.Net Core命令
.Net Core的命令都是以dotnet打头,我们具体看看dotnet new 的命令,更多命令点击进入
| 模板描述 | 模板名称 | 语言 |
| 控制台应用程序 | console | [c#]、F#、VB |
| 类库l | classlib | [c#]、F#、VB |
| 单元测试项目 | mstest | [c#]、F#、VB |
| xUnit测试项目 | xunit | [c#]、F#、VB |
| Razor页 | page | [c#] |
| MVC ViewImports | viewimports | [c#] |
| MVC ViewStart | viewstart | [c#] |
| ASP.NET Core 空 | web | [c#]、F# |
| ASP.NET Core Web应用程序(Model-View-Controller) | mvc | [c#]、F# |
| ASP.NET Core Web应用程序 | razor,webapp | [c#] |
| 含Angular的ASP.NET Core | angular | [c#] |
| 含React.js的ASP.NET Core | react | [c#] |
| 含React.js和Redux的ASP.NET Core | reactredux | [c#] |
| ASP.NET Core Web API | webapi | [c#]、F# |
| Razor类库 | razorclasslib | [c#] |
| global.json文件 | globaljson | |
| NuGet配置 | nugetconfig | |
| Web配置 | webconfig | |
| 解决方案文件 | sln |
最常用的命令
- dotnet new mvc -o mymvc 创建一个MVC项目,名称为mymvc
- dotnet restore 还原项目引用包
- dotnet build 编译项目
- dotnet run 运行项目
.Net Core MVC项目目录
创建.Net Core MVC项目,由上面命令执行如下命令

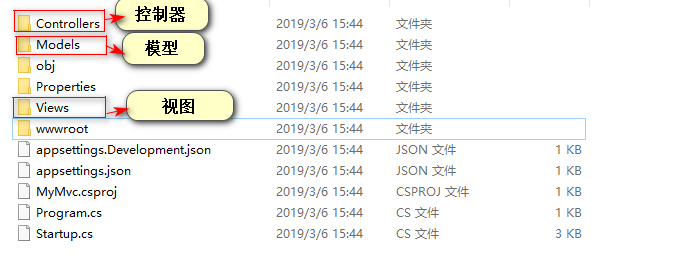
得到如下目录:

- Properties目录
该目录用于存放程序集信息,运行配置文件、内部资源等文件,该目录在创建之初,会默认创建一个 launchSettings.json ,该文件包含了一些程序启动时的信息

{ "iisSettings": { "windowsAuthentication": false, "anonymousAuthentication": true, "iisExpress": { "applicationUrl": "http://localhost:15252", "sslPort": 44393 } }, "profiles": { "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } }, "MyMvc": { "commandName": "Project", "launchBrowser": true, "applicationUrl": "https://localhost:5001;http://localhost:5000", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } } } }
运行项目
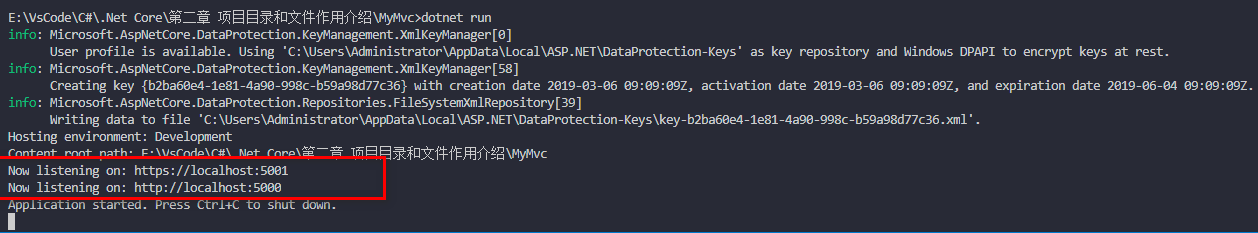
dotnet run
得到如下结果

再回头看launchSettings.json这个文件,
"applicationUrl": "https://localhost:5001;http://localhost:5000",配置程序端口信息的。
- wwwroot
该目录存放视图层(Views) html 页面引用的静态资源,如图片、样式表、脚本文件(js)等
- appsettings.Development.json和appsettings.json
项目主配置文件,两个文件格式完全相同,实际上 appsettings.Development.json 表示 开发时运行程序的配置文件,使用 appsettings.{env}.json,可以很方便进行运行环境的切换,以加载不同的配置文件
- MyMvc.csproj
第一行表示项目是一个 web 应用程序,当前使用的 SDK 版本为 netcoreapp2.1,配置节点 ItemGroup 包含了项目引用的 Nuget 包,如有新的包引用,可以加入该 ItemGroup 配置节点
- Program.cs
程序入口
- Startup.cs
该文件是默认文件,不可随意删除,在此文件中可以以包含服务配置、定义请求处理管道的重要操作。
