时间调用函数 setTimeout()
setTimeout(function(){......},1000) ;//方法 - 多长时间后,执行 衍生: 无限循环 var c=0; var t; function timedCount() { alert(c); c=c+1; t=setTimeout("timedCount()",1000); } 停止
JS 去除空格
//str为要去除空格的字符串: //去除所有空格: var str = str.replace(/s+/g,""); //去除两头空格: var str = str.replace(/^s+|s+$/g,""); //去除左空格: var str = str.replace( /^s*/, ''); //去除右空格: var str = str.replace(/(s*$)/g, "");
CSS 禁用鼠标点击事件
.disabled { pointer-events: none; }
回车响应击事件
$(document).ready(function () { $(document).keydown(function (e) { var curKey = e.which; if (curKey == 13) { document.getElementById("checkBtn").click(); return false; } }); });
JS时间值判断
//取值 function getselval(ctlid) { return $('#' + ctlid).val(); } function() { var pubstart = getselval('startdate'); var pubend = getselval('enddate'); if (pubstart && !pubend) { pubend = ""; } else if (!pubstart && pubend) { pubstart = ""; pubend = getselval('enddate'); } else if (!pubstart && !pubend) { pubstart = pubend = ""; } if (pubstart == pubend) {} else if (new Date(pubstart) > new Date(pubend)) { layer.msg('截止时间不能早于开始时间!', { icon: 0, time: 1000 }); return; } }
JS 取时间
var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份(4位,1970-????) myDate.getMonth(); //获取当前月份(0-11,0代表1月) myDate.getDate(); //获取当前日(1-31) myDate.getDay(); //获取当前星期X(0-6,0代表星期天) myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数) myDate.getHours(); //获取当前小时数(0-23) myDate.getMinutes(); //获取当前分钟数(0-59) myDate.getSeconds(); //获取当前秒数(0-59) myDate.getMilliseconds(); //获取当前毫秒数(0-999) myDate.toLocaleDateString(); //获取当前日期 myDate.toLocaleTimeString(); //获取当前时间 myDate.toLocaleString(); //获取日期与时间 //取月份的天数 function(year, month) { var days = 32 - new Date(year, month - 1, 32).getDate(); }
JS 数值计算
var d = a * 1 + b * 1 + c * 1;
方法定义
/* var func=function 和 function func()在意义上没有任何不同,但其解释优先级不同: 后者会先于同一语句级的其他语句。 即: */ { var k = xx(); function xx(){return 5;} } /* 不会出错, 而 */ { var k = xx(); var xx = function(){return 5;} } /*则会出错。*/
JS 捕捉浏览器关闭/刷新 当前页面
var notleave = true; window.onbeforeunload = function () { if (notleave) { do(); return ('确认离开当前页面吗?未保存的数据将会丢失!'); } };
邮箱正则
^[1-9]*[1-9][0-9]*$
字体超出部分处理.ellipsis
{
width:150px;
display:inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.ellipsis-1
{
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-wrap: break-word;
white-space: normal !important;
-webkit-line-clamp: 1;//行数控制
-webkit-box-orient: vertical;
}
.ellipsis-2
{
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-wrap: break-word;
white-space: normal !important;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.ellipsis-3
{
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-wrap: break-word;
white-space: normal !important;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
数据重组排列出所有组合 ["a,b,c,d","1,2,3,4] => a1,a2,a3,a4,b1,b2.....
source:["A1,A2,A3,A4", "B1,B2", "C1,C2,C3,C4"]
var Regroup = { //数据重组 Retooling: function(source) { var list = []; $.each(source, function(idx, val) { if (list[idx]) { list[idx].push(val); } else { list[idx] = []; list[idx].push(val); } }); console.log(list); var ary = []; $.each(list[0][0].split(','), function(i, txt) { //根据数据长度,分类组合 if (list.length > 2){ DataRet.level2(list[1][0].split(','), txt + ",", list, 1, ary); } else if (list.length == 2) { Regroup.level3(list[1][0].split(','), txt + ",", ary); } else { ary.push(txt); } }); console.log(ary); return ary; }, //中间级遍历 level2: function(list, val, array, idx, ary) { idx = idx + 1; $.each(list, function(i, txt) { var str = val; str += txt + ","; if (idx == array.length - 1) { Regroup.level3(array[idx][0].split(','), str, ary); } else { Regroup.level2(array[idx][0].split(','), str, array, idx, ary); } }); }, //最后元素的遍历 level3: function(list, val, ary) { $.each(list, function(i, txt) { var str = val; str += txt + ","; ary.push(str.substr(0, str.length - 1)); }); } }
改良处理方法:
var array = [["1", "2"], ["d", "e"]]; var sarr = [ [] ]; for (var i = 0; i < array.length; i++) { var tarr = []; for (var j = 0; j < sarr.length; j++) { for (var k = 0; k < array[i].length; k++) { tarr.push(sarr[j].concat(array[i][k])); } } sarr = tarr; } sarr; sarr => "[["1","d"],["1","e"],["2","d"],["2","e"]]"
处理前的数据>>
[{"Value":[
{"ColumnID":"1_10","ValueList":[{"Key":"33","Value":"1"},{"Key":"34","Value":"2"},{"Key":"35","Value":"3"}]},
{"ColumnID":"1_11","ValueList":[{"Key":"36","Value":"4"},{"Key":"37","Value":"5"}]},
{"ColumnID":"1_12","ValueList":[{"Key":38,"Value":"6"}]}
]}]

//演变而来
var rebuildData = function(list) { var newlist = []; for (var n = 0; n < list.length; n++) { var array = list[n].Value; var sarr = [ [] ]; for (var i = 0; i < array.length; i++) { var tarr = []; for (var j = 0; j < sarr.length; j++) { var valList = array[i].ValueList; for (var k = 0; k < valList.length; k++) { valList[k].ColumnID = array[i].ColumnID; if (valList[k].Value === "空值") { valList[k].Value = ""; } tarr.push(sarr[j].concat(valList[k])); } } sarr = tarr; } newlist.push({ group: sarr }); } return newlist; }
处理后的数据 newlist>>
[{"group":[
[{"Key":"33","Value":"1","ColumnID":"1_10"},{"Key":"36","Value":"4","ColumnID":"1_11"},{"Key":38,"Value":"6","ColumnID":"1_12"}],
[{"Key":"33","Value":"1","ColumnID":"1_10"},{"Key":"37","Value":"5","ColumnID":"1_11"},{"Key":38,"Value":"6","ColumnID":"1_12"}],
[{"Key":"34","Value":"2","ColumnID":"1_10"},{"Key":"36","Value":"4","ColumnID":"1_11"},{"Key":38,"Value":"6","ColumnID":"1_12"}],
[{"Key":"34","Value":"2","ColumnID":"1_10"},{"Key":"37","Value":"5","ColumnID":"1_11"},{"Key":38,"Value":"6","ColumnID":"1_12"}],
[{"Key":"35","Value":"3","ColumnID":"1_10"},{"Key":"36","Value":"4","ColumnID":"1_11"},{"Key":38,"Value":"6","ColumnID":"1_12"}],
[{"Key":"35","Value":"3","ColumnID":"1_10"},{"Key":"37","Value":"5","ColumnID":"1_11"},{"Key":38,"Value":"6","ColumnID":"1_12"}]
]}]

后续C#版排列组合
static void Main(string[] args) { List<List<string>> val = new List<List<string>> { new List<string>(new string[] { "T" }), new List<string>(new string[] { "C","G" }), new List<string>(new string[] { "A","H","K" }), new List<string>(new string[] { "0","1","2","3","4","5"}), new List<string>(new string[] { "0","1","2","3","4","5","6","7","8","9"}) }; List<List<string>> data = composeData(val); foreach (List<string> one in data) { for (int i = 0; i < one.Count; i++) { Console.Write(one[i]); if (i != one.Count - 1) { Console.Write("_"); } } Console.WriteLine(); } Console.WriteLine(data.Count); Console.ReadKey(); }
//组合排列 static List<List<string>> composeData(List<List<string>> val) { List<List<string>> array = val; List<List<string>> sarr = new List<List<string>>(); sarr.Add(new List<string>());//新加空组 for (int i = 0; i < array.Count; i++) { List<List<string>> tarr = new List<List<string>>();//接收本轮所有组合 for (int j = 0; j < sarr.Count; j++) { for (var k = 0; k < array[i].Count; k++) { List<string> slist = new List<string>();//接收2维数组值 foreach (string str in sarr[j]) { slist.Add(str); } slist.Add(array[i][k]);//追加值 tarr.Add(slist); } } sarr = new List<List<string>>(); foreach (List<string> str in tarr) { sarr.Add(str); } } return sarr; }
vs2015启动网站调试提示 HTTP 错误 403.14 - Forbidden Web 服务器被配置为不列出此目录的内容。
今天安装了vs2015 下载一个项目进行试用,启动调试的时候提示
HTTP 错误 403.14 - Forbidden Web 服务器被配置为不列出此目录的内容。
最可能的原因:
- 没有为请求的 URL 配置默认文档,并且没有在服务器上启用目录浏览。
解决方法:
1.在网站的配置文件里添加一句
<system.webServer> <directoryBrowse enabled="true" /> </system.webServer>
2.在我的文档 C:UsersAdministratorDocumentsIISExpressconfigapplicationhost.config
里找到<directoryBrowse enabled="false" />节点,把false改为true,这样就可以了。
//是否被包含,是返回true,不是返回false function isContained(a, b){ if(!(a instanceof Array) || !(b instanceof Array)) return false; if(a.length < b.length) return false; var aStr = a.toString(); console.info(aStr); for(var i = 0, len = b.length; i < len; i++){ console.info(aStr.indexOf(b[i])); if(aStr.indexOf(b[i]) == -1) return false; } return true; } function test(){ var a = [1,2,3,4,5]; var b = [1,4,3,2]; var c = [1,6]; alert(isContained(a,b));//true alert(isContained(a,c));//false }
网站中页面跳转传参
<!-----------a.html --------->
function jump(id) { var url = "b.htm?id=" + id + "&v=" + Math.random(); window.open(url, '_self'); }
//公共JS中
var para = { ... } var getUrlParams = function() { if (para.args) { return para.args; } else { var args = []; var query = location.search.substring(1); //获取查询串 var pairs = query.split("&"); //在逗号处断开 for (var i = 0; i < pairs.length; i++) { var pos = pairs[i].indexOf('='); //查找name=value if (pos == -1) continue; //如果没有找到就跳过 var argname = pairs[i].substring(0, pos); //提取name var value = pairs[i].substring(pos + 1); //提取value args[argname] = unescape(value); //存为属性 } return (para.args = args); } };
<!--------b.html:--------->
var args = getUrlParams(); var step = args["id"];
发布网站(接口api),域名访问
1.添加新网站,绑定好路径
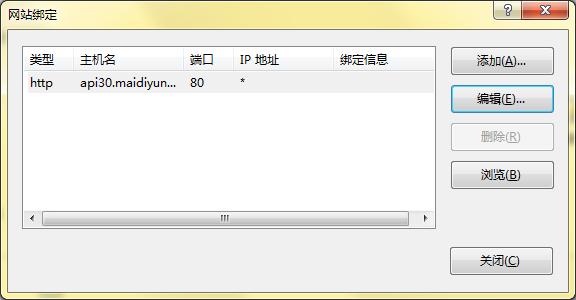
2.网站绑定


端口使用默认的(80)
主机名自定义
多个网站可共用默认端口
3.本机测试访问,做重定向设置
C:WindowsSystem32driversetchosts
xxx.xxx.x.xxx(本机IP地址) yyy.yyyy.yyy(主机名)
4.浏览器访问测试
C#读取Excel到DataSet
public static System.Data.DataSet LoadDataFromExcel(string filePath) { try { string strConn; strConn = "Provider=Microsoft.ACE.OLEDB.12.0;Data Source=" + filePath + ";Extended Properties='Excel 8.0;HDR=YES;IMEX=1;'"; System.Data.OleDb.OleDbConnection OleConn = new System.Data.OleDb.OleDbConnection(strConn); OleConn.Open(); string tbName = OleConn.GetOleDbSchemaTable(System.Data.OleDb.OleDbSchemaGuid.Tables, null).Rows[0][2].ToString().Trim(); String sql = "SELECT * FROM [" + tbName + "A2:H65535" + "]"; //可是更改Sheet名称,比如sheet2,等等 System.Data.OleDb.OleDbDataAdapter OleDaExcel = new System.Data.OleDb.OleDbDataAdapter(sql, OleConn); System.Data.DataSet OleDsExcle = new System.Data.DataSet(); OleDaExcel.Fill(OleDsExcle, tbName); OleConn.Close(); return OleDsExcle; } catch (Exception ex) { return null; } }
测试日志
void log(string filePath, string text) { if (!System.IO.Directory.Exists(filePath)) { System.IO.Directory.CreateDirectory(filePath); } using (System.IO.StreamWriter sw = System.IO.File.AppendText(filePath + "\InLog.txt")) { sw.WriteLine(DateTime.Now.ToLongTimeString()); sw.WriteLine(text); sw.WriteLine(""); } }
C# base64解码
string key = "dXNlci9jZXJ0"; byte[] outputb = Convert.FromBase64String(key); key = System.Text.Encoding.Default.GetString(outputb);
关于在服务器上布置Excel 实现操作 遇到的问题
检索 COM 类工厂中CLSID 为 {000209FF-0000-0000-C000-000000000046} 的组件时失败,原因是出现以下错误:80070005。
具体解决方法如下:
1:在服务器上安装office的word软件.
2:在"开始"->"运行"中输入dcomcnfg.exe启动"组件服务"
3:依次双击"组件服务"->"计算机"->"我的电脑"->"DCOM配置"
4:在"DCOM配置"中找到"Microsoftword文档",在它上面点击右键,然后点击"属性",弹出"Microsoft word文档属性"对话框
5:点击"标识"标签,选择"交互式用户"
6:点击"安全"标签,在"启动和激活权限"上点击"自定义",然后点击对应的"编辑"按钮,在弹出的"安全性"对话框中填加一个"NETWORK SERVICE"用户(点击“高级”按钮查找,不是手动输入),并给它赋予"本地启动"和"本地激活"权限.
7:依然是"安全"标签,在"访问权限"上点击"自定义",然后点击"编辑",在弹出的"安全性"对话框中也填加一个"NETWORK SERVICE"用户(点击“高级”按钮查找,不是手动输入),然后赋予"本地访问"权限.
按照上面的步骤做完之后可能还会报下面这样一个错:(或者说一种奇怪的情况:远程连接着服务器时,操作OK;关闭远程登录时,操作失败)
检索 COM 类工厂中CLSID 为 {000209FF-0000-0000-C000-000000000046} 的组件时失败,原因是出现以下错误:8000401a。
8.运行dcomcnfg打开组件服务,
9.依次展开"组件服务"->"计算机"->"我的电脑"->"DCOM配置"
10.找到"Microsoft Excel应用程序"或"MicrosoftWord应用程序",
11.右键打开属性对话框,点击"标识"选项卡,
12.点"下列用户",把管理员的用户密码正确填写进去...
13.点击"安全"选项卡,
14.依次把"启动和激活权限","访问权限","配置权限",都选择为自定义,
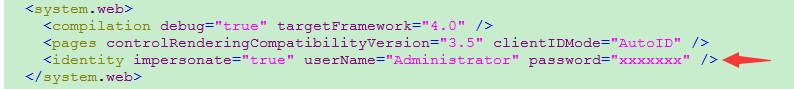
如果上面这些步骤都做完之后还没有解决问题,就需要在config文件中<system.web>节点下添加如下一句话:

<identity impersonate="true" userName="Administrator" password="xxxxxxx" />
服务器登录名和服务器登录密码要与上面第12步输入的用户名,密码相一致。
原文引自:http://blog.csdn.net/dotnet25/article/details/26495189
Git路径配置:
Git clone https://username:password@git.domain.com/project.git
如果username中有@符号,可以用 %40 代替
关于页面的滚动问题
$(document).height() //是获取整个页面的高度 ,不随窗口变化而变动 $(window).height() //是获取当前 也就是你浏览器所能看到的页面的那部分的高度 注意当浏览器窗口大小改变时(如最大化或拉大窗口后) 会变化 $(document).scrollTop() //获取垂直滚动的距离 即当前滚动的地方的窗口顶端到整个页面顶端的距离 $(document).scrollLeft() //这是获取水平滚动条的距离 scrollTop()==0 //顶端 scrollTop()>=$(document).height()-$(window).height() //已经滚动到底端
同一DIV中,多个同级子Div 同高度自适应
<div style="overflow:hidden;"> <div style="padding-bottom:2000px;margin-bottom:-2000px;"></div> <div style="padding-bottom:2000px;margin-bottom:-2000px;"></div> </div>
padding 和 margin 的数值根据合适自定 padding-bottom = -(margin-bottom)
设定值为子div中高的最大值,可实现子div自动等高


C# 数据对比
List<string> ListA = new List<string>(); List<string> ListB = new List<string>(); List<string> ListResult = new List<string>(); ListResult = ListA.Distinct().ToList();//去重 ListResult = ListA.Except(ListB).ToList();//差集 ListResult= ListA.Union(ListB).ToList(); //并集 ListResult = ListA.Intersect(ListB).ToList();//交集
<注:类集合不适用>
Next
/************************End******************************/
