生活中的例子

如上图所示,生活中适配器无处不在,如电源适配器,读卡器,甚至多转接头读卡器等,都是很常见的例子,它们的目的都是将原本不能一起工作的部件能够在一起工作。
在软件工程领域的适配器也是同样类似的作用。
定义
适配器模式是将一个类的接口转换成客户希望的另外一个接口,即将原本由于接口不兼容而不能一起工作的那些类可以一起工作。
示例
这里就以一个简单的读卡器的例子来加以说明。通常在我们使用SD卡存储文件时,会存在如下情况:
- 电脑只有USB接口,不能直接插入SD卡;
- 电脑和SD卡都是成型的产品,不可能改造电脑或者读卡器。
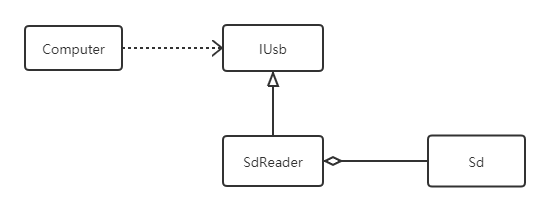
因此,我们需要在中间实现一个转换器,也就是读卡器。具体关系图如下:

不难发现,电脑(Computer)和读卡器(SdReader)都实现了USB接口(IUsb),而读卡器又聚合了SD卡,也就是SD卡随时可以插到读卡器上。具体实现代码如下:
public interface IUsb
{
void Request();
}
public class Sd
{
public void ReadWrite()
{
Console.WriteLine("存取数据");
}
}
public class Computer
{
private IUsb _usb;
public void SetUsb(IUsb usb)
{
_usb = usb;
}
public void ConnectUsb()
{
if (_usb != null)
{
_usb.Request();
}
}
}
public class SdReader : IUsb
{
private Sd _sd;
public SdReader(Sd sd)
{
_sd = sd;
}
public void Request()
{
_sd.ReadWrite();
}
}
其中,USB接口(IUsb)、电脑(Computer)还有SD卡(Sd)都是不可变,而读卡器(SdReader)的目的就是为了让SD卡(Sd)能够适配USB接口(IUsb)而额外增加的部分。
UML类图
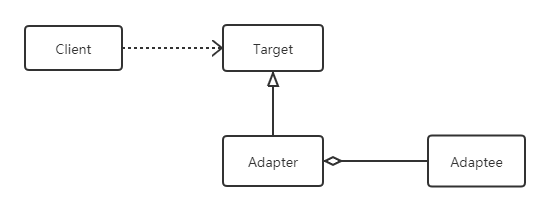
将上述类图进行简单的抽象就可以得到如下UML类图,,这就是适配器模式:

- Target:目标接口,我们期望的接口
- Adapter:适配器,将被适配者转换成我们期望的形式
- Adaptee: 被适配者,原有的接口
优缺点
优点
- 可以让任何两个没有关联的类一起运行。
- 提高了类的复用。
- 通过引入一个适配器类来重用现有的类,而无须修改原有结构,遵守了开闭原则
缺点
过多地使用适配器,会让系统非常零乱,不易整体进行把握。
总结
适配器模式虽然可以让任何两个没有关联的类一起运行,但是却属于补偿机制,专门用来在系统后期扩展、修改时使用,属于迫不得已的做法。因此,适配器模式也不宜过度使用,如果可以的话,我们应该优先通过重构解决,即让被适配的两个类一开始就可以一起工作或许会更好。