大前提node+vue
1:查看node版本:node -v;:
2:查看vue版本:npm list vue 查看vue-cli版本:vue -V(大写V);
3:如果报错无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
此时有2种方法:第一种就是全局卸载电脑中旧的vue,注意需要cmd进入管理员权限,见第4点(推荐)。
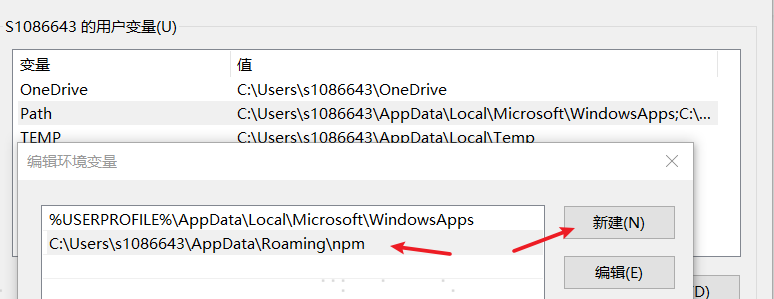
第二种方法就是:表示系统没有找到 vue.cmd 的地址,需要将地址加入到环境变量。将该目录放进Path系统变量即可(查找vue.cmd文件所在的目录位置,一般是nodeJs安装的路径下:nodejs/node_cache/vue.cmd所在的位置)
或者输入命令查看这个位置(推荐):
注意添加后最终要关闭重新运行查看vue-v;
4.如果如果要更新,需要卸载掉旧的版本(cmd需要管理员权限(win+z)才能卸载干净)
npm uninstall -g vue-cli
5.卸载完成后安装Vue-cli版本(默认最新版和指定版本二选一即可)
//以下是安装默认版本
//3.0以下版本(默认安装最新版)
npm install vue-cli -g
//3.0以上版本(默认安装最新版)
npm install -g @vue/cli
//以下是安装指定版本
//3.0以下版本
npm install -g vue-cli@版本号
//3.0以上版本
npm install -g @vue/cli@版本号
没问题之后就可以创建vue项目啦!
vue2版本创建项目:https://www.cnblogs.com/Fancy1486450630/p/12530214.html
vue3版本创建项目:https://www.cnblogs.com/Fancy1486450630/p/15625069.html