前几天,在github上看到了一个关于elasticsearch的小项目,有点小兴趣,于是就结合着Flask,研究了一下,分享给大家。
准备资料:
1、安装elasticsearch
参考教程:https://www.cnblogs.com/gangle/p/9328257.html
2、实现简单的搜索引擎
参考教程:https://dev.to/aligoren/using-elasticsearch-with-python-and-flask-2i0e
该教程每一步讲解的很详细,并且最后还附上了源码,虽然有点简单,但是了解elasticsearch足够了。
大家可以把源码拷贝到自己的flask项目文件夹内,用Curl调试 实现效果(我用的WIN10环境,Linux下curl代码会有些许改动)。
curl -i -H "Content-Type:application/json" -X POST -d "{"slug":"slug1","title":"kehuan","content":"zhen ciji"}" http://localhost:5000/insert_data
以上代码通过POST方法,插入索引;

得到返回。
curl -i -H "Content-Type:application/json" -X POST -d "{"keyword":"kehuan"}" http://localhost:5000/search
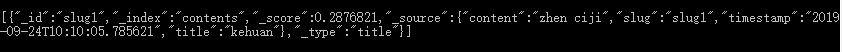
通过代码定义的search方法,实现关键字“kehuan”搜索,即按照给定的关键字,搜索之前插入的索引中的匹配值,并返回如下图所示。

扩展:
可以利用elasticsearch结合数据库实现博客的文章关键字搜索,结合爬虫技术实现爬取到的数据实时展示等。
注:教程里的源码不适合curl调试,要实现curl调试需要做如下两点修改即可:
1、共修改四处
request.form[' '] 修改为 : request.json[' ']
2、修改一处
res = es.search(index="contents", doc_type="title", body=body) 去掉: doc_type="title" 即可