前端介绍
前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML、CSS、JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。它从网页制作演变而来,名称上有很明显的时代特征。
HTML用于展现网页的内容、CSS用于展现网页的外观、JavaScript用于实现一些网页动作。
WEB框架的本质
浏览器输入网址回车后都发生了什么?
浏览器(客户端)给服务端发送了一个消息,服务端在拿到了消息之后,服务端返回消息,浏览器展示页面
客户端和服务端的消息格式要一致,因此就有了HTTP协议来约束两边的消息格式。
我们可以写一个服务端来访问自定义的网页:
import socket sk = socket.socket() sk.bind(('127.0.0.1',8000)) sk.listen(4) while 1: conn,addr = sk.accept() data = conn.recv(1024) #接收消息 conn.send(b'HTTP/1.1 200 OK ') conn.send(b'Hello World!') #发送消息 conn.close()
执行代码后再打开浏览器去访问127.0.0.1:8000这个网址,就可以看到下面的页面:

改变程式码:
conn.send(b'<h1>Hello world!</h1> ')
这样字体就发生了改变:

发送多行的HTML代码
我们可以新建一个txt文件,把要执行的HTML代码放到里面
服务端通过文件读取HTML代码展现页面:
import socket sk = socket.socket() sk.bind(('127.0.0.1',8000)) sk.listen(4) while 1: conn,addr = sk.accept() data = conn.recv(1024) #接收消息 conn.send(b'HTTP/1.1 200 OK ') with open('h.txt','rb') as f: msg = f.read() conn.send(msg) conn.close()
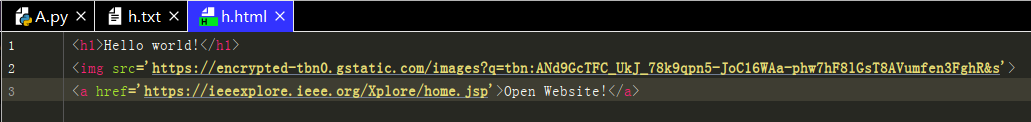
txt文档:

那最后的展现结果和上面是一致的
展示图片:
在网上随便找一张图片去拿到它的图片地址,然后在txt档中写下这段代码:
<img src='https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTFC_UkJ_78k9qpn5-JoC16WAa-phw7hF8lGsT8AVumfen3FghR&s'>
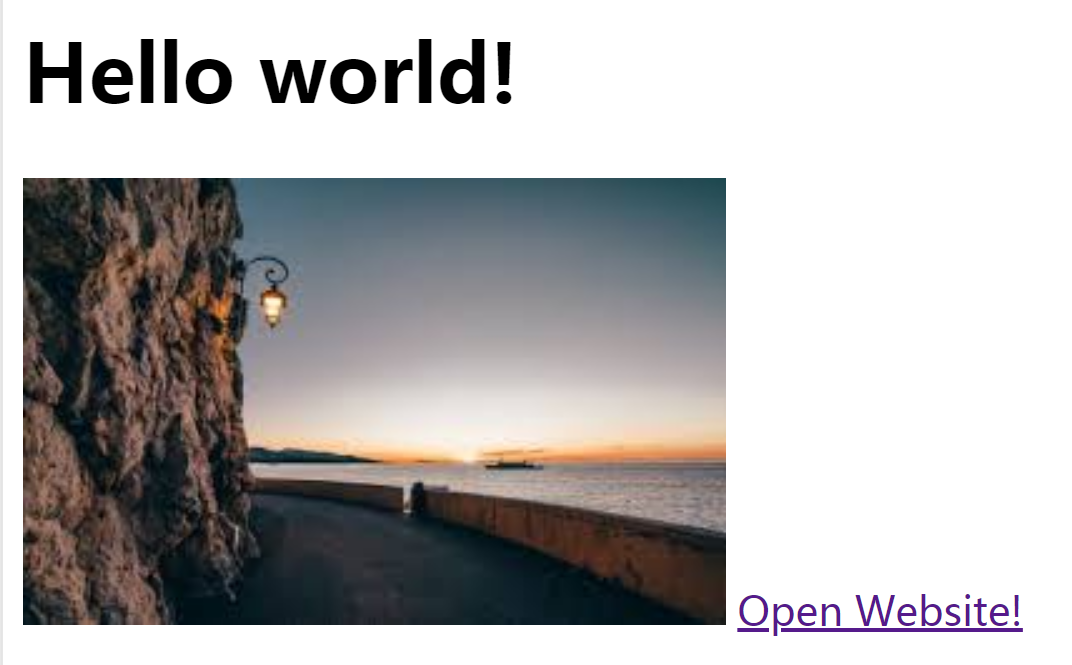
执行服务端代码再刷新网页:

增加一个链接
<a href='https://ieeexplore.ieee.org/Xplore/home.jsp'>Open Website!</a>
执行服务端代码再刷新网页:

WEB开发的本质:服务端、浏览器、HTML文件
同样如果要将txt档里的文件变更为html档,也是可以有相同的执行效果

服务端:
import socket sk = socket.socket() sk.bind(('127.0.0.1',8000)) sk.listen(4) while 1: conn,addr = sk.accept() data = conn.recv(1024) #接收消息 conn.send(b'HTTP/1.1 200 OK ') with open('h.html','rb') as f: msg = f.read() conn.send(msg) conn.close()
常用标签
HTML是一个标准它规定了大家怎么写网页
像'<标签名>...</标签名>'这种格式的语言是标记语言,比如XML、HTML。标签可以分为单标签和双标签。
那像前面所写的HTML语句并不是规范的语句,接下来对它进行改进:
<!DOCTYPE html> <!--声明这是一个HTML5的文件--> <html> <!--HTML格式--> <head> <!--用来展示浏览器相关的一些信息(标题、引用的文件)--> </head> <body> <!--放文件--> <h1>Hello world!</h1> <img src='https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTFC_UkJ_78k9qpn5-JoC16WAa-phw7hF8lGsT8AVumfen3FghR&s'> <a href='https://ieeexplore.ieee.org/Xplore/home.jsp'>Open Website!</a> </body> </html>
标签分析
我们可以直接创建一个新的HTML档,里面就有已经写好的HTML结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
<html lang="en">...</html>表示这个网页的主要语言是英文,那如果是中文可以改成<html lang="zh-CN">...</html>
<meta charset="UTF-8">表示编码方式为UTF-8
<title>...</title>表示网页的标题
<!--注释内容-->表示注释
<style>...</style>表示内部的样式表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>My first HTML FILE</title> <style> a{ color:red; } </style> </head> <body> <a href="">Hello world!</a> </body> </html>
网页结果:

<script>...</script>表示JS代码或引入JS外部文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>My first HTML FILE</title> <style> a{ color:red; } </style> <script> alert("Please wait...") </script> </head> <body> <a href="">Hello world!</a> </body> </html>
网页结果:

<link/>引入外部样式表文件,比如说把CSS写入另外一个文件中在通过link给引入进来
先创建一个c.css文件再写入代码:
a{ color : green; }
再在html文件中引入这个css文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>My first HTML FILE</title> <link rel="stylesheet" href="c.css"> </head> <body> <a href="">Hello world!</a> </body> </html>
最后网页上显示:

<meta/>定义网页元信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="description" content="html meta,meta properties,meta conclution"> <!--表示这个网页的相关描述--> <meta name="keywords" content="The first HTML file."> <!--表示网页的关键字--> <meta http-equiv="refresh" content="10;https://www.runoob.com/"> <!--表示这个网页在十秒之后跳转到另外一个网站--> <meta http-equiv="x-ua-compatible" content="IE=edge"> <!--让IE以最高模式渲染文档--> <title>My first HTML FILE</title> <link rel="stylesheet" href="c.css"> </head> <body> <a href="">Hello world!</a> </body> </html>
<h1、2..6>...</h1、2...6>之间的差异
<!DOCTYPE html> <html lang="en"> <head> </head> <body> <h1>This is h1!</h1> <h2>This is h2!</h2> <h3>This is h3!</h3> <h4>This is h4!</h4> <h5>This is h5!</h5> <h6>This is h6!</h6> This is h! </body> </html>
网页效果:

<img src=" " alt=" " title=" ">src表示图片的来源地址,alt表示当图片失效后的一些处理,title表示图片的提示
<a href=" " target="_blank">...</a>表示可以保留当前的页面下开启一个新的页面
<!DOCTYPE html> <html lang="en"> <head> </head> <body> <a href='https://ieeexplore.ieee.org/Xplore/home.jsp' target="_blank">Open Website!</a> </body> </html>
制作到顶部到底部效果:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="GB2312"> </head> <body> <a href="#a2" id="a1">到底部</a> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <h1>aaaaaaaaa</h1> <a href='https://ieeexplore.ieee.org/Xplore/home.jsp' target="_blank">Open Website!</a> <a href="#a1" id="a2">到顶部</a> </body> </html>
其他常用标签
1.<b>...</b>表示字体加粗
2.<i>...</i>表示斜体
3.<u>...</u>表示加下划线
4.<s>...</s>表示加删除线
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="GB2312"> </head> <body> 你好! <b>你好!</b> <i>你好!</i> <u>你好!</u> <s>你好!</s> </body> </html>
5.<p>...</p>表示一个段落
6.<br>表示换行
7.<hr>表示水平线
特殊字符
1.空格
2.> >
3.< <
4.& &
5.¥ ¥
6.© ©
7.注册 ®
div标签和span标签
div标签:用于定义一个块级元素,本身没有其他的特点,可以通过CSS样式去赋予不同的表现
span标签:用来定义一个行内元素,本身没有其他的特点,可以通过CSS样式去赋予不同的表现
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="GB2312"> </head> <body> <div>d第一行!</div> <div>d第二行!</div> <div>d第三行!</div> <span>s第一行</span> <span>s第二行</span> <span>s第三行</span> </body> </html>
网页效果:

标签可以分为块级标签和行内标签
块级标签(h1~h6、div、p、hr):
默认占浏览器长度、能设置长和宽
行内标签(a、img、u、s、i、b、span):
根据内容决定长度、不能设置长和宽
列表标签
分为有序列表、无序列表和标题列表
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="GB2312"> </head> <body> <ul> <li>apple</li> <li>orange</li> <li>pear</li> </ul> <ol> <li>apple</li> <li>orange</li> <li>pear</li> </ol> </body> </html>
网页效果:

无序列表<ul>...</ul>:
type属性:
①disc(实心圆点,默认值)
②circle(空心圆圈)
③square(实心方块)
④none(无样式)
以实心方块为例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="GB2312"> </head> <body> <ul type="square"> <li>apple</li> <li>orange</li> <li>pear</li> </ul> </body> </html>
网页效果:

有序列表<ol>...</ol>:
type属性:
①1 数字列表,默认值
②A 大写字母
③a 小写字母
④I 大写罗马
⑤i 小写罗马
strat属性(表示这个标签的起始值)
以大写罗马为例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="GB2312"> </head> <body> <ol type="I" start="5"> <li>apple</li> <li>orange</li> <li>pear</li> </ol> </body> </html>
网页效果:

标题列表
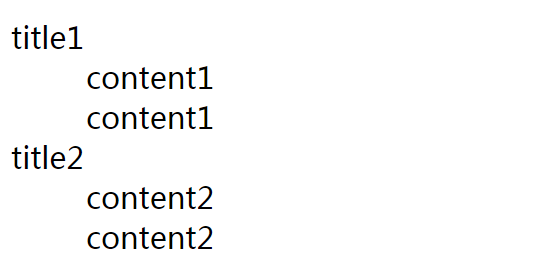
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="GB2312"> </head> <body> <dl> <dt>title1</dt> <dd>content1</dd> <dd>content1</dd> <dt>title2</dt> <dd>content2</dd> <dd>content2</dd> </dl> </body> </html>
网页效果:

表格标签
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="GB2312"> <title>表格示例</title> </head> <body> <table border="1" cellpadding="10" cellspacing="0" width="0"> <!--border表示边框的像素 cellpadding表示内边距 cellspacing表示外边距 width表示像素的百分比--> <thead> <!--thead可以写也可以不写--> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>Alice</td> <td>18</td> <td rowspan="2">Male</td> <!--rowspan表示单元格竖跨多少行(类似于合并单元格) colspan表示单元格横跨多少列--> <td>Football</td> </tr> <tr> <td>Bob</td> <td>19</td> <td>Skiing</td> </tr> <tr> <td>Maria</td> <td>20</td> <td colspan="2">Female</td> </tr> </tbody> </table> </body> </html>
网页效果:

快捷写法
1.h1*4+Tab
<h1></h1> <h1></h1> <h1></h1> <h1></h1>
2.h1*4>a+Tab
<h1><a href=""></a></h1> <h1><a href=""></a></h1> <h1><a href=""></a></h1> <h1><a href=""></a></h1>
3.h1*4>a{标签$}+Tab
<h1><a href="">标签1</a></h1> <h1><a href="">标签2</a></h1> <h1><a href="">标签3</a></h1> <h1><a href="">标签4</a></h1>
4.h1*4>a.c1{标签$}+Tab
<h1><a href="" class="c1">标签1</a></h1> <h1><a href="" class="c1">标签2</a></h1> <h1><a href="" class="c1">标签3</a></h1> <h1><a href="" class="c1">标签4</a></h1>
5.h1*4>a.c1[id=a$]{标签$}+Tab
<h1><a href="" class="c1" id="a1">标签1</a></h1> <h1><a href="" class="c1" id="a2">标签2</a></h1> <h1><a href="" class="c1" id="a3">标签3</a></h1> <h1><a href="" class="c1" id="a4">标签4</a></h1>
5.多行操作alt键+左键
总结
1.行内标签不能嵌套块级标签
2.p标签不能嵌套块级标签