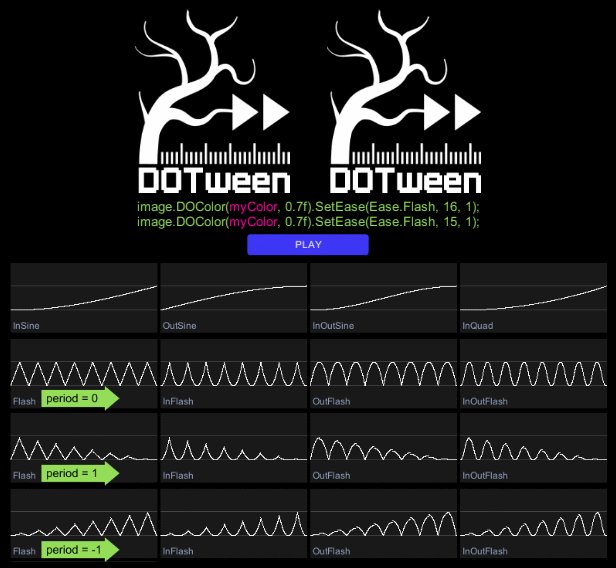
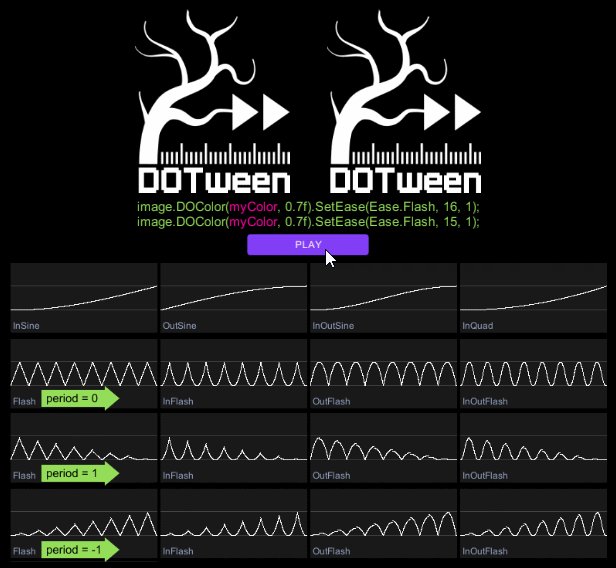
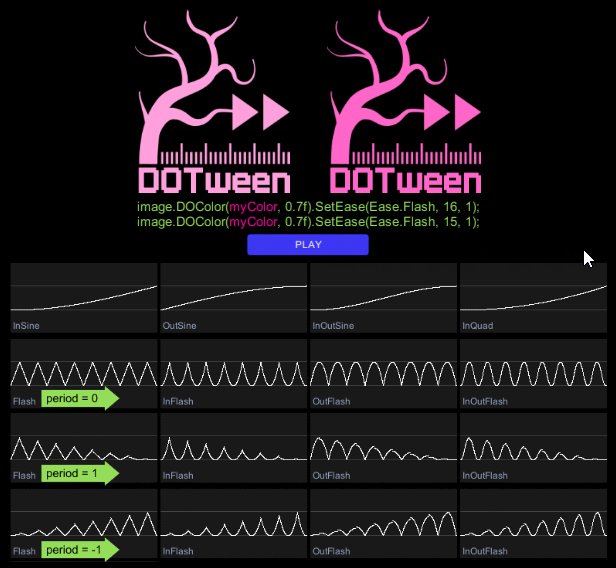
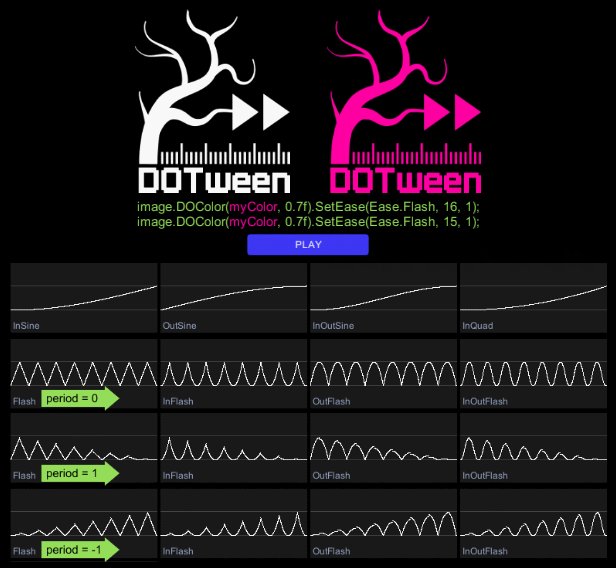
Flash, InFlash, OutFlash,InOutFlash:这些缓动会对动画应用一个闪烁效果,下面的图片很清楚地表明了这点
overshoot: Indicates the total number of flashes to apply. An even number will end the tween on the starting value, while an odd one will end it on the end value.period: Indicates the power in time of the ease, and must be between -1 and 1.
0 is balanced, 1 fully weakens the ease in time, -1 starts the ease fully weakened and gives it power towards the end.

EXTRA: EaseFactory
EaseFactory.StopMotion 是一个额外的Layer,你可以添加到你的easings,使他们的行为就好像他们是在停止运动
EaseFactory.StopMotion(int fps, Ease\AnimationCurve\EaseFunction ease)
transform.DOMoveX(4, 1).SetEase(EaseFactory.StopMotion(5, Ease.InOutQuint));
DOTWeen缓动枚举
public enum Ease
{
Unset = 0,
Linear = 1,
InSine = 2,
OutSine = 3,
InOutSine = 4,
InQuad = 5,
OutQuad = 6,
InOutQuad = 7,
InCubic = 8,
OutCubic = 9,
InOutCubic = 10,
InQuart = 11,
OutQuart = 12,
InOutQuart = 13,
InQuint = 14,
OutQuint = 15,
InOutQuint = 16,
InExpo = 17,
OutExpo = 18,
InOutExpo = 19,
InCirc = 20,
OutCirc = 21,
InOutCirc = 22,
InElastic = 23,
OutElastic = 24,
InOutElastic = 25,
InBack = 26,
OutBack = 27,
InOutBack = 28,
InBounce = 29,
OutBounce = 30,
InOutBounce = 31,
Flash = 32,
InFlash = 33,
OutFlash = 34,
InOutFlash = 35,
//
// 摘要:
// Don't assign this! It's assigned automatically when creating 0 duration tweens
INTERNAL_Zero = 36,
//
// 摘要:
// Don't assign this! It's assigned automatically when setting the ease to an AnimationCurve
// or to a custom ease function
INTERNAL_Custom = 37
}