CF1405D 题解
题目大意
给定你一棵树, (Alice) 和 (Bob) 初始在这棵树上的节点 (a), (b)。
他们可以在树上轮流移动一段距离不超过 (da) 和 (db) 的路径。
路径的定义是 (2) 点之间简单路径的边数。
如果 (Alice) 追到了 (Bob) ,那么则算 (Alice) 赢,否则算 (Bob) 赢。
题解
我们考虑一下,如果是一条链,那么 (Alice) 一定会不停的把 (Bob) 往首尾比逼。
只有当 (Bob) 可以跨越 (Alice) 下一步所能覆盖的范围的时候他才可能逃出 (Alcie) 的魔爪
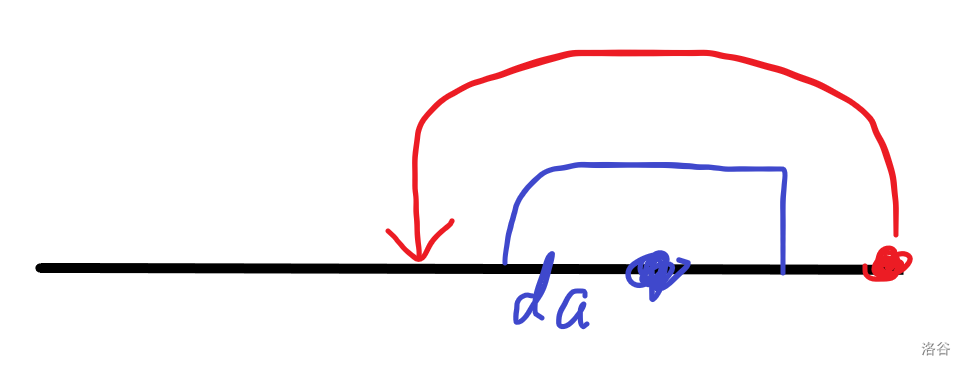
如这张图

蓝色的是 (Alice) ,红色的是 (Bob) 只有 (da > 2 * db) 的时候他才可以逃出魔爪。
但是有另一种情况,就是如果 (2 * db > len) 那么 (Alice) 可以每次都到达链上任意一点。
那么我们搬回树上。
我们只需要考虑 (da) 与 (2 * db) 的关系。
然后最后考虑的链的长度,我们只要代入成树的直径即可。
代码
#include <iostream>
#include <string.h>
using namespace std;
const int maxn = 100010;
int T, n, a, RT, b, da, db, cnt, x, y, head[maxn];
struct node {
int to, nxt, dep;
} e[maxn << 1];
void add(int x, int y) {
e[++ cnt] = (node) {y, head[x], 0};
head[x] = cnt;
}
void Dfs(int x, int fa) {
e[x].dep = e[fa].dep + 1;
if(e[x].dep > e[RT].dep) {
RT = x;
}
for(int i = head[x]; ~i ; i = e[i].nxt) {
int v = e[i].to;
if(v != fa) {
Dfs(v, x);
}
}
}
int main() {
// freopen("a.in", "r", stdin);
// freopen("a.out", "w", stdout);
cin >> T;
while(T --) {
cin >> n >> a >> b >> da >> db;
memset(head, -1, sizeof(head));
for(int i = 1; i < n; ++ i) {
cin >> x >> y;
add(x, y), add(y, x);
}
if(db <= (da << 1)) {
puts("Alice");
continue;
}
RT = a;
Dfs(a, 0);
if(e[b].dep <= da + 1) {
puts("Alice");
continue;
}
Dfs(RT, 0);
if(e[RT].dep - 1 <= (da << 1)) {
puts("Alice");
continue;
}
else {
puts("Bob");
continue;
}
}
return 0;
}